Цветовой градиент

В науке о цвете цветовой градиент (также известный как цветовая шкала или цветовая прогрессия ) определяет диапазон зависящих от положения цветов , обычно используемых для заполнения области.
При назначении цветов набору значений градиент представляет собой непрерывную цветовую карту, тип цветовой схемы .В компьютерной графике термин образец [1] стало означать палитру активных цветов.
- реальные цветовые градиенты или книги образцов
- Цветной вентилятор RAL CLASSIC K5
- Pantone Руководство по цветам
- карты Pantone базовых цветов и смесей
- HKS Цветной вентилятор
Определения
[ редактировать ]- Цветовой градиент — это набор цветов, расположенных в линейном порядке (упорядоченном).
- Непрерывная цветовая карта — это кривая, проходящая через цветовое пространство.
Строгое определение
[ редактировать ]Цветовая карта [4] — это функция , которая связывает действительное значение r с точкой c в цветовом пространстве.
который определяется:
- цветовое пространство C
- возрастающая последовательность отбора проб точек
- ряд значений в цветовом пространстве
- картографирование
- правило интерполяции промежуточных значений
где:
- r - действительное число
- это набор действительных чисел
- c — цвет = точка в цветовом пространстве C
Типы
[ редактировать ]Критерии классификации:
- измерение
- дискретный (классифицированный, цветовая схема ) [5] / непрерывный
- форма
- диапазон: полный или ограниченный. Пример: пастельный цвет с ограниченным диапазоном насыщенности.
- единообразие восприятия [6]
- заказ
- упорядоченные (последовательные) и неупорядоченные (категориальные)
- порядок восприятия
- удобочитаемость для людей с нарушением цветового зрения или дальтоников (для дальтоников)
- цветовое пространство
- глубина цвета
Измерение
[ редактировать ]- 1Д
- 2D: [7] Многомерная карта , двумерная или трехмерная
- 3D
Формы
[ редактировать ]Осевые градиенты
[ редактировать ]
Осевой цветовой градиент (иногда его также называют линейным цветовым градиентом) задается двумя точками и цветом в каждой точке. Цвета вдоль линии, проходящей через эти точки, рассчитываются с использованием линейной интерполяции , а затем растягиваются перпендикулярно этой линии. В системах цифровой обработки изображений цвета обычно интерполируются в цветовом пространстве RGB , часто с использованием гамма-сжатых цветовых значений RGB, а не линейных. CSS и SVG поддерживают линейные градиенты. [8] [9]
Радиальные градиенты
[ редактировать ]
Радиальный градиент определяется как круг , имеющий один цвет по краю и другой в центре. Цвета рассчитываются путем линейной интерполяции на основе расстояния от центра. Это можно использовать для аппроксимации диффузного отражения света от точечного источника сферой . [ нужна ссылка ] И CSS, и SVG поддерживают радиальные градиенты. [10] [11]
Конические градиенты
[ редактировать ]
Конические или конические градиенты — это градиенты с цветовыми переходами, повернутыми вокруг центральной точки (а не исходящими из центра). Примеры конических градиентов включают круговые диаграммы и цветовые круги. [12] Конические градиенты иногда называют «градиентами развертки» (например, в спецификации OpenType ) или угловыми градиентами.
Другие формы
[ редактировать ]В векторной графике полигональные сетки можно использовать Adobe Illustrator , поддерживаемые , например градиентные сетки .
Цветовое пространство
[ редактировать ]Влияние цветового пространства
[ редактировать ]Внешний вид градиента зависит не только от самого цвета, но и от цветового пространства, в котором выполняются вычисления. Проблема обычно становится важной по двум причинам:
- Гамма-коррекция цветового пространства. При типичном значении γ около 2 легко увидеть, что цветовое пространство с поддержкой гаммы будет темнее, чем цветовое пространство с линейной интенсивностью, поскольку сумма квадратов двух чисел никогда не превышает квадрата их суммы. Эффект наиболее заметен при смешивании дополнительных цветов, таких как красный и зеленый, при этом средний цвет становится темным, а не ожидаемым желтым. [13] [14] Радиальные и конические примеры на этой странице ясно демонстрируют эту ошибку.
- Обработка других свойств восприятия. При визуализации информации нежелательно, чтобы якобы «плоский» градиент по ходу показывал немонотонные изменения яркости и насыщенности. Это происходит потому, что человеческое зрение подчеркивает эти качества, вызывая предвзятость или путаницу в интерпретации. [15]
«Линейное» смешивание соответствует смешиванию физического света и было стандартом в игровых движках . долгое время [16] Однако в Интернете им долгое время пренебрегали как цветовыми градиентами, так и масштабированием изображения. [17] Такое сочетание по-прежнему имеет небольшое отличие от того, которое выполнено в перцептивно однородном цветовом пространстве. [18]
Примеры
[ редактировать ]- 2D RGB-профили
- Градиент на цветовом круге HSV
- Одноцветный ( монохроматический ) градиент
- полихроматический (многоцветный) цветовой градиент
ВПГ радуга
[ редактировать ]- ВПГ радуга
- RGB 2D-профили
- HSV 2D-профили
- 3D-профиль RGB
Приложения
[ редактировать ]- представляют количественные или порядковые значения, как на тепловых картах . Более точное описание находится в цветной рамке. [19]
- заполнить регион: [20] многие оконные менеджеры позволяют задавать фон экрана в виде градиента. Цвета, создаваемые градиентом, постоянно меняются в зависимости от положения, создавая плавные цветовые переходы.
- визуализируйте ход расширенной компьютерной операции, такой как загрузка, передача файлов или установка. Посмотреть индикатор выполнения
- Раскраски картографических карт
- Цветовые градиенты в физике
- Цветовая температура черного тела 800-12200К
- классифицированный цветовой градиент
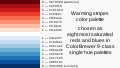
- Согревающие полосы с использованием классифицированного цветового градиента.
См. также
[ редактировать ]- Бокаши (печать)
- Цветовая полоса
- Разница в цвете
- Цветокоррекция
- Цветовое картографирование ; функция, которая отображает (преобразует) цвета одного изображения в цвета другого изображения
- Диффузионная кривая
- сглаживание
- Градиент изображения
- Бандинг Маха
- Омбре
- Палитра ; конечный набор цветов в произвольном порядке
- Перцептивно однородные цветовые пространства
- Постеризация
- Таблица цветов
- книги образцов (например, в книге образцов цветов бумаги, веере цветов RAL CLASSIC K5 или справочниках цветов Pantone )
Ссылки
[ редактировать ]- ^ cssgradient: Образцы градиентов CSS
- ^ Цветовая схема «кубиспирали» Дэйва Грина.
- ^ Расходящиеся цветовые карты для научной визуализации - Кеннет Морленд
- ^ Хороший, плохой и злой: теоретическая основа оценки непрерывных карт цветов Роксана Бьюджак, Терес Л. Тертон, Франческа Самсель, Колин Уэр
- ^ какую цветовую шкалу использовать в данных, Лиза Шарлотта Рост
- ^ Фабио Крамери: Научные цветные карты
- ^ Исследование и оценка качества статических 2D-цветовых карт на основе задач. Автор(ы): Бернард, Юрген; Штайгер, Мартин; Миттельштадт, Себастьян; Тум, Саймон; Кейм, Дэниел; Кольхаммер, Йорн, Ин Као, Дэвид Л. (Ред.); Общество науки и технологий визуализации -IS&T-; Общество инженеров фотооптического приборостроения -SPIE-, Беллингем/Вашингтон: Визуализация и анализ данных, 2015 г.: 9–11 февраля 2015 г., Сан-Франциско, Калифорния Беллингем, Вашингтон: SPIE, 2015 (Материалы SPIE 9397) ISBN 9781628414875
- ^ Линейные градиенты в «Значениях изображений CSS и замененном модуле контента, уровень 3», Кандидатская рекомендация W3C, апрель 2012 г.
- ^ Линейные градиенты в «SVG 1.1 (второе издание)», Рекомендация W3C, август 2011 г.
- ^ Радиальные градиенты в «Значениях изображений CSS и замененном модуле контента, уровень 3», Кандидатская рекомендация W3C, апрель 2012 г.
- ^ Радиальные градиенты в «SVG 1.1 (второе издание)», Рекомендация W3C, август 2011 г.
- ^ Документы Mozilla: Конический градиент CSS
- ^ Минутка физики (20 марта 2015). «Цвет компьютера нарушен» . Ютуб . Архивировано из оригинала 21 декабря 2021 года.
- ^ Новак, Джон (21 сентября 2016 г.). «Что каждый программист должен знать о гамме» .
- ^ Зейлейс, Ахим; Фишер, Джейсон С.; Хорник, Курт; Ихака, Росс; МакУайт, Клэр Д.; Мюррелл, Пол; Штауффер, Рето; Вилке, Клаус О. (2019). « Цветовое пространство : набор инструментов для управления и оценки цветов и палитр». Журнал статистического программного обеспечения . 96 . arXiv : 1903.06490 . дои : 10.18637/jss.v096.i01 .
- ^ «Глава 24. Как важно быть линейным» . Разработчик NVIDIA .
- ^ «Веб-цвет все еще не работает» .
- ^ «Как программное обеспечение неправильно отображает цвета» . bottosson.github.io . 3 декабря 2020 г.
- ^ документы gnuplot 4.2 node167: Цветовое поле [ постоянная мертвая ссылка ]
- ^ Айзенберг, Дж. Дэвид (2002). Основы SVG . О'Рейли Медиа . п. 107 . ISBN 0-596-00223-8 .





