ХСЛ и ВПГ

HSL и HSV — два наиболее распространенных цилиндрических координатах представления точек в в цветовой модели RGB . Эти два представления перестраивают геометрию RGB, пытаясь сделать их более интуитивными и воспринимаемыми , чем декартово (кубическое) представление. Разработанные в 1970-х годах для приложений компьютерной графики , HSL и HSV сегодня используются в средствах выбора цвета , в программном обеспечении для редактирования изображений и реже в анализе изображений и компьютерном зрении .
HSL означает оттенок , насыщенность и яркость и часто также называется HLS . HSV означает оттенок , насыщенность и значение , а также часто называется HSB ( B — яркость ). Третья модель, распространенная в приложениях компьютерного зрения, — это HSI , для оттенка , насыщенности и интенсивности . Однако, хотя эти определения обычно последовательны, они не стандартизированы, и любое из этих сокращений может использоваться для любой из этих трех или нескольких других связанных цилиндрических моделей. (Технические определения этих терминов см. ниже .)
В каждом цилиндре угол вокруг центральной вертикальной оси соответствует « оттенку », расстояние от оси соответствует « насыщенности », а расстояние по оси соответствует « яркости », «величине» или « яркости ». Обратите внимание: хотя «оттенок» в HSL и HSV относится к одному и тому же атрибуту, их определения «насыщенности» существенно различаются. Поскольку HSL и HSV представляют собой простые преобразования зависимых от устройства моделей RGB, определяемые ими физические цвета зависят от цветов красного, зеленого и синего основных цветов устройства или конкретного пространства RGB, а также от гамма-коррекции , используемой для представления суммы этих праймериз. Таким образом, каждое уникальное устройство RGB имеет уникальные пространства HSL и HSV, а числовые значения HSL или HSV описывают разные цвета для каждого базового пространства RGB. [ 1 ]
Оба эти представления широко используются в компьютерной графике, и то или другое из них часто более удобно, чем RGB, но оба также подвергаются критике за недостаточное разделение цветовых атрибутов или за отсутствие единообразия восприятия. другие более ресурсоемкие модели, такие как CIELAB или CIECAM02, Говорят, что лучше достигают этих целей.
Основной принцип
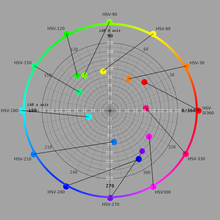
[ редактировать ]HSL и HSV имеют цилиндрическую геометрию ( рис. 2 ), с оттенком, их угловым размером, начиная с красного основного элемента под углом 0°, проходя через основной элемент зеленого цвета под углом 120° и через основной элемент синего цвета под углом 240°, а затем возвращаясь обратно к красный на 360°. В каждой геометрии центральная вертикальная ось содержит нейтральные , ахроматические или серые цвета в диапазоне сверху вниз от белого при яркости 1 (значение 1) до черного при яркости 0 (значение 0).
В обеих геометриях аддитивные первичные и вторичные цвета — красный, желтый , зеленый, голубой , синий и пурпурный — и линейные смеси между соседними парами из них, иногда называемые чистыми цветами , расположены вокруг внешнего края цилиндра с насыщенностью 1. Эти насыщенные цвета имеют яркость 0,5 в HSL, тогда как в HSV они имеют значение 1. Смешение этих чистых цветов с черным, создавая так называемые оттенки , оставляет насыщенность неизменной. В HSL насыщенность также не изменяется при окрашивании белым, и только смеси черного и белого цветов, называемые тонами , имеют насыщенность менее 1. В HSV только тонирование снижает насыщенность.
