Фавикон

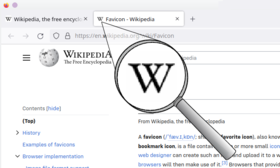
Значок , представляет собой файл , ( / ˈ f æ v . ɪ ˌ k ɒ n / ; сокращение от «favourite icon » ), также известный как значок ярлыка , значок веб-сайта , значок вкладки , значок URL-адреса или значок закладки содержащий один или несколько маленьких значки [1] связанный с конкретным веб-сайтом или веб-страницей . [1] [2] Веб -дизайнер может создать такой значок и загрузить его на веб-сайт (или веб-страницу) несколькими способами, а графические веб-браузеры . затем его будут использовать [3] браузера Браузеры, обеспечивающие поддержку значков, обычно отображают значок страницы в адресной строке (иногда также в истории) и рядом с названием страницы в списке закладок . [3] Браузеры, поддерживающие интерфейс документа с вкладками, обычно отображают значок страницы рядом с заголовком страницы на вкладке, а браузеры, ориентированные на конкретные сайты, используют значок страницы в качестве значка на рабочем столе . [1]
История
[ редактировать ]
В марте 1999 года Microsoft выпустила Internet Explorer 5 , который впервые поддерживал значки. [4] Первоначально фавикон представлял собой файл с именем favicon.ico размещается в корневом каталоге веб-сайта. Он использовался в (закладках) Internet Explorer и избранном рядом с URL-адресом в адресной строке, если страница была добавлена в закладки. [5] [6] [7] [4] Побочным эффектом было то, что количество посетителей, добавивших страницу в закладки, можно было оценить по запросам фавикона. Этот побочный эффект больше не работает, поскольку все современные браузеры загружают файл значка для отображения в строке веб-адреса, независимо от того, добавлен ли сайт в закладки. [6]
Стандартизация
[ редактировать ]В 2003 году .ico формат был зарегистрирован третьей стороной в Управлении по присвоению номеров в Интернете (IANA) под типом MIME. image/vnd.microsoft.icon. [8] [9] Однако при использовании .ico формате для отображения в виде изображений (например, не в виде значков), Internet Explorer не может отображать файлы, обслуживаемые с этим стандартизированным типом MIME. [9] Обходной путь для Internet Explorer — связать .ico с нестандартным image/x-icon Введите MIME на веб-серверах. [10]
RFC 5988 установил реестр связей IANA, [11] и rel="icon" был зарегистрирован в 2010 году на основе спецификации HTML5 . Популярный <link rel="shortcut icon" type="image/png" href="image/favicon.png"> теоретически выделяет два отношения, shortcut и icon, но shortcut не зарегистрирован и является избыточным. В 2011 году уровень жизни HTML [12] уточнил, что по историческим причинам shortcut разрешено непосредственно перед icon; [13] однако, shortcut не имеет смысла в данном контексте.
Наследие
[ редактировать ]Internet Explorer 5–10 поддерживает только формат файлов ICO . Netscape 7 и Internet Explorer версий 5 и 6 отображают значок только тогда, когда страница добавлена в закладки, а не просто при посещении страниц, как в более поздних браузерах. [4]
Примеры значков
[ редактировать ]-
X (ранее Твиттер)
Реализация браузера
[ редактировать ]В следующих таблицах показана поддержка различных функций основных веб-браузеров. Если не указано иное, номера версий указывают начальный номер версии поддерживаемой функции.
Поддержка формата файла изображения
[ редактировать ]В следующей таблице показана поддержка формата файла изображения для значка.
| Браузер | Формат файла изображения | ||||||
|---|---|---|---|---|---|---|---|
| ICO | PNG | гифка | Анимированные GIF-файлы | JPEG | АПНГ | SVG | |
| Край | Да | Да | Да | Нет | Да | Unknown | Да |
| Firefox | 1.0 [14] | 1.0 [14] | 1.0 [14] | Да [15] | Да | 3.0 [15] | 41.0 [16] |
| Гугл Хром | Да | Да | 4.0 | Нет [17] [18] | 4.0 | Нет | 80 [19] |
| Интернет Эксплорер | 5.0 [20] | 11.0 [21] | 11.0 [21] | Нет [20] | Нет [20] | Нет [20] | Нет [22] |
| Опера | 7.0 [23] | 7.0 [23] | 7.0 [23] | 7.0 [23] | 7.0 [23] | 9.5 | 44.0 [24] |
| Сафари | Да | 4.0 | 4.0 | Нет | 4.0 | Нет | Нестандартный (12,0) [а] [25] [26] |
Кроме того, такие файлы значков могут иметь размер 16×16, 32×32, 48×48 или 64×64 пикселей 8, 24 или 32 бита и глубину цвета . [1] [3] В статье о формате файла ICO объясняются подробности значков с более чем 256 цветами на различных платформах Microsoft Windows .
