Пиксель

В цифровых изображениях ( пиксель сокращенно px ), pel , [1] или элемент изображения [2] это наименьший адресуемый элемент растрового изображения или наименьший адресуемый элемент устройства матричного отображения . В большинстве цифровых устройств отображения пиксели — это наименьший элемент, которым можно манипулировать с помощью программного обеспечения.
Каждый пиксель представляет собой образец исходного или синтетического изображения; большее количество образцов обычно обеспечивает более точное представление оригинала. Интенсивность . каждого пикселя является переменной В системах цветного изображения цвет обычно представлен тремя или четырьмя компонентами интенсивности, такими как красный, зеленый и синий или голубой, пурпурный, желтый и черный .
В некоторых контекстах (например, в описаниях датчиков камеры ) пиксель относится к одному скалярному элементу многокомпонентного представления (называемому фотосайтом в контексте датчика камеры, хотя Sensel « сенсорный элемент » ) иногда используется [3] в то время как в других контекстах (например, МРТ) это может относиться к набору интенсивностей компонентов для пространственного положения.
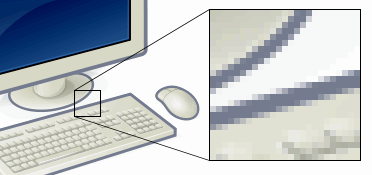
Программное обеспечение на первых потребительских компьютерах обязательно отображалось с низким разрешением, с большими пикселями, видимыми невооруженным глазом; Графика, созданная с учетом этих ограничений, может называться пиксельной графикой , особенно в отношении видеоигр. Однако современные компьютеры и дисплеи могут легко отображать на порядки больше пикселей, чем это было возможно раньше, что требует использования больших размеров, таких как мегапиксель (один миллион пикселей).
Этимология [ править ]

Слово «пиксель» представляет собой комбинацию слов «pix» (от «картинки», сокращенно до «pics») и el (от « элемент »); подобные образования с « эль» включают слова воксель [4] « пиксель объема » и texel « пиксель текстуры » . [4] Слово «pix» появилось в заголовках журнала Variety в 1932 году как аббревиатура слова « pictures » применительно к фильмам. [5] К 1938 году фотожурналисты использовали слово «пик» в отношении неподвижных изображений. [6]
Слово «пиксель» было впервые опубликовано в 1965 году Фредериком К. Биллингсли из Лаборатории реактивного движения для описания элементов изображения отсканированных изображений с космических зондов на Луну и Марс. [7] Биллингсли узнал это слово от Кита Э. Макфарланда из отдела связи общей точности в Пало-Альто , который, в свою очередь, сказал, что не знает, откуда оно произошло. Макфарланд просто сказал, что он «использовался в то время» ( ок. 1963 г. ). [6]
Понятие «элемент изображения» восходит к самым ранним временам телевидения, например, как « Bildpunkt » (немецкое слово, обозначающее пиксель , буквально «точка изображения») в немецком патенте Пауля Нипкова 1888 года . Согласно различным этимологиям, самая ранняя публикация самого термина «элемент изображения» была в Wireless World в 1927 году. журнале [8] хотя ранее он использовался в различных патентах США, поданных еще в 1911 году. [9]
Некоторые авторы объясняли пиксель как ячейку изображения . еще в 1972 году [10] В графике , а также при обработке изображений и видео часто используется pel вместо пикселя . [11] Например, IBM использовала его в своем техническом справочнике для оригинального ПК .
Пиксилирование , пишется со второй буквы i , — это несвязанная с ним техника кинопроизводства, восходящая к зарождению кинематографа, в которой живые актеры позируются кадр за кадром и фотографируются для создания покадровой анимации. Архаичное британское слово, означающее «одержимость духами ( пикси )», этот термин использовался для описания процесса анимации с начала 1950-х годов; различным аниматорам, в том числе Норману Макларену и Гранту Манро . его популяризацию приписывают [12]
Технический [ править ]

Пиксель обычно считается наименьшим компонентом цифрового изображения . Однако это определение очень зависит от контекста. Например, на странице могут быть « напечатанные пиксели », или пиксели, переносимые электронными сигналами, или представленные цифровыми значениями, или пиксели на устройстве отображения, или пиксели в цифровой камере (фотосенсорные элементы). Этот список не является исчерпывающим, и, в зависимости от контекста, синонимы включают pel, sample, byte, bit, dot и Spot. Пиксели можно использовать в качестве единицы измерения, например: 2400 пикселей на дюйм, 640 пикселей на строку или с интервалом 10 пикселей друг от друга.