Потому что эти определения насыщенности – при которых очень темные (в обеих моделях) или очень светлые (в HSL) почти нейтральные цвета считаются полностью насыщенными (например, справа внизу в разрезанном цилиндре HSL или справа вверху) – конфликтует с интуитивным представлением о чистоте цвета, часто коническое или биконическое вместо этого рисуется тело ( рис. 3 ), радиальное измерение которого в этой статье называется цветностью (равным диапазону значений RGB), а не насыщенностью (где насыщенность равна цветности максимальной цветности в этом срезе (би)конуса). Как ни странно, такие диаграммы обычно называют это радиальное измерение «насыщенностью», размывая или стирая различие между насыщенностью и цветностью. [ А ] Как описано ниже , вычисление цветности является полезным шагом при создании каждой модели. Поскольку такая промежуточная модель - с размерами оттенка, цветности и значения HSV или светлоты HSL - принимает форму конуса или биконуса, HSV часто называют «моделью шестигранного конуса», а HSL часто называют «моделью бигексонуса» ( рис. 8 ). [ Б ]
Мотивация
[ редактировать ]Большинство телевизоров, компьютерных дисплеев и проекторов воспроизводят цвета, комбинируя красный, зеленый и синий свет различной интенсивности — так называемые RGB аддитивные основные цвета . Получающиеся смеси в цветовом пространстве RGB могут воспроизводить самые разные цвета (называемые гаммой ); однако взаимосвязь между составляющими количествами красного, зеленого и синего света и полученным цветом неинтуитивна, особенно для неопытных пользователей, а также для пользователей, знакомых с субтрактивным смешением красок или традиционными моделями художников, основанными на оттенках и оттенках ( рис. . 4 ). Более того, ни аддитивные, ни субтрактивные цветовые модели не определяют цветовые отношения так же, как это делает человеческий глаз . [ С ]
Например, представьте, что у нас есть RGB-дисплей, цвет которого контролируется тремя ползунками в диапазоне от 0 до 255 , один из которых управляет интенсивностью каждого из основных цветов: красного, зеленого и синего. Если мы начнем с относительно яркого оранжевого цвета со sRGB значениями R = 217 , G = 118 , B = 33 и хотим уменьшить его красочность вдвое до менее насыщенного оранжевого цвета , нам нужно будет перетащить ползунки, чтобы уменьшить R на 31. , увеличьте G на 24 и увеличьте B на 59, как показано ниже.
Начиная с 1950-х годов, в цветном телевизионном вещании использовалась совместимая система цветности , в которой сигналы « яркости » и « цветности » кодировались отдельно, так что существующие немодифицированные черно-белые телевизоры все еще могли принимать цветные передачи и показывать монохромное изображение. [ 9 ]
Пытаясь внедрить более традиционные и интуитивно понятные модели смешивания цветов, пионеры компьютерной графики из PARC и NYIT в середине 1970-х годов представили модель HSV для технологии компьютерных дисплеев, официально описанную Элви Рэем Смитом. [ 10 ] в августовском номере журнала Computer Graphics за 1978 год . В том же выпуске Джолав и Гринберг [ 11 ] описали модель HSL, размеры которой они обозначили оттенком , относительной насыщенностью и интенсивностью , и сравнили ее с HSV ( рис. 1 ). Их модель была основана больше на том, как цвета организованы и концептуализируются в человеческом зрении с точки зрения других цветообразующих атрибутов, таких как оттенок, яркость и цветность; а также традиционные методы смешивания цветов – например, в живописи – которые включают смешивание ярких пигментов с черным или белым для получения более светлых, темных или менее красочных цветов.
В следующем, 1979 году, на SIGGRAPH выставке компания Tektronix представила графические терминалы, использующие HSL для обозначения цвета, и Комитет по стандартам компьютерной графики рекомендовал это в своем ежегодном отчете о состоянии ( рис. 7 ). Эти модели были полезны не только потому, что они были более интуитивными, чем необработанные значения RGB, но и потому, что преобразования в RGB и обратно выполнялись чрезвычайно быстро: они могли выполняться в реальном времени на оборудовании 1970-х годов. Следовательно, с тех пор эти и подобные модели стали повсеместно использоваться в программном обеспечении для редактирования изображений и графики. Некоторые из их применений описаны ниже . [ 12 ] [ 13 ] [ 14 ] [ 15 ]
Формальный вывод
[ редактировать ]
Цветообразующие атрибуты
[ редактировать ]Размеры геометрий HSL и HSV — простые преобразования модели RGB, не основанной на восприятии — не связаны напрямую с фотометрическими одноимёнными атрибутами формирования цвета, как это определено такими учёными, как CIE или ASTM . Тем не менее, стоит просмотреть эти определения, прежде чем приступить к выводу наших моделей. [ Д ] Следующие ниже определения атрибутов создания цвета см.: [ 16 ] [ 17 ] [ 18 ] [ 19 ] [ 20 ] [ 21 ]
- Хюэ
- «Атрибут зрительного ощущения, согласно которому область кажется похожей на один из воспринимаемых цветов : красный, желтый, зеленый и синий или на комбинацию двух из них». [ 16 ]
- Сияние ( L e, Ом )
- Излучающая сила света, проходящего через определенную поверхность на единицу телесного угла на единицу проецируемой площади, измеряется в единицах СИ , в ваттах на стерадиан на квадратный метр ( Вт·ср). −1 ·м −2 ).