Использование значка
[ редактировать ]В этой таблице показаны различные области браузера, в которых могут отображаться значки.
| Браузер | Адресная строка | Раскрывающийся список адресной строки | Панель ссылок | Закладки | Вкладки | Перетащите на рабочий стол |
|---|---|---|---|---|---|---|
| Край | Нет | Да | Да | Да | Да | Да |
| Firefox | 1,0–12,0: Да [27] > v13: Нет [28] |
Да | Да | Да [27] | Да [27] | Да [27] |
| Гугл Хром | Нет [27] | Нет | Да [27] | Да [27] | 1.0 [27] | Нет [27] |
| Интернет Эксплорер | 7.0 [27] | Нет | 5.0 [27] | 5.0 [27] | 7.0 [27] | 5.0 [27] |
| Опера | 7.0–12.17: Да > v14: Нет [27] |
Нет | 7.0 [27] | 7.0 [27] | 7.0 [27] | 7.0 [27] |
| Сафари | Да [27] | Да | Нет [27] | Да [27] | 1,0–8,0: Да 9,0–11,0: Нет > 12.0: Необязательно [29] |
Нет [27] |
Opera Software добавила возможность менять значок быстрого набора в Opera 10 . [30]
Как использовать
[ редактировать ]В этой таблице показаны различные способы распознавания значка веб-браузером. Стандартная реализация использует элемент link с rel атрибут в <head> раздел документа, чтобы указать формат, имя и местоположение файла.
| Край | Firefox | Гугл Хром | Интернет Эксплорер | Опера | Сафари | |
|---|---|---|---|---|---|---|
<link rel="shortcut icon"
href="https://example.com/myicon.ico">
|
Да [4] | Да [4] | Да [4] | Да [4] [20] | Да [4] | Да |
<link rel="icon"
type="image/vnd.microsoft.icon"
href="https://example.com/image.ico">
|
Да | Да | Да | Да (из IE 9) [21] | Да | Да |
<link rel="icon" type="image/x-icon"
href="https://example.com/image.ico">
|
Да [4] | Да [4] | Да [4] | Да (из IE 9) [31] | Да [4] | Да |
<link rel="icon"
href="https://example.com/image.ico">
|
Да | Да | Да | Да (начиная с IE 11) [21] | Да | Да |
<link rel="icon" type="image/gif"
href="https://example.com/image.gif">
|
Да | Да | Да | Да (начиная с IE 11) [21] | Да | Да |
<link rel="icon" type="image/png"
href="https://example.com/image.png">
|
Да | Да | Да | Да (начиная с IE 11) [21] | Да | Да |
<link rel="icon" type="image/svg+xml"
href="https://example.com/image.svg">
|
Да | Да | Да | Да | Да | Нет |
<link rel="mask-icon"
href="https://example.com/image.svg" color="red">
|
Нет | Нет | Нет | Нет | Нет | Да [32] |
favicon.ico находится в корне сайта
|
Да [ нужна ссылка ] | Необязательный [б] | Да | Да | Необязательный [с] | Да |
| приоритет: предпочитать корневую версию или связанную версию (X)HTML | связанный [27] | связанный [27] | связанный [27] | связанный [27] | ? | ? |
- ^ Safari, начиная с версии 12.0, поддерживает одноцветные значки SVG в некоторых случаях в нестандартном формате.
