Checker shadow illusion
Appearance
(Redirected from Same color illusion)


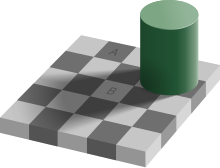
The checker shadow illusion is an optical illusion published by Edward H. Adelson, professor of vision science at MIT, in 1995.[1]
Description
[edit]The image depicts a checkerboard with light and dark squares, partly shadowed by another object. The optical illusion is that the area labeled A appears to be a darker color than the area labeled B. However, within the context of the two-dimensional image, they are of identical brightness, i.e., they would be printed with identical mixtures of ink, or displayed on a screen with pixels of identical color.[1]
Related illusions
[edit]While being one of the most well-known contrast illusions, there are similar effects which cause two regions of identical color to appear differently depending on context:
- The Cornsweet illusion creates a boundary between two identically-shaded regions with a discontinuous gradient, resulting in the opposing sides appearing to be different.
- The Chubb illusion evokes this effect by surrounding zones with others of different, distinct shades, with the relative brightness or darkness of the surrounded area appearing different.
- An illusion closely related to the checker shadow illusion, which also relies on using implied visual shadows to seemingly darken a brighter region to the same color as a well-lit dark region, involves two squares placed at an angle, with the darker square being lit and the lighter square at an angle which receives poor light.[2]
See also
[edit]References
[edit]- ^ a b Adelson, Edward H. (2005). "Checkershadow Illusion". Perceptual Science Group. MIT. Retrieved 2007-04-21.
- ^ Plait, Phil (7 December 2013). "Viral Illusion Will — and Should — Have You Doubting Your Eyes". Slate. The Slate Group. Retrieved 2022-06-14.
External links
[edit]- A high resolution remake of the illusion
- Real-life Proof
- Explanation of the effect
- Illusion of colors – search for ‘simultaneous brightness contrast’
- An interactive presentation of the effect
- An interactive click-and-drag demonstration of the effect