- Яркость ( Y или L v, Ом )
- Излучение, взвешенное по влиянию каждой длины волны на типичного человека-наблюдателя, измеренное в единицах СИ в канделах на квадратный метр ( кд/м). 2 ). Часто термин яркость используется для обозначения яркости относительной Y / Y n , где Y n — яркость эталонной точки белого .
- Лума ( Y ′ )
- Взвешенная сумма гамма-скорректированных значений R ′ , G ′ и B ′ , используемая в Y ′ CbCr для сжатия JPEG и передачи видео.
- Яркость (или значение)
- «Атрибут зрительного ощущения, согласно которому область излучает больше или меньше света». [ 16 ]
- Легкость
- «Яркость относительно яркости аналогично освещенного белого цвета». [ 16 ]
- Красочность
- «Атрибут зрительного ощущения, согласно которому воспринимаемый цвет области кажется более или менее хроматическим». [ 16 ]
- Цветность
- «Красочность относительно яркости аналогично освещенного белого цвета». [ 16 ]
- Насыщенность
- «Красочность стимула относительно его собственной яркости». [ 16 ]
Яркость и цветность являются абсолютными мерами, которые обычно описывают спектральное распределение света, попадающего в глаз, тогда как яркость и цветность измеряются относительно некоторой точки белого и поэтому часто используются для описания цветов поверхности, оставаясь примерно постоянными, даже если яркость и красочность изменить с различным освещением . Насыщенность можно определить либо как соотношение красочности и яркости, либо как соотношение цветности и светлоты.
Общий подход
[ редактировать ]HSL, HSV и связанные модели могут быть получены с помощью геометрических стратегий или могут рассматриваться как конкретные примеры «обобщенной модели LHS». Разработчики моделей HSL и HSV взяли куб RGB – с составляющими количествами красного, зеленого и синего света в цвете, обозначенном R , G , B ∈ [0, 1] [ Э ] — и наклонил его в углу так, чтобы черный находился в начале координат, а белый — прямо над ним вдоль вертикальной оси, затем измерил оттенок цветов в кубе по их углу вокруг этой оси, начиная с красного с 0 °. Затем они придумали характеристику яркости/значения/яркости и определили насыщенность в диапазоне от 0 по оси до 1 в самой красочной точке для каждой пары других параметров. [ 2 ] [ 10 ] [ 11 ]
Оттенок и цветность
[ редактировать ]
В каждой из наших моделей мы рассчитываем как оттенок , так и то, что в этой статье будет называться цветностью , по Джоблаву и Гринбергу (1978), одинаковым способом – то есть оттенок цвета имеет одинаковые числовые значения во всех этих моделях. как и его цветность. Если мы возьмем наш наклоненный куб RGB и спроецируем его на « плоскость цветности », перпендикулярную нейтральной оси, наша проекция примет форму шестиугольника с красным, желтым, зеленым, голубым, синим и пурпурным в его углах ( рис. . 9 ). Оттенок — это примерно угол вектора к точке проекции, при этом красный равен 0 °, а цветность — это примерно расстояние точки от начала координат. [ Ф ] [ Г ]
Точнее, и оттенок, и цветность в этой модели определяются относительно шестиугольной формы проекции. Цветность — это пропорция расстояния от начала координат до края шестиугольника. В нижней части соседней диаграммы это соотношение длин OP / OP ′ или, альтернативно, соотношение радиусов двух шестиугольников. Это соотношение представляет собой разницу между наибольшим и наименьшим значениями R , G или B в цвете. Чтобы упростить написание наших определений, мы определим эти максимальные, минимальные значения и значения компонентов цветности как M , m и C соответственно. [ Ч ]
Чтобы понять, почему цветность можно записать как M − m , обратите внимание, что любой нейтральный цвет с R = G = B проецируется на начало координат и поэтому имеет 0 цветности. Таким образом, если мы добавим или вычтем одну и ту же величину из всех трех R , G и B , мы переместимся вертикально внутри нашего наклоненного куба и не изменим проекцию. Следовательно, любые два цвета ( R , G , B ) и ( R − m , G − m , B − m ) проецируются в одну и ту же точку и имеют одинаковую цветность. Цветность цвета, у которого один из компонентов равен нулю ( m = 0), представляет собой просто максимум двух других компонентов. Эта цветность равна M в частном случае цвета с нулевой компонентой и M − m вообще.