Меры « точек на дюйм » (dpi) и « пикселей на дюйм » (ppi) иногда используются взаимозаменяемо, но имеют разные значения, особенно для принтеров, где dpi — это мера плотности точек принтера (например, капель чернил). размещение. [13] Например, высококачественное фотографическое изображение можно распечатать с разрешением 600 точек на дюйм на струйном принтере с разрешением 1200 точек на дюйм. [14] Даже более высокие значения dpi, такие как 4800 dpi, указываемые производителями принтеров с 2002 года, не имеют большого значения с точки зрения достижимого разрешения . [15]
Чем больше пикселей используется для представления изображения, тем ближе результат может напоминать оригинал. Количество пикселей в изображении иногда называют разрешением, хотя разрешение имеет более конкретное определение. Количество пикселей может быть выражено в виде одного числа, как в «трехмегапиксельной» цифровой камере, номинально имеющей три миллиона пикселей, или в виде пары чисел, как в «дисплее 640 на 480 пикселей», который имеет 640 пикселей. из стороны в сторону и 480 сверху вниз (как в VGA- дисплее) и, следовательно, имеет общее количество 640 × 480 = 307 200 пикселей, или 0,3 мегапикселя.
Пиксели или образцы цвета, которые формируют оцифрованное изображение (например, файл JPEG , используемый на веб-странице), могут находиться в однозначном соответствии с пикселями экрана, а могут и не соответствовать, в зависимости от того, как компьютер отображает изображение. В вычислительной технике изображение, состоящее из пикселей, известно как растровое или растровое изображение . Слово «растр» происходит от шаблонов телевизионного сканирования и широко используется для описания аналогичных полутоновой методов печати и хранения.
Шаблоны выборки [ править ]
Для удобства пиксели обычно располагаются в обычной двумерной сетке . Используя такое расположение, многие общие операции могут быть реализованы путем равномерного применения одной и той же операции к каждому пикселю независимо. Возможны другие расположения пикселей, причем некоторые шаблоны выборки даже меняют форму (или ядро ) каждого пикселя на изображении. По этой причине необходимо соблюдать осторожность при получении изображения на одном устройстве и его отображении на другом или при преобразовании данных изображения из одного формата пикселей в другой.
Например:

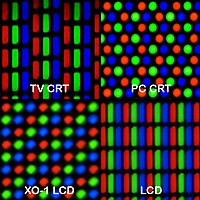
- В ЖК-экранах обычно используется шахматная сетка, в которой красный, зеленый и синий компоненты выбираются в несколько разных местах. Субпиксельный рендеринг — это технология, которая использует эти различия для улучшения рендеринга текста на ЖК-экранах.
- Подавляющее большинство цветных цифровых камер используют фильтр Байера , в результате чего получается регулярная сетка пикселей, в которой цвет каждого пикселя зависит от его положения в сетке.
- Карта клипа использует иерархический шаблон выборки, где размер поддержки каждого пикселя зависит от его местоположения в иерархии.
- Деформированные сетки используются, когда основная геометрия неплоская, например, изображения Земли из космоса. [16]
- Использование неравномерных сеток — активное направление исследований, пытающееся обойти традиционный предел Найквиста . [17]
- Пиксели на компьютерных мониторах обычно «квадратные» (то есть имеют одинаковый шаг дискретизации по горизонтали и вертикали); пиксели в других системах часто являются «прямоугольными» (то есть имеют неравный шаг дискретизации по горизонтали и вертикали — продолговатую форму), как и форматы цифрового видео с различными соотношениями сторон , такие как анаморфотные широкоэкранные форматы Rec . 601 . Стандарт цифрового видео
Разрешение компьютерных мониторов [ править ]
Компьютеры могут использовать пиксели для отображения изображения, часто абстрактного изображения, представляющего графический интерфейс . Разрешение этого изображения называется разрешением дисплея и определяется видеокартой компьютера . ЖК- мониторы также используют пиксели для отображения изображения и имеют собственное разрешение . Каждый пиксель состоит из триад , количество этих триад определяет собственное разрешение. На некоторых ЭЛТ- мониторах скорость развертки луча может быть фиксированной, что приводит к фиксированному собственному разрешению. Большинство ЭЛТ-мониторов не имеют фиксированной скорости развертки луча, то есть у них вообще нет собственного разрешения — вместо этого у них есть набор разрешений, которые одинаково хорошо поддерживаются. Чтобы получить максимально четкое изображение на ЖК-дисплее, пользователь должен убедиться, что разрешение экрана компьютера соответствует собственному разрешению монитора.