mask-iconформат. - ^ Firefox принимает только
favicon.icoв корне сайта без<link>отметьте, если настройкаbrowser.chrome.site_iconsустановлено наtrueвabout:config. Значение по умолчанию:true. Если установлено значениеfalse, эти значки игнорируются. - ^ Опера загружается
/favicon.icoтолько еслиMultimedia/Always load faviconвариант вopera:configустановлено на1. см. на странице поддержки Opera . Дополнительную информацию
Если присутствуют ссылки как для значков PNG, так и для значков ICO, браузеры, совместимые с значками PNG, выбирают, какой формат и размер использовать, следующим образом. Firefox и Safari будут использовать значок, который находится последним. Chrome для Mac будет использовать любой значок в формате ICO, в противном случае — значок 32×32. Chrome для Windows будет использовать первый значок, если он имеет размер 16×16, в противном случае — ICO. Если ни один из вышеупомянутых вариантов недоступен, Chrome будет использовать тот значок, который появится первым, в отличие от Firefox и Safari. Действительно, Chrome для Mac будет игнорировать значок 16×16 и использовать версию 32×32 только для того, чтобы снова уменьшить его до 16×16 на устройствах без Retina. Opera случайным образом выберет любую из доступных иконок. [33]
Только SeaMonkey не загружает favicon.ico файлы в корне сайта по умолчанию. [34]
Рекомендации HTML5 для значков разных размеров
[ редактировать ]Текущая спецификация HTML5 рекомендует указывать несколько размеров для значков, используя атрибуты rel="icon" sizes="space-separated list of icon dimensions" в течение <link> ярлык. [35] Несколько форматов значков, включая форматы контейнеров, такие как файлы Microsoft .ico и Macintosh .icns , а также масштабируемую векторную графику значка , могут быть предоставлены путем включения типа содержимого в формат. type="file content-type" в рамках <link> ярлык.
Начиная с iOS 5 , мобильные устройства Apple игнорируют рекомендации HTML5 и вместо этого используют проприетарный код. apple-touch-icon метод подробно описан ниже. Однако веб-браузер Google Chrome выберет наиболее подходящий размер из тех, которые указаны в заголовках HTML, для создания значков приложений размером 128×128 пикселей , когда пользователь выбирает « Создать ярлыки приложений...» в меню «Инструменты».
Значки главного экрана на мобильных устройствах
[ редактировать ]На устройствах Apple iPhone и iPad , а также на мобильных устройствах Android пользователи могут закреплять веб-страницы в виде значков ярлыков на главном экране . Эти значки ярлыков выглядят так же, как обычные приложения, и веб-разработчики могут предоставить для них специальные значки.
устройства Apple
[ редактировать ]На устройствах Apple с iOS операционной системой версии 1.1.3 или более поздней пользователи могут закрепить веб-сайт на главном экране с помощью кнопки «Добавить на главный экран» на странице общего доступа в Safari. [36] [37]
Это работает для любого веб-сайта. Но чтобы iOS отображала ярлык со значком, веб-сайт должен предоставить <link rel="apple-touch-icon" ...> в <head> раздел документов, обслуживаемых сайтом. Если собственный значок не предоставлен, миниатюра веб-страницы. вместо него на главном экране будет размещена [38]
Размеры значков приложений на разных классах устройств различаются. Рекомендуемые размеры значков: 152x152 для iPad (до iPad 2 , выпущенного в 2011 году), 167x167 для iPad с экранами Retina ( iPad 3 и новее) и 180x180 для iPhone. Если значок соответствующего размера не указан, iOS выберет самый большой значок с rel="apple-touch-icon" и масштабировать его автоматически. [39]
- Пример кода [40]
<!-- For iPad -->
<link rel="apple-touch-icon" type="image/png" sizes="167x167" href="favicon-167x167.png">
<!-- For iPhone -->
<link rel="apple-touch-icon" type="image/png" sizes="180x180" href="favicon-180x180.png">
Файл значка, на который ссылается apple-touch-icon изменен, чтобы добавить закругленные углы. В версиях iOS до iOS 7 будут добавлены тень и отражающий блеск, а также apple-touch-icon-precomposed Значок может быть предусмотрен для указания устройствам не применять к изображению отражающий блеск. [37] [38]
Для получения этих значков браузерам или мобильным устройствам не требуется HTML. [38] Корень веб-сайта является местоположением по умолчанию для файла. apple-touch-icon.png (в порядке приоритета). [37] [38]
Android-устройства
[ редактировать ]На устройствах Android пользователи могут использовать функцию «Добавить на главный экран» в меню инструментов Chrome , чтобы закрепить веб-страницу на главном экране.