Оттенок [ — это доля расстояния вокруг края шестиугольника, проходящего через проецируемую точку, первоначально измеряемая в диапазоне 0, 1], но теперь обычно измеряемая в градусах [0°, 360°) . Для точек, которые проецируются на начало координат в плоскости цветности (т. е. серые), оттенок не определен. Математически это определение оттенка записывается по частям : [ я ]
Иногда нейтральным цветам (т. е. с C = 0 ) для удобства представления присваивается оттенок 0°.

Эти определения представляют собой геометрическое преобразование шестиугольников в круги: каждая сторона шестиугольника линейно отображается на дуге круга в 60° ( рис. 10 ). После такого преобразования оттенок — это угол вокруг начала координат, а цветность — расстояние от начала координат: угол и величина вектора, указывающего на цвет.

Иногда в приложениях анализа изображений это преобразование шестиугольника в круг пропускается, а оттенок и цветность (мы обозначим их H 2 и C 2 ) определяются обычными преобразованиями декартовых координат в полярные ( рис. 11 ). Самый простой способ получить их — использовать пару декартовых координат цветности, которые мы назовем α и β : [ 22 ] [ 23 ] [ 24 ]
( Функция atan2 , «арктангенс с двумя аргументами», вычисляет угол по декартовой паре координат.)
Обратите внимание, что эти два определения оттенка ( H и H 2 ) почти совпадают, с максимальной разницей между ними для любого цвета около 1,12° – которая возникает при двенадцати конкретных оттенках, например H = 13,38° , H 2 = 12,26° – и с H = H 2 для каждого угла, кратного 30°. Два определения цветности ( C и C 2 ) различаются более существенно: они равны в углах нашего шестиугольника, но в точках на полпути между двумя углами, например H = H 2 = 30° , мы имеем C = 1 , но разница около 13,4%.
Легкость
[ редактировать ]
Хотя определение оттенка относительно непротиворечиво – оно примерно удовлетворяет критерию, согласно которому цвета одного и того же воспринимаемого оттенка должны иметь один и тот же числовой оттенок – определение измерения яркости или значения менее очевидно: существует несколько возможностей в зависимости от цели и задач. представительства. Вот четыре наиболее распространенных ( рис. 12 ; три из них также показаны на рис. 8 ):
- Простейшим определением является среднее арифметическое , то есть среднее значение трех компонентов, называемых в модели HSI интенсивностью ( рис. 12а ). Это просто проекция точки на нейтральную ось – вертикальная высота точки в нашем наклоненном кубе. Преимущество состоит в том, что вместе с расчетами оттенка и цветности на евклидовом расстоянии это представление сохраняет расстояния и углы из геометрии куба RGB. [ 23 ] [ 25 ]
- В модели «шестиугольника» HSV значение определяется как наибольшая компонента цвета, наша M выше ( рис. 12b ). При этом все три основных цвета, а также все «вторичные цвета» — голубой, желтый и пурпурный — помещаются в плоскость с белым, образуя шестиугольную пирамиду из куба RGB. [ 10 ]
- В модели HSL «бигексон» яркость определяется как среднее значение наибольшего и наименьшего цветовых компонентов ( рис. 12c ), т.е. средний диапазон компонентов RGB. Это определение также помещает первичные и вторичные цвета в плоскость, но плоскость, проходящую посередине между белым и черным. Полученное цветное тело представляет собой двойной конус, похожий на конус Оствальда, показанный выше . [ 11 ]
- Более значимая для восприятия альтернатива — использовать яркость ′ Y . в качестве измерения яркости ( рис. 12d ) Яркость — это средневзвешенное значение гамма-скорректированных R , G и B , основанное на их вкладе в воспринимаемую яркость, долгое время используемое в качестве монохроматического измерения в цветном телевещании. Для sRGB Rec . 709 основных цветов дают Y ′ 709 , цифровой NTSC использует Y ′ 601 в соответствии с Rec. 601 и некоторые другие основные цвета также используются, что приводит к получению разных коэффициентов. [ 26 ] [ Дж ]
- (SDTV)
- (Адобе)
- (ТВЧ)
- (СВЧТВ, HDR)
Все четыре из них оставляют нейтральную ось в покое. То есть для цветов с R = G = B равную значению R , G или B. любая из четырех формулировок дает яркость ,
Графическое сравнение см. на рис. 13 ниже .