Разрешение телескопов [ править ]
Пиксельная шкала, используемая в астрономии, представляет собой угловое расстояние между двумя объектами на небе, расстояние между которыми на детекторе (ПЗС-матрице или инфракрасном чипе) составляет один пиксель. Масштаб s, измеряемый в радианах, представляет собой отношение расстояния между пикселями p и фокусного расстояния f предыдущей оптики, s = p/f . (Фокусное расстояние — это произведение фокусного расстояния на диаметр соответствующей линзы или зеркала.)
Поскольку s обычно выражается в единицах угловых секунд на пиксель, поскольку 1 радиан равен (180/π) × 3600 ≈ 206 265 угловых секунд, а также поскольку фокусные расстояния часто задаются в миллиметрах, а размеры пикселей в микрометрах, что дает еще один коэффициент 1000, формула часто указывается как s = 206 p/f .
Биты на пиксель [ править ]
Количество различных цветов, которые могут быть представлены пикселем, зависит от количества бит на пиксель (bpp). Изображение с разрешением 1 бит на пиксель использует 1 бит для каждого пикселя, поэтому каждый пиксель может быть включен или выключен. Каждый дополнительный бит удваивает количество доступных цветов, поэтому изображение с разрешением 2 бита на пиксель может иметь 4 цвета, а изображение с разрешением 3 бита на пиксель — 8 цветов:
- 1 бит на пиксель, 2 1 = 2 цвета ( монохромный )
- 2 бит/пп, 2 2 = 4 цвета
- 3 бит/пп, 2 3 = 8 цветов
- 4 бита на пиксель, 2 4 = 16 цветов
- 8 бит на пиксель, 2 8 = 256 цветов
- 16 бит на пиксель, 2 16 = 65 536 цветов (« Highcolor »)
- 24 бит на пиксель, 2 24 = 16 777 216 цветов (« Truecolor »)
Для глубины цвета 15 или более бит на пиксель глубина обычно представляет собой сумму битов, выделенных каждому из красного, зеленого и синего компонентов. Highcolor , обычно означающий 16 бит на пиксель, обычно имеет по пять бит для красного и синего и шесть бит для зеленого, поскольку человеческий глаз более чувствителен к ошибкам в зеленом, чем в двух других основных цветах. Для приложений, требующих прозрачности, 16 бит можно разделить на пять битов: красного, зеленого и синего, при этом один бит остается для прозрачности. Глубина 24 бита позволяет использовать 8 бит на компонент. В некоторых системах доступна 32-битная глубина: это означает, что каждый 24-битный пиксель имеет дополнительные 8 бит для описания его непрозрачности (в целях объединения с другим изображением).
Субпиксели [ править ]

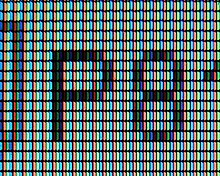
Многие системы отображения и получения изображений не способны отображать или воспринимать разные цветовые каналы на одном и том же месте. Таким образом, сетка пикселей разделена на одноцветные области, которые вносят вклад в отображаемый или воспринимаемый цвет при просмотре на расстоянии. В некоторых дисплеях, таких как ЖК-, светодиодные и плазменные дисплеи, эти одноцветные области представляют собой отдельно адресуемые элементы, которые стали известны как субпиксели , в основном цвета RGB . [18] Например, ЖК-дисплеи обычно делят каждый пиксель по вертикали на три субпикселя. Когда квадратный пиксель делится на три субпикселя, каждый субпиксель обязательно является прямоугольным. В терминологии индустрии дисплеев субпиксели часто называют пикселями , поскольку они являются основными адресуемыми элементами с точки зрения аппаратного обеспечения, и, следовательно, пиксельные схемы, а не субпиксельные схемы используются .

цифровых камер В большинстве датчиков изображения используются одноцветные области датчика, например, с использованием шаблона фильтра Байера , и в индустрии камер они называются пикселями , как и в индустрии дисплеев, а не субпикселями .
