Листовка (программное обеспечение)
| Оригинальный автор(ы) | Volodymyr Agafonkin |
|---|---|
| Первоначальный выпуск | 13 мая 2011 г. |
| Стабильная версия | 1.9.4 [1] |
| Репозиторий | |
| Написано в | JavaScript |
| Платформа | См. поддержку браузера |
| Тип | библиотека JavaScript |
| Лицензия | Пункт BSD-2 [2] |
| Веб-сайт | листовкиjs |
Leaflet — это JavaScript, библиотека используемая для создания картографических веб -приложений . Он позволяет разработчикам без опыта работы с ГИС отображать мозаичные веб-карты, размещенные на общедоступном сервере, с дополнительными мозаичными наложениями. Он может загружать данные объектов из файлов GeoJSON , стилизовать их и создавать интерактивные слои, например маркеры со всплывающими окнами при нажатии.
Впервые выпущенный в 2011 году, [3] он поддерживает большинство мобильных и настольных платформ, поддерживая HTML5 и CSS3 . Среди его пользователей FourSquare , Pinterest , Flickr и USGS .
Leaflet имеет открытый исходный код и разработан Владимиром Агафонкиным, который присоединился к Mapbox в 2013 году. [4]
Используйте [ править ]

Типичное использование Leaflet включает привязку элемента «map» Leaflet к элементу HTML, такому как div . Затем к элементу карты добавляются слои и маркеры.
<html>
<head>
<title>Leaflet Map Example</title>
<!-- Link to Leaflet CSS file -->
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet.css" />
<!-- Link to Leaflet JavaScript file -->
<script src="https://unpkg.com/[email protected]/dist/leaflet.js"></script>
<style>
#map {
height: 250px;
width: 400px;
border: 1px solid gray;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
// Initialize the map
var map = L.map('map').setView([51.505, -0.09], 13);
// Add the tile layer (you can choose a different map style by changing the URL)
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
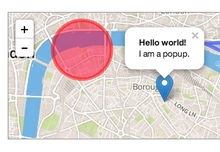
// Add a circle overlay with a specific radius and color
var circle = L.circle([51.508, -0.11], {
color: 'red',
radius: 500 // Radius in meters
}).addTo(map);
// Add a marker with a popup
var marker = L.marker([51.5, -0.09]).addTo(map)
.bindPopup('<b>Hello World!</b><br/> I am a popup.');
</script>
</body>
</html>
В этом примере кода сама библиотека Leaflet доступна через переменную L.
Особенности [ править ]
Leaflet изначально поддерживает слои веб-картографического сервиса (WMS), слои GeoJSON , векторные слои и слои тайлов. Многие другие типы слоев поддерживаются посредством плагинов .
Как и в других библиотеках веб-карт, базовая модель отображения, реализованная в Leaflet, представляет собой одну базовую карту плюс ноль или более полупрозрачных наложений с нулем или более векторными объектами, отображаемыми сверху.
Элементы [ править ]
Основные типы объектов Leaflet: [5]
- Типы растров (TileLayer и ImageOverlay)
- Типы векторов (Путь, Многоугольник и отдельные типы, такие как Круг)
- Сгруппированные типы (LayerGroup, FeatureGroup и GeoJSON)
- Элементы управления (масштаб, слои и т. д.)
Также существует множество служебных классов, таких как интерфейсы для управления проекциями, преобразованиями и взаимодействием с DOM .
Поддержка форматов ГИС [ править ]
Leaflet имеет базовую поддержку нескольких стандартных форматов ГИС, а другие поддерживаются в плагинах.
| Стандартный | Поддерживать |
|---|---|
| GeoJSON | Хорошая, основная поддержка через geoJson функция [6]
|
| KML, CSV, WKT, TopoJSON, GPX | Поддерживается в плагине Leaflet-Omnivore. [7] |
| WMS | Основная поддержка через TileLayer.WMS[8] подтип
|
| ВФС | Не поддерживается, хотя существуют сторонние плагины. [9] |
| ГМЛ | Не поддерживается. [10] |
Поддержка браузера [ править ]
Leaflet 0.7 поддерживает Chrome, Firefox, Safari 5+, Opera 12+ и IE 7–11. [11]
Примеры полезных функций [ править ]
Функция onEachFeature в Leaflet весьма удобна, например, при работе с данными geojson. Функция содержит два параметра: «объект» и «слой». «функция» позволяет нам получить доступ к каждому объекту внутри geojson, а «слой» позволяет нам добавлять всплывающие окна, всплывающие подсказки и т. д.