![кубепираль[2]](http://upload.wikimedia.org/wikipedia/commons/thumb/e/eb/3D_RGB_profile_of_cubehelix_color_gradient.png/120px-3D_RGB_profile_of_cubehelix_color_gradient.png)

![расходящиеся[3]](http://upload.wikimedia.org/wikipedia/commons/thumb/d/d1/3D_RGB_profile_of_the_Smooth_Cool_Warm_diverging_color_gradient_by_Kenneth_Moreland.png/120px-3D_RGB_profile_of_the_Smooth_Cool_Warm_diverging_color_gradient_by_Kenneth_Moreland.png)

![{\displaystyle f:[r_{min},r_{max}]\subset \mathbf {R} \to C}](https://wikimedia.org/api/rest_v1/media/math/render/svg/939c23ad8207a22df4082aaa7b1241df8658e458)
![{\displaystyle r_{0}<...<r_{m}\in [r_{min},r_{max}]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/fbaaac8bb545249017c08623c825bc36c32057eb)


![{\displaystyle r_{i-1}<r<r_{i}\in [r_{min},r_{max}]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/8b9eb5bd882cef3dbcad45dfb57cf4511b7de71d)
![{\displaystyle r\in [r_{min},r_{max}]\subset \mathbf {R} }](https://wikimedia.org/api/rest_v1/media/math/render/svg/da9365f1065d650ace089aae056b0a8496ea1fd3)