Хлебная навигация

или Хлебная крошка хлебная крошка — это графический элемент управления, используемый в качестве средства навигации в пользовательских интерфейсах и на веб-страницах . Это позволяет пользователям отслеживать и поддерживать информацию о своем местоположении в программах, документах или веб-сайтах. Этот термин отсылает к следу из хлебных крошек, оставленному Гензелем и Гретель в немецкой сказке . [1]
Использование
[ редактировать ]Хлебная цепочка отслеживает и отображает каждую страницу, просмотренную посетителем веб-сайта, либо в том порядке, в котором страницы были просмотрены, [2] или, в других определениях, отображение иерархии текущей страницы относительно структуры веб-сайта. [3] Хлебные крошки обычно размещаются в горизонтальной форме под заголовком или в разделе навигации веб -сайта . [4]
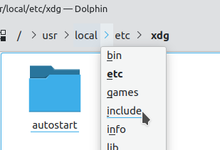
Они могут быть реализованы так, что каждая часть следа будет иметь собственное раскрывающееся меню, а также поддержку перетаскивания , как это сделано в проводнике Windows .
Веб-сайты
[ редактировать ]Хлебные крошки обычно располагаются горизонтально в верхней части веб-страницы, часто под строками заголовков или заголовками. Они предоставляют ссылки на каждую предыдущую страницу, по которой пользователь переходил, чтобы перейти на текущую страницу или — в иерархических структурах сайта — на родительские страницы текущей. Хлебные крошки предоставляют пользователю путь, по которому он может вернуться к начальной точке или точке входа. [1] Знак «больше» (>) часто служит разделителем иерархии, хотя дизайнеры могут использовать и другие глифы (например, » или ›), а также различные графические значки.
Хлебная цепочка или путь, основанный на истории просмотров, обычно отображается следующим образом:
Page viewed > Page viewed > Page viewed > Page viewed > Page currently being viewed
Например, в этом сценарии посетитель веб-сайта просматривает семь страниц (обратите внимание, что страницы отслеживаются в том порядке, в котором пользователь их просматривал):
Home page > Services > About Us > Home page > Latest Newsletter > Home page > Page currently being viewed
Типичные хлебные крошки, имеющие иерархическую структуру, показаны следующим образом:
Home page > Section page > Subsection page
Программное обеспечение
[ редактировать ]Современные файловые менеджеры, включая Mint , Linux Windows Explorer (начиная с Windows Vista ), Finder (для операционных систем Macintosh ), GNOME Nautilus Nemo , KDE Dolphin позволяют , , Thunar Xfce , Caja SnowBird MATE и навигационная цепочка, часто заменяющая или расширяющая адресную строку . [ нужна ссылка ]
Типы
[ редактировать ]Существует три типа веб-хлебных крошек: [5] [6]
- Расположение: хлебные крошки местоположения статичны и показывают, где находится страница в иерархии веб-сайта.
- Атрибут: хлебные крошки атрибутов предоставляют информацию, которая классифицирует текущую страницу.
- Путь: хлебные крошки пути показывают пользователям шаги, которые они предприняли, чтобы оказаться на текущей странице.
Удобство использования
[ редактировать ]Хлебные крошки местоположения не обязательно подходят для сайтов, контент которых настолько богат, что отдельные категории не полностью описывают конкретную часть контента. По этой причине тег может быть более подходящим, хотя хлебные крошки все равно можно использовать, чтобы позволить пользователю отслеживать свои шаги и видеть, как он попал на текущую страницу.
Другие имена
[ редактировать ]Некоторые комментаторы и программисты альтернативно используют термин «крошка печенья» как синоним для описания дизайна навигации. Это не то же самое, что файлы cookie HTTP (текстовые файлы, которые веб-сайты записывают на компьютер посетителя и записывают такие данные, как данные для входа).
Совместная организация виртуального обучения Мичиганского общественного колледжа использует термин «Путь навигации». [7] как и некоторые пользователи Drupal . [8]
Носители французского и испанского языков иногда вместо этого используют термин « нить Ариадны» (по-французски fil d'Ariane ) по отношению к нити, оставленной Ариадной Тесею , чтобы он мог найти выход из лабиринта после убийства Минотавра , вместо этого на LIFO (стек). пути FIFO (очереди). [ нужна ссылка ]
Ссылки
[ редактировать ]- ^ Перейти обратно: а б Марк Левен (18 октября 2010 г.). Введение в поисковые системы и веб-навигацию (2-е изд.). Уайли. п. 221. ИСБН 978-0470526842 . Проверено 12 ноября 2012 г.
- ^ «Навигация по хлебным крошкам | Паучьи камни» . Паучьи драгоценные камни . 27 апреля 2018 года . Проверено 27 апреля 2018 г.
- ^ Дмитрий (4 июня 2012 г.). «16 важных правил эффективного веб-дизайна, которые можно и чего нельзя делать» . Создайте веб-сайт Торонто . Проверено 21 июня 2016 г.
- ^ Мартини, Брэндс (26 октября 2018 г.). «Все, что вам нужно знать о хлебных крошках» . Бренды Мартини .
- ^ «Хлебные крошки в веб-дизайне: примеры и лучшие практики» . Разрушительный журнал . 17 марта 2009 г.
- ^ «Навигация по хлебным крошкам: хорошо ли это для удобства использования веб-сайта?» . Блог Usabilla . 28 сентября 2016 г.
- ^ Справка MCCVLC Black Board
Внешние ссылки
[ редактировать ]- Навигация по навигационной цепочке: дальнейшее исследование использования Бонни Лида Роджерс и Барбара Чапарро, 2003 г.
- Влияние обучения и воздействия на использование навигационной цепочки , Спринг С. Халл, 2004 г.