Для систем с субпикселями можно использовать два разных подхода:
- Субпиксели можно игнорировать, при этом полноцветные пиксели рассматриваются как наименьший адресный элемент изображения; или
- Субпиксели могут быть включены в расчеты рендеринга, что требует больше времени на анализ и обработку, но в некоторых случаях может дать явно более качественные изображения.
Этот последний подход, называемый субпиксельным рендерингом , использует знания о геометрии пикселей для отдельного управления тремя цветными субпикселями, что приводит к увеличению видимого разрешения цветных дисплеев. В то время как ЭЛТ -дисплеи используют области люминофора с красно-зелено-синей маской, определяемые сеткой сетки, называемой теневой маской, для выравнивания с отображаемым растром пикселей потребуется сложный этап калибровки, поэтому ЭЛТ не используют субпиксельный рендеринг.
Понятие субпикселей связано с семплами .
Логический пиксель [ править ]
В графике, веб-дизайне и пользовательских интерфейсах «пиксель» может относиться к фиксированной длине, а не к истинному пикселю на экране, чтобы обеспечить различную плотность пикселей . Типичное определение, например, в CSS , заключается в том, что «физический» пиксель — это 1 ⁄ 96 дюйма (0,26 мм). Это гарантирует, что данный элемент будет отображаться одинакового размера независимо от того, какое разрешение экрана его просматривает. [19]
Однако могут быть некоторые дополнительные настройки между «физическим» пикселем и логическим пикселем на экране. Поскольку экраны просматриваются на разных расстояниях (например, телефон, дисплей компьютера и телевизор), желаемая длина («эталонный пиксель») масштабируется относительно эталонного расстояния просмотра (28 дюймов (71 см) в CSS). Кроме того, поскольку истинная плотность пикселей экрана редко кратна 96 точкам на дюйм, часто применяется некоторое округление, чтобы логический пиксель представлял собой целое число реальных пикселей. Это позволяет избежать артефактов рендеринга. Последний «пиксель», полученный после этих двух шагов, становится «якорем», на котором основываются все остальные абсолютные измерения (например, «сантиметр»). [20]
Рабочий пример: 30-дюймовый (76 см) телевизор с разрешением 2160p, расположенный на расстоянии 56 дюймов (140 см) от зрителя:
- Рассчитайте масштабированный размер пикселя как 1 ⁄ 96 дюйма × (56/28) = 1 ⁄ 48 дюйма (0,53 мм) .
- Рассчитайте DPI телевизора как 2160 / (30 дюймов / √ 9^2 + 16^2 × 16) ≈ 82,61 dpi .
- Рассчитайте количество реальных пикселей на логический пиксель как 1 ⁄ 48 дюйма × 82,61 dpi ≈ 1,721 пикселей .
Затем браузер выберет использование размера 1,721× пикселя или округление до 2×.
Мегапиксель [ править ]


Мегапиксель ; ( МП ) — это миллион пикселей Этот термин используется не только для количества пикселей в изображении, но также для обозначения количества сенсорных элементов изображения цифровых камер или количества элементов отображения цифровых дисплеев . Например, камера, которая создает изображение размером 2048 × 1536 пикселей (3 145 728 пикселей готового изображения), обычно использует несколько дополнительных рядов и столбцов сенсорных элементов и обычно называется «3,2 мегапикселя» или «3,4 мегапикселя», в зависимости от того, Сообщаемое число представляет собой «эффективное» или «общее» количество пикселей. [21]
Пиксель используется для определения разрешения фотографии. Разрешение фотографии рассчитывается путем умножения ширины и высоты сенсора в пикселях.
В цифровых камерах используется светочувствительная электроника, либо датчики изображения с зарядовой связью (ПЗС), либо дополнительные датчики изображения металл-оксид-полупроводник (КМОП), состоящие из большого количества отдельных сенсорных элементов, каждый из которых записывает измеренный уровень интенсивности. В большинстве цифровых камер матрица датчиков покрыта узорчатой мозаикой цветных фильтров, имеющей красные, зеленые и синие области в расположении фильтров Байера, так что каждый сенсорный элемент может регистрировать интенсивность одного основного цвета света. Камера интерполирует информацию о цвете соседних сенсорных элементов посредством процесса, называемого демозаикой , для создания окончательного изображения. Эти сенсорные элементы часто называют «пикселями», хотя они записывают только один канал (только красный, зеленый или синий) конечного цветного изображения. Таким образом, два из трех цветовых каналов для каждого датчика должны быть интерполированы, а так называемая N-мегапиксельная камера, создающая N-мегапиксельное изображение, дает только одну треть информации, которую изображение того же размера могло бы получить от сканера. . Таким образом, некоторые цветовые контрасты могут выглядеть более размытыми, чем другие, в зависимости от распределения основных цветов (в байеровской схеме зеленого цвета в два раза больше элементов, чем красного или синего).