Это также работает для любого веб-сайта, но если значок не указан, используется общий значок. Поскольку значки приложений Android имеют размер 48x48 пикселей, веб-сайты должны предоставлять значки размером, кратным 48x48 пикселей. Для современных устройств с высоким разрешением Google рекомендует предоставлять значки размером 192х192 пикселей. [41]
- Пример кода [40]
<!-- For Android -->
<link rel="icon" type="image/png" sizes="48x48" href="favicon-48x48.png">
<link rel="icon" type="image/png" sizes="192x192" href="favicon-192x192.png">
Android также поддерживает файлы веб-манифеста, что позволяет глубже интегрировать веб-сайты в систему. Веб-манифест — это файл JSON, в котором указаны метаданные для прогрессивного веб-приложения. Это позволяет разработчику не только предоставлять значки, но и краткое имя для отображения на главном экране, а также цвета темы. [42] предоставление файла веб-манифеста не требуется . «Добавить на главный экран» Однако для работы функции [40]
Анимированные значки
[ редактировать ]Различные браузеры, такие как Firefox и Opera, поддерживают анимацию значков. С 2001 года для Firefox открыт отчет об ошибке с просьбой отключить эту функцию. [43] [44]
Ограничения и критика
[ редактировать ]Из-за необходимости всегда проверять наличие значка в фиксированном месте, значок может привести к искусственному замедлению загрузки страницы и ненужным записям 404 в журнале сервера, если он отсутствует. [6]
W3C не стандартизировал атрибут rel, поэтому существуют другие ключевые слова, такие как значок ярлыка , которые также принимаются пользовательским агентом . [45] [20]
Фавиконами часто манипулируют в рамках фишинговых или перехватывающих атак на веб-страницы HTTPS . Многие веб-браузеры отображают значки рядом с областями пользовательского интерфейса веб-браузера, такими как адресная строка, которые используются для указания того, используется ли соединение с веб-сайтом безопасный протокол, такой как TLS . Заменив значок знакомого замка, злоумышленник может попытаться обмануть пользователя, заставив его думать, что он надежно подключен к нужному веб-сайту. Инструменты автоматической атаки «человек посередине», такие как sslstrip, используют этот трюк. [46] Чтобы избежать этого, некоторые веб-браузеры, такие как Firefox или Google Chrome, отображают значок на вкладке, одновременно отображая статус безопасности протокола, используемого для доступа к веб-сайту, рядом с URL-адресом. [47]
Поскольку значки обычно расположены в корне каталога сайта на сервере, их можно с некоторой надежностью использовать для определения того, вошел ли веб-клиент в данную службу. Это работает за счет использования функции перенаправления после входа в систему многих веб-сайтов, запроса значка в URL-адресе перенаправления после входа в систему и проверки ответа сервера, чтобы определить, предоставлен ли пользователю запрошенный ресурс (что означает, что они вошли в систему) или вместо этого перенаправляются на страницу входа (это означает, что они не вошли в службу). [48]
метод отслеживания браузера с помощью значков. В 2021 году исследователи из Университета Иллинойса продемонстрировали [49]
Ссылки
[ редактировать ]- ^ Перейти обратно: а б с д Лейн, Дэйв (9 августа 2008 г.). «Создание значка с несколькими разрешениями, включая прозрачность, с помощью GIMP» . Egressive.com . Архивировано из оригинала 25 декабря 2010 года . Проверено 25 февраля 2011 г.
- ^ «Что за новая мини-иконка Google?» . Би-би-си. 20 января 2009 года . Проверено 25 февраля 2011 г.
Этот квадрат размером 16x16 пикселей соответствует размеру рассматриваемого значка, если не его области действия.
- ^ Перейти обратно: а б с Эппл, Дженнифер. «Favicon — Как создать Favicon.ico» . Photoshopsupport.com . Проверено 25 февраля 2011 г.
- ^ Перейти обратно: а б с д и ж г час я дж к л «Как добавить значок ярлыка на веб-страницу» . Сеть разработчиков Microsoft . Майкрософт. Архивировано из оригинала 5 января 2018 года . Проверено 15 марта 2010 г.