Насыщенность
[ редактировать ]
При кодировании цветов в модели оттенок/яркость/цветность или оттенок/значение/цветность (с использованием определений из двух предыдущих разделов) не все комбинации яркости (или значения) и цветности имеют смысл: то есть половина обозначаемых цветов при использовании H ∈ [0°, 360°) , C ∈ [0, 1] и V ∈ [0, 1] выходят за пределы гаммы RGB (серые части срезов на рисунке 14). Создатели этих моделей посчитали это проблемой для некоторых применений. Например, в интерфейсе выбора цвета, где два размера расположены в прямоугольнике, а третий — на ползунке, половина этого прямоугольника состоит из неиспользуемого пространства. Теперь представьте, что у нас есть ползунок яркости: намерение пользователя при настройке этого ползунка потенциально неоднозначно: как программа должна обрабатывать цвета, выходящие за пределы гаммы? Или наоборот, если пользователь выбрал как можно более красочный темно-фиолетовый цвет , а затем сдвигает ползунок яркости вверх, что следует сделать: предпочел бы пользователь видеть более светлый фиолетовый цвет, но при этом максимально красочный для заданного оттенка и светлоты? или более светло-фиолетовый, точно такой же насыщенности, как исходный цвет ? [ 11 ]
Чтобы решить подобные проблемы, модели HSL и HSV масштабируют цветность так, чтобы она всегда вписывалась в диапазон [0, 1] новый атрибут насыщенности для каждой комбинации оттенка и яркости или значения, вызывая в обоих случаях (рис. 14). ). Чтобы рассчитать и то, и другое, просто разделите цветность на максимальную цветность для этого значения или яркости.

Модель HSI, обычно используемая для компьютерного зрения, которая принимает H 2 в качестве измерения оттенка, а среднее значение компонента I («интенсивность») в качестве измерения яркости, не пытается «заполнить» цилиндр по определению насыщенности. Вместо предоставления конечным пользователям интерфейсов выбора цвета или модификации, цель HSI — облегчить разделение фигур на изображении. Таким образом, насыщенность определяется в соответствии с психометрическим определением: цветность относительно светлоты ( рис. 15 ). См. раздел «Использование при анализе изображений» этой статьи. [ 28 ]
Использование одного и того же имени для этих трех разных определений насыщенности приводит к некоторой путанице, поскольку эти три атрибута описывают существенно разные цветовые отношения; в HSV и HSI этот термин примерно соответствует психометрическому определению насыщенности цвета относительно его собственной светлоты, но в HSL он и близко не приближается. Хуже того, слово «насыщенность» также часто используется для одного из измерений, которые мы выше называем цветностью ( C или C 2 ).
Примеры
[ редактировать ]Все значения параметров, показанные ниже, даны как значения в интервале [0, 1] , за исключением значений H и H 2 , которые находятся в интервале [0°, 360°) . [ К ]
| Цвет | Р | Г | Б | ЧАС | Ч 2 | С | С 2 | V | л | я | и ' 601 | С ВСВ | С ХСЛ | С ХСИ |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| #FFFFFF | 1.000 | 1.000 | 1.000 | н/д | н/д | 0.000 | 0.000 | 1.000 | 1.000 | 1.000 | 1.000 | 0.000 | 0.000 | 0.000 |