DxO Labs изобрела Perceptual MegaPixel (P-MPix) для измерения резкости, которую обеспечивает камера при подключении к определенному объективу - в отличие от MP, заявленного производителем для камеры, который основан только на сенсоре камеры. Новый P-MPix считается более точным и актуальным параметром для фотографов, который следует учитывать при оценке резкости камеры. [22] По состоянию на середину 2013 года объектив Sigma 35 мм f/1.4 DG HSM, установленный на Nikon D800, имел самое высокое значение P-MPix. Однако при значении 23 МП все равно стирается [ нужны разъяснения ] более одной трети сенсора D800 с разрешением 36,3 МП. [23] В августе 2019 года Xiaomi выпустила Redmi Note 8 Pro как первый в мире смартфон с камерой на 64 Мп. [24] 12 декабря 2019 года компания Samsung выпустила Samsung A71 с камерой на 64 МП. [25] В конце 2019 года Xiaomi анонсировала первый камерофон с сенсором 108 МП и диагональю 1/1,33 дюйма. Датчик больше, чем у большинства мостовых камер с размером сенсора 1/2,3 дюйма. [26]
Один новый метод добавления мегапикселей был представлен в камере системы Micro Four Thirds , которая использует только датчик на 16 МП, но может создавать изображение в формате RAW 64 МП (40 МП JPEG), делая две экспозиции, сдвигая матрицу на полпикселя между ними. их. Используя штатив для съемки одноуровневых мультикадров внутри экземпляра, несколько изображений с разрешением 16 МП затем преобразуются в единое изображение с разрешением 64 МП. [27]
См. также [ править ]
- Стандарт дисплея компьютера
- Дексель
- Гигапиксельное изображение
- Разрешение изображения
- Внутрипиксельная и межпиксельная обработка.
- ЖК-перекрестные помехи
- Семейство матриц PenTile
- Пиксельная реклама
- Пиксельное искусство
- Алгоритмы масштабирования пиксельной графики
- Соотношение сторон пикселей
- Пикселизация
- Пикселизация
- Точка (типографика)
- Словарь видеотерминов
- Воксель
Ссылки [ править ]
- ^ Фоли, доктор медицинских наук; Ван Дам, А. (1982). Основы интерактивной компьютерной графики . Ридинг, Массачусетс: Аддисон-Уэсли. ISBN 0201144689 .
- ^ Рудольф Ф. Граф (1999). Современный словарь электроники . Оксфорд: Ньюнс. п. 569. ИСБН 0-7506-4331-5 .
- ^ Майкл Гезеле (2004). Новые методы получения реальных объектов и источников света в компьютерной графике . Книги по запросу. ISBN 3-8334-1489-8 . Архивировано из оригинала 22 января 2018 г.
- ^ Jump up to: Перейти обратно: а б Джеймс Д. Фоули; Андрис ван Дам; Джон Ф. Хьюз; Стивен К. Файнер (1990). «Представления с пространственным разделением; Детализация поверхности». Компьютерная графика: принципы и практика . Серия «Системное программирование». Аддисон-Уэсли . ISBN 0-201-12110-7 .
Эти ячейки часто называют вокселами (элементами объема) по аналогии с пикселями.
- ^ «Онлайн-этимологический словарь» . Архивировано из оригинала 30 декабря 2010 г.
- ^ Jump up to: Перейти обратно: а б Лион, Ричард Ф. (2006). Краткая история «пикселя» (PDF) . Симпозиум IS&T/SPIE по электронной визуализации. Архивировано (PDF) из оригинала 19 февраля 2009 г.
- ^ Фред К. Биллингсли, «Обработка фотографий рейнджеров и моряков», в «Техниках компьютеризированной обработки изображений», Proceedings of SPIE , Vol. 0010, стр. XV-1–19, январь 1967 г. (август 1965 г., Сан-Франциско).
- ^ Сафайр, Уильям (2 апреля 1995 г.). «Модем, я Одем» . О языке. Нью-Йорк Таймс . Архивировано из оригинала 9 июля 2017 года . Проверено 21 декабря 2017 г.