Пример в javascript приведен ниже:
let geoJson = L.geoJSON(geoJsonData, {weight:2,
onEachFeature: getFeature,
style: getStyle
}).addTo(map);
const getFeature= (feature, layer) =>{
if (!feature.properties.name) return
layer.bindTooltip(feature.properties.cityName);
layer.bindPopup(
`
<ul>
<li>Name: ${feature.properties.cityName}</li>
<li>Population: ${feature.properties.population}</li>
</ul>
`
)
Также можно добавить ключевое слово «async» в функцию getFeature, чтобы использовать такие обещания, как fetch(). Мы можем использовать свойства в каждом объекте geojson для создания индивидуальных запросов json и получения, например, информации о конкретном городе и отображения ее с помощью Layer.bindTooltip, Layer.bindPopup и т. д.
Сравнение с другими библиотеками [ править ]
Leaflet напрямую сравним с OpenLayers , поскольку обе библиотеки JavaScript с открытым исходным кодом предназначены только для клиентской стороны. Библиотека в целом намного меньше: около 7000 строк кода по сравнению с 230 000 строк кода OpenLayers (по состоянию на 2015 год). [12] Он имеет меньший объем кода, чем OpenLayers (около 123 КБ). [13] против 423 КБ [14] ) отчасти из-за его модульной структуры. База кода более новая и использует преимущества последних функций JavaScript, а также HTML5 и CSS3. Однако в Leaflet отсутствуют функции, поддерживаемые OpenLayers, такие как Web Feature Service (WFS). [15] и встроенная поддержка прогнозов, отличных от Google Web Mercator (EPSG 3857). [16]
Его также можно сравнить с проприетарным API Google Maps с закрытым исходным кодом (дебютировавшим в 2005 году) и Bing Maps API , оба из которых включают в себя значительный серверный компонент для предоставления таких услуг, как геокодирование , маршрутизация , поиск и интеграция с такими функциями, как Google. Земля . [ нужна ссылка ] API Карт Google обеспечивает скорость и простоту, но не является гибким и может использоваться только для доступа к сервисам Карт Google. Однако новая часть DataLayer API Google позволяет отображать внешние источники данных. [17]
История [ править ]
Leaflet начал свою жизнь в 2010 году как «Web Maps API», библиотека JavaScript для картографического провайдера CloudMade, где в то время работал Агафонкин. В мае 2011 года CloudMade анонсировала первый выпуск Leaflet, созданный с нуля, но с использованием частей старого кода API. [18]
- 0.1: 17 мая 2011 г.
- 0.2: 18 июня 2011 г.
- 0.3: 14 февраля 2012 г.
- 0.4: 30 июля 2012 г.
- 0.5: 17 января 2013 г.
- В этом выпуске появилась поддержка Retina и множество улучшений удобства использования и взаимодействия с пользователем. [19]
- 0.6: 26 июня 2013 г.
- В этом выпуске расширен диапазон методов и событий API, улучшено удобство использования и добавлено сохранение GeoJSON. Он был завершен в ходе двухдневного спринта кода при поддержке Mapbox. [20]
- 0.7: 22 ноября 2013 г.
- В этом выпуске основное внимание уделялось исправлению ошибок и объявлению о скором рефакторинге и потенциальной обратной несовместимости. [21]
- 1.0: 27 сентября 2016 г.
- Этот выпуск содержал более 400 изменений по сравнению с версией 0.7.7: [22]
- Улучшена производительность во всех аспектах библиотеки и векторных слоях в частности.
- Анимация Flyover (масштабирование и панорамирование по кривой).
- Поддержка дробного уровня масштабирования.
- Улучшенный алгоритм загрузки плиток с меньшим мерцанием.
- Пользовательское управление панелями (включая несколько панелей векторных слоев и чередование векторов и слоев листов).
- Улучшенная поддержка нестандартных проекций.
- Больше возможностей доступности.
- Улучшенная документация.
- Улучшения стабильности.