- ^ МакГрю, Дарин (26 апреля 2007 г.). «Часто задаваемые вопросы по веб-разработке – 8.11. Как мне установить собственный значок, когда люди добавляют мой сайт в закладки?» . htmlhelp.com . Проверено 23 февраля 2011 г.
- ^ Перейти обратно: а б с Хенг, Кристофер (7 сентября 2008 г.). «Что такое Favicon.ico? Персонализируйте закладки вашего сайта» . thesitewizard.com . Проверено 23 февраля 2011 г.
- ^ «Создание значков с помощью Adobe Photoshop и GoLive» . Adobe GoLive . Архивировано из оригинала 7 декабря 2003 года . Проверено 25 февраля 2011 г.
{{cite web}}: CS1 maint: неподходящий URL ( ссылка ) - ^ Мясник, Саймон (3 сентября 2003 г.). «Опубликованная спецификация» . Управление по присвоению номеров в Интернете . Проверено 25 февраля 2011 г.
- ^ Перейти обратно: а б «Список незначительных изменений IE9 RC» . IEInternals . Проверено 7 апреля 2016 г.
- ^ Ирландец, Пол (15 декабря 2010 г.). «зафиксировать 37b5fec090d00f38de64 в шаблоне html5 Paulirish» . Гитхаб . Проверено 25 февраля 2011 г.
- ^ «Связные отношения» . ИАНА .
- ^ Ян Хиксон (19 января 2011 г.). «HTML — это новый HTML5» . Блог WHATWG . ЧТОРГ .
- ^ «HTML5-версия r6404» . HTML5-трекер .
- ^ Перейти обратно: а б с Дэвид (19 июля 2003 г.). «Примечания к выпуску Mozilla 0.9.6» . Мозилла . Проверено 23 февраля 2011 г.
- ^ Перейти обратно: а б «Ошибка 111373: запрещены анимированные значки сайтов (значки значков)» . Проверено 1 июня 2014 г.
- ^ Дэниел Холберт (12 июня 2015 г.). «Ошибка 366324 — Поддержка значков сайтов SVG (значки значков, ярлыков) — комментарий 55» . Багзилла@Mozilla . Мозилла . Проверено 12 июня 2015 г.
- ^ трекер, хром. «Нет движения в фавиконе» . хромиум.орг . Проверено 11 апреля 2016 г.
- ^ трекер, хром. «Анимированные значки не поддерживаются» . хромиум.орг . Проверено 8 ноября 2018 г.
- ^ «Поддержка SVG в значках — статус платформы Chrome» . 19 ноября 2019 года . Проверено 16 января 2020 г. .
- ^ Перейти обратно: а б с д и ж Дэвис, Джефф (27 декабря 2007 г.). «почему значок моего сайта не отображается в IE7?» . Джеффдав о коде . Майкрософт . Проверено 11 марта 2013 г.
- ^ Перейти обратно: а б с д и ж Эрик Лоуренс (7 сентября 2013 г.). «Развлечение с фавиконками» . Майкрософт. Архивировано из оригинала 23 мая 2021 года . Проверено 25 июня 2022 г.
- ^ «Поддержка значков SVG» . Майкрософт Коннект. 3 мая 2013 года . Проверено 4 сентября 2014 г.
- ^ Перейти обратно: а б с д и «Журнал изменений Opera 7 для Windows» . Программное обеспечение Опера. 28 января 2003 года . Проверено 28 февраля 2011 г.
- ^ «Что нового в Опере» . Программное обеспечение Опера . Проверено 24 июня 2017 г.
- ^ «Предварительная версия Safari Technology Preview 58 с функциями Safari 12 уже доступна» . ВебКит. 6 июня 2018 года . Проверено 3 марта 2019 г.
- ^ «Фавиконки. Наконец-то» . Иконная фабрика. 7 июня 2018 года . Проверено 3 марта 2019 г.
- ^ Перейти обратно: а б с д и ж г час я дж к л м н тот п д р с т в v В х и С аа Фрэнсис, Льюис (11 декабря 2007 г.). «Диаграмма поддержки значков современными браузерами» . infogift.com . Проверено 23 февраля 2011 г.