- ^ США 1175313 , Альф Синдинг-Ларсен, «Передача изображений движущихся объектов», опубликовано 14 марта 1916 г.
- ^ Роберт Л. Лиллестранд (1972). «Методы обнаружения изменений». IEEE Транс. Вычислить . С-21 (7).
- ^ Льюис, Питер Х. (12 февраля 1989 г.). «Compaq расширяет возможности видео» . Исполнительный компьютер. Нью-Йорк Таймс . Архивировано из оригинала 20 декабря 2017 года . Проверено 21 декабря 2017 г.
- ^ Том Гасек (17 января 2013 г.). Покадровая анимация: нетрадиционные подходы к покадровой анимации . Тейлор и Фрэнсис. п. 2. ISBN 978-1-136-12933-9 . Архивировано из оригинала 22 января 2018 года.
- ^ Дерек Доффингер (2005). Магия цифровой печати . Книги Жаворонка. п. 24 . ISBN 1-57990-689-3 .
количество точек на дюйм принтера, пикселей на дюйм.
- ^ «Эксперименты с количеством пикселей на дюйм (PPI) по повышению резкости печатного изображения» . ClarkVision.com . 3 июля 2005 г. Архивировано из оригинала 22 декабря 2008 г.
- ^ Харальд Джонсон (2002). Освоение цифровой печати (1-е изд.). Технология курса Томсона. п. 40. ИСБН 978-1-929685-65-3 .
- ^ «Регистрация размытых спутниковых снимков» . Staff.utia.cas.cz. 28 февраля 2001 г. Архивировано из оригинала 20 июня 2008 г. Проверено 9 мая 2008 г.
- ^ Сарьязди, Саид; Хэзе-Коат, Вероника; Ронсин, Джозеф (2000). «Представление изображений с помощью новой оптимальной неоднородной морфологической выборки». Распознавание образов . 33 (6): 961–977. Бибкод : 2000PatRe..33..961S . дои : 10.1016/S0031-3203(99)00158-2 .
- ^ « Субпиксель в науке» . словарь.com . Архивировано из оригинала 5 июля 2015 года . Проверено 4 июля 2015 г.
- ^ «CSS: em, px, pt, cm, in…» w3.org. 8 ноября 2017 года. Архивировано из оригинала 6 ноября 2017 года . Проверено 21 декабря 2017 г.
- ^ «Модуль значений и единиц измерения CSS, уровень 3» . www.w3.org .
- ^ «Теперь мегапиксель — это действительно мегапиксель» . Архивировано из оригинала 1 июля 2013 г.
- ^ «Ищете новое фотооборудование? Perceptual Megapixel от DxOMark может вам помочь!» . DxOMark . 17 декабря 2012 г. Архивировано из оригинала 8 мая 2017 г.
- ^ «Рейтинги объективов фотоаппаратов по версии DxOMark» . DxOMark . Архивировано из оригинала 26 мая 2013 г.
- ^ Антон Шилов (31 августа 2019 г.). «Первый в мире смартфон с камерой 64 Мп: Redmi Note 8 Pro от Xiaomi» .
- ^ «Samsung Galaxy A51 и Galaxy A71 анонсировали: дисплеи Infinity-O и четыре камеры L-образной формы» . 12 декабря 2019 г.
- ^ Роберт Триггс (16 января 2020 г.). «Обзор камеры Xiaomi Mi Note 10: первая камера телефона на 108 МП» . Проверено 20 февраля 2020 г.
- ^ Дэмиен Демолдер (14 февраля 2015 г.). «Скоро 40МП без штатива: Разговор с Сэцуей Катаокой с Олимпа» . Архивировано из оригинала 11 марта 2015 года . Проверено 8 марта 2015 г.
Внешние ссылки [ править ]
- Пиксель — это не маленький квадрат : записка Microsoft от пионера компьютерной графики Элви Рэя Смита.
- «Пиксели и я» , лекция Ричарда Ф. Лайона, 2016 г., в Музее истории компьютеров.
- Квадратные и неквадратные пиксели : техническая информация о соотношениях сторон пикселей современных видеостандартов (480i, 576i, 1080i, 720p), а также последствия для программного обеспечения.
- Как работает телевизор в замедленной съемке - The Slow Mo Guys - на YouTube видео от The Slow Mo Guys