- Этот выпуск содержал более 400 изменений по сравнению с версией 0.7.7: [22]
- 1.1: 27 июня 2017 г.
- В этом выпуске добавлены наложения видео и выполнен переход на модули ECMAScript 6.
- 1.2: 25 октября 2017 г.
- 1.3: 15 января 2018 г.
- 1.3.2: 17 июля 2018 г.
- 1.3.3: 18 июля 2018 г.
- 1.3.4: 21 августа 2018 г.
- 1.4.0: 30 декабря 2018 г.
- 1.5.0 и 1.5.1: 8 мая 2019 г.
- 1.6.0: 17 ноября 2019 г.
- 1.7.1: 4 сентября 2020 г.
- 1.8: 18 апреля 2022 г. [23]
- 1.9: 22 сентября 2022 г. [24]
В марте 2022 года разработчик призвал принять меры в связи с вторжением России в Украину . на сайте Leafletjs [25]
Ссылки [ править ]
- ^ «v1.9.4 Последняя» . 18 мая 2023 г. Проверено 20 мая 2023 г.
- ^ «Лицензия – Листовка» . Листовка . Проверено 3 ноября 2018 г.
- ^ Лавлейс, Робин. «Тестирование API веб-карт — Google против OpenLayers против Leaflet» . Архивировано из оригинала 03.11.2017 . Проверено 3 ноября 2018 г.
- ^ Макрайт, Том (6 августа 2014 г.). «Создатель листовок Владимир Агафонкин присоединяется к MapBox» . Проверено 3 ноября 2018 г.
- ^ «Справочник по API листовок» . Проверено 3 ноября 2018 г.
- ^ «Использование GeoJSON с Leaflet» . Проверено 3 ноября 2018 г.
- ^ «листовщик-всеядный» . 5 октября 2021 г. — через GitHub.
- ^ "TileLayer.WMS" . Проверено 3 ноября 2018 г.
- ^ «Брошюра с примером WFS» . 19 июля 2019 г. – через GitHub.
- ^ «Поддержка GML» . 23 июня 2012 г. Проверено 3 ноября 2018 г.
- ^ "Функции" . Проверено 3 ноября 2018 г.
- ^ «Сравнение OpenHub.net между OpenLayers и Leaflet» . OpenHub.net . Архивировано из оригинала 8 августа 2014 г. Проверено 3 ноября 2018 г.
- ^ «Главная страница листовки» . Листовка — библиотека JavaScript с открытым исходным кодом для интерактивных карт, удобных для мобильных устройств . Проверено 3 ноября 2018 г.
- ^ «Сжатый исходный код OpenLayers 3.4.0» . OpenLayers.org. Архивировано из оригинала 29 ноября 2016 г. Проверено 3 ноября 2018 г.
- ^ Различные плагины, обеспечивающие поддержку WFS, перечислены на https://leafletjs.com/plugins.html.
- ^ «Проекция» . Проверено 3 ноября 2018 г.
- ^ «Уровень данных» . Платформа Google Карт . Гугл Инк . Проверено 3 ноября 2018 г.
- ^ «Анонсирующая брошюра: современная библиотека JavaScript с открытым исходным кодом для интерактивных карт» . CloudMade . 13 мая 2011 г. Архивировано из оригинала 11 августа 2014 г. Проверено 3 ноября 2018 г.
- ^ Агафонкин, Владимир (17 января 2013 г.). «Вышла брошюра 0.5» . Проверено 3 ноября 2018 г.
- ^ Агафонкин, Владимир (26 июня 2013 г.). «Выпущена брошюра 0.6, Code Sprint в DC с MapBox» . Проверено 3 ноября 2018 г.
- ^ Агафонкин Владимир (18 ноября 2013 г.). «Выпуск 0.7, MapBox и планы на будущее» . Проверено 3 ноября 2018 г.
- ^ Агафонкин Владимир (27 сентября 2016 г.). «Знакомьтесь, Листовка 1.0» . Проверено 3 ноября 2018 г.
- ^ Листовка 1.8 выпущена в разгар войны.
- ^ v1.9.0
- ^ «Лифлет — JavaScript-библиотека для интерактивных карт» . 21 марта 2022 г. Архивировано из оригинала 21 марта 2022 года . Проверено 22 марта 2022 г.