- ^ «Firefox считает значки рискованными и удаляет их из адресной строки» . Engadget . Проверено 10 сентября 2012 г.
- ^ «Как включить значки в Safari, чтобы можно было графически идентифицировать веб-сайты на вкладках» . iDownloadBlog. 14 июня 2018 года . Проверено 14 октября 2020 г. .
- ^ «Журнал изменений Opera 10.0 beta 2 для Windows» . Программное обеспечение Опера. 16 июля 2009 года . Проверено 27 февраля 2011 г.
- ^ «Список незначительных изменений IE9 RC» . Майкрософт. 11 февраля 2011 года . Проверено 16 ноября 2013 г.
- ^ «Создание значков закрепленных вкладок» . Apple Inc., 12 декабря 2016 г. Проверено 9 апреля 2019 г.
- ^ Джонатан Т. Нил (16 января 2013 г.). «Понимание фавикона» . Архивировано из оригинала 23 мая 2013 года . Проверено 30 мая 2013 г.
- ^ Матиас Биненс (14 апреля 2010 г.). "rel="значок ярлыка" считается вредным" . Проверено 15 ноября 2011 г.
- ^ «HTML Living Standard, Раздел 4.6.6.6 'Тип ссылки «значок»' » . ЧТОРГ . Проверено 17 ноября 2015 г.
- ^ «Рекомендации по пользовательскому интерфейсу iPhone для веб-приложений: метрики, рекомендации по макету и советы» . Apple Inc. Архивировано из оригинала 4 июня 2010 года . Проверено 27 мая 2010 г.
- ^ Перейти обратно: а б с «Руководство по веб-контенту Safari: указание значка веб-страницы для веб-клипа» . Apple Inc., 15 ноября 2010 г. Архивировано из оригинала 20 мая 2023 г. . Проверено 2 июня 2023 г.
- ^ Перейти обратно: а б с д Маклеллан, Дрю (17 января 2008 г.). «Как установить значок Apple Touch для любого сайта» . Allinthe head.com . Проверено 11 марта 2011 г.
- ^ «Настройка веб-приложений» . разработчик.apple.com . Проверено 3 июля 2021 г.
- ^ Перейти обратно: а б с «Как добавить значок на свой сайт – Руководство для современных браузеров» . Блог Loqbooq . Архивировано из оригинала 11 июля 2021 года . Проверено 3 июля 2021 г.
- ^ «Материальный дизайн» . Материальный дизайн . Проверено 3 июля 2021 г.
- ^ «Добавить на главный экран — Прогрессивные веб-приложения (PWA) | MDN» . http://developer.mozilla.org . Проверено 3 июля 2021 г.
- ^ «Ошибка 111373 — запретить анимированные значки сайтов (фавиконки)» . bugzilla.mozilla.org. 21 ноября 2001 г.
- ^ «Ошибка Firefox 111373 — запретить анимированные значки сайтов (mozilla.org)» . Хакерские новости. 7 июля 2015 г.
- ^ Дубост, Карл (24 октября 2005 г.). «Как добавить фавиконку на свой сайт» . Консорциум Всемирной паутины . Проверено 25 февраля 2011 г.
- ^ Марлинспайк, Мокси (21 февраля 2011 г.). «Победа над SSL с помощью Sslstrip (Marlinspike Blackhat)» . (см. описание видео) . SecurityTube. Архивировано из оригинала 13 июля 2011 года . Проверено 9 июля 2011 г.
- ^ «Функции Firefox версии 14» . 18 июля 2012 года . Проверено 18 июля 2012 г.
- ^ Лайнус, Робин. «Ваш отпечаток пальца в социальных сетях» . Проверено 14 октября 2016 г.
- ^ Гудин, Дэн (19 февраля 2021 г.). «Новый хак для отслеживания браузера работает, даже если вы очищаете кеши или переходите в режим инкогнито» . Арс Техника . Проверено 21 февраля 2021 г.
Внешние ссылки
[ редактировать ] Словарное определение значка в Викисловаре
Словарное определение значка в Викисловаре  СМИ, связанные с Favicon, на Викискладе?
СМИ, связанные с Favicon, на Викискладе? - Организация веб-стандартов W3C о том, как добавить значок
- Системы и методы с использованием Favicon, заявка на патент 2008 г.