Браузерный движок
Механизм браузера (также известный как механизм компоновки или механизм рендеринга ) является основным программным компонентом каждого основного веб-браузера . Основная задача движка браузера — преобразовать HTML- документы и другие ресурсы веб-страницы в интерактивное визуальное представление на устройстве пользователя .
Название и область применения
[ редактировать ]Помимо « движка браузера », обычно используются два других связанных термина: «движок макета» и «движок рендеринга». [1] [2] [3] Теоретически макет и рендеринг (или «рисование») могут выполняться разными движками. Однако на практике эти компоненты тесно связаны и редко встречаются отдельно за пределами движка браузера. [1] [4]
Помимо макета и рендеринга, движок браузера обеспечивает соблюдение политики безопасности между документами, обрабатывает навигацию по гиперссылкам и данным, отправленным через формы , а также реализует объектную модель документа (DOM), доступную сценариям , связанным с документом. [1] [4]
Каждый основной браузер поддерживает JavaScript , обеспечивая широкий спектр динамического поведения веб-страниц . Однако JavaScript реализован как отдельный движок JavaScript , что позволяет использовать его в других местах . В браузере эти два механизма координируются через привязки DOM и Web IDL . [4]
Браузерные движки также используются в небраузерных приложениях . Почтовый клиент должен отображать электронную почту в формате HTML . Начиная с 2010-х годов, многие приложения были созданы с использованием платформ, на Google основанных Chromium проекте ; Каждое из этих автономных приложений во многом похоже на веб-приложение . (Два примера — Spotify и Slack .) [5] [6]
Верстка и рендеринг
[ редактировать ]Макет - веб страницы обычно определяется каскадными таблицами стилей (CSS). Каждая таблица стилей представляет собой набор правил представления страницы. Например, некоторые правила определяют детали типографики , такие как шрифт , цвет и размер текста, а другие определяют размещение изображений. Движок объединяет все соответствующие правила CSS для расчета точных графических координат визуального представления, которое он будет рисовать на экране. [1] [4]
Некоторые механизмы могут начать рендеринг до загрузки ресурсов страницы. Это может привести к визуальным изменениям по мере получения большего количества данных, например к постепенному заполнению изображений или появлению нестилизованного контента . [7]
Известные двигатели
[ редактировать ]- Apple создала движок WebKit для своего Safari браузера , создав движок KHTML проекта KDE . [8] Все браузеры для iOS должны использовать WebKit в качестве своего движка. [9]
- Первоначально Google использовал WebKit для своего браузера Chrome, но в конечном итоге создал его форк для создания движка Blink . [10] Все браузеры на базе Chromium используют Blink, как и приложения, созданные с помощью CEF , Electron или любой другой платформы , в которую встроен Chromium.
- У Microsoft есть два собственных движка: Trident и EdgeHTML . Trident, также называемый MSHTML, используется в браузере Internet Explorer . EdgeHTML, являющийся ответвлением Trident, был исходным движком браузера Edge (теперь называемого Edge Legacy); он все еще встречается в некоторых приложениях UWP . [11] Новый Edge на базе Chromium был переработан с использованием движка Blink. [12]
- Mozilla разрабатывает движок Gecko для своего браузера Firefox и почтового клиента Thunderbird . [2]
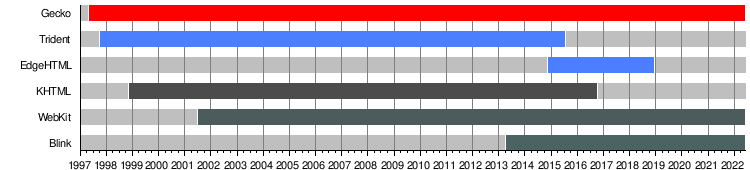
Хронология
[ редактировать ]Показана только продолжительность активной разработки , когда соответствующие новые веб-стандарты . в движок продолжают добавляться

См. также
[ редактировать ]Ссылки
[ редактировать ]- ^ Jump up to: а б с д «За кулисами современных веб-браузеров» . Тали Гарсиэль . Проверено 21 апреля 2018 г.
- ^ Jump up to: а б «Геккон» . Мозилла. Архивировано из оригинала 4 июня 2014 года . Проверено 21 апреля 2018 г.
- ^ «Знакомство с Гоанной» . MC Стравер. 22 июня 2015 г. Проверено 21 апреля 2018 г.
- ^ Jump up to: а б с д «Как работает Блинк» . Google . Проверено 12 марта 2024 г.
- ^ «Открытый исходный код — Spotify» . Проверено 1 декабря 2023 г.
Вот исходные коды великолепной Chromium Embedded Framework, которая используется клиентом Spotify Desktop.
- ^ Беттс, Анаис (25 октября 2016 г.). «Создание гибридных приложений с помощью Electron» . Слэк Инжиниринг . Слабость . Проверено 1 декабря 2023 г.
- ^ Будро, Райан (18 октября 2013 г.). «Как предотвратить появление нестилизованного контента на ваших веб-сайтах» . Техреспублика . Архивировано из оригинала 5 марта 2021 года . Проверено 9 октября 2021 г.
- ^ Пол Феста (14 января 2003 г.). «Пренебрежение Apple уязвляет Mozilla» . Сети CNET . Архивировано из оригинала 25 октября 2012 года . Проверено 16 февраля 2017 г.
- ^ «Chrome с открытым исходным кодом на iOS!» . 2017 . Проверено 26 апреля 2021 г.
Из-за ограничений платформы iOS все браузеры должны быть построены на базе механизма рендеринга WebKit.
- ^ Брайт, Питер (3 апреля 2013 г.). «Google идет своим путем, создавая движок рендеринга WebKit» . Арс Техника . Конде Наст . Проверено 9 марта 2017 г.
- ^ Менделевич, Алан (14 мая 2021 г.). «Вы думаете, что сможете забыть о «наследнем» Microsoft Edge? Не так быстро!» .
- ^ Маки, Курт (10 декабря 2018 г.). «Браузер Microsoft Edge получит новый механизм рендеринга, но EdgeHTML продолжает работать» . Редмонд Мэг . Проверено 21 декабря 2019 г.