| #808080 | 0.500 | 0.500 | 0.500 | н/д | н/д | 0.000 | 0.000 | 0.500 | 0.500 | 0.500 | 0.500 | 0.000 | 0.000 | 0.000 |
| #000000 | 0.000 | 0.000 | 0.000 | н/д | н/д | 0.000 | 0.000 | 0.000 | 0.000 | 0.000 | 0.000 | 0.000 | 0.000 | 0.000 |
| #FF0000 | 1.000 | 0.000 | 0.000 | 0.0 ° | 0.0 ° | 1.000 | 1.000 | 1.000 | 0.500 | 0.333 | 0.299 | 1.000 | 1.000 | 1.000 |
| #BFBF00 | 0.750 | 0.750 | 0.000 | 60.0 ° | 60.0 ° | 0.750 | 0.750 | 0.750 | 0.375 | 0.500 | 0.664 | 1.000 | 1.000 | 1.000 |
| #008000 | 0.000 | 0.500 | 0.000 | 120.0 ° | 120.0 ° | 0.500 | 0.500 | 0.500 | 0.250 | 0.167 | 0.293 | 1.000 | 1.000 | 1.000 |
| #80FFFF | 0.500 | 1.000 | 1.000 | 180.0 ° | 180.0 ° | 0.500 | 0.500 | 1.000 | 0.750 | 0.833 | 0.850 | 0.500 | 1.000 | 0.400 |
| #8080FF | 0.500 | 0.500 | 1.000 | 240.0 ° | 240.0 ° | 0.500 | 0.500 | 1.000 | 0.750 | 0.667 | 0.557 | 0.500 | 1.000 | 0.250 |
| #BF40BF | 0.750 | 0.250 | 0.750 | 300.0 ° | 300.0 ° | 0.500 | 0.500 | 0.750 | 0.500 | 0.583 | 0.457 | 0.667 | 0.500 | 0.571 |
| #A0A424 | 0.628 | 0.643 | 0.142 | 61.8 ° | 61.5 ° | 0.501 | 0.494 | 0.643 | 0.393 | 0.471 | 0.581 | 0.779 | 0.638 | 0.699 |
| #411БЕА | 0.255 | 0.104 | 0.918 | 251.1 ° | 250.0 ° | 0.814 | 0.750 | 0.918 | 0.511 | 0.426 | 0.242 | 0.887 | 0.832 | 0.756 |
| #1EAC41 | 0.116 | 0.675 | 0.255 | 134.9 ° | 133.8 ° | 0.559 | 0.504 | 0.675 | 0.396 | 0.349 | 0.460 | 0.828 | 0.707 | 0.667 |
| #F0C80E | 0.941 | 0.785 | 0.053 | 49.5 ° | 50.5 ° | 0.888 | 0.821 | 0.941 | 0.497 | 0.593 | 0.748 | 0.944 | 0.893 | 0.911 |
| #B430E5 | 0.704 | 0.187 | 0.897 | 283.7 ° | 284.8 ° | 0.710 | 0.636 | 0.897 | 0.542 | 0.596 | 0.423 | 0.792 | 0.775 | 0.686 |
| #ED7651 | 0.931 | 0.463 | 0.316 | 14.3 ° | 13.2 ° | 0.615 | 0.556 | 0.931 | 0.624 | 0.570 | 0.586 | 0.661 | 0.817 | 0.446 |
| #FEF888 | 0.998 | 0.974 | 0.532 | 56.9 ° | 57.4 ° | 0.466 | 0.454 | 0.998 | 0.765 | 0.835 | 0.931 | 0.467 | 0.991 | 0.363 |
| #19CB97 | 0.099 | 0.795 | 0.591 | 162.4 ° | 163.4 ° | 0.696 | 0.620 | 0.795 | 0.447 | 0.495 | 0.564 | 0.875 | 0.779 | 0.800 |
| #362698 | 0.211 | 0.149 | 0.597 | 248.3 ° | 247.3 ° | 0.448 | 0.420 | 0.597 | 0.373 | 0.319 | 0.219 | 0.750 | 0.601 | 0.533 |
| #7E7EB8 | 0.495 | 0.493 | 0.721 | 240.5 ° | 240.4 ° | 0.228 | 0.227 | 0.721 | 0.607 | 0.570 | 0.520 | 0.316 | 0.290 | 0.135 |
Использование в программном обеспечении конечного пользователя
[ редактировать ]
- СГИ ИРИКС 5, гр. 1995 год ;
- Adobe Photoshop , c. 1990 год ;
- IBM OS/2 Warp 3, c. 1994 год ;
- Apple Macintosh Система 7 , c. 1996 год ;
- фрактал-дизайнер Художник- , ок. 1993 год ;
- Microsoft Windows 3.1 , c. 1992 год ;
- NeXTSTEP , c. 1995 .
Первоначальное назначение HSL, HSV и подобных моделей, а также их наиболее распространенное в настоящее время применение — инструменты выбора цвета . В простейшем случае некоторые такие средства выбора цвета предоставляют три ползунка, по одному для каждого атрибута. Однако большинство из них отображают двумерный срез модели вместе с ползунком, управляющим отображением конкретного среза. Последний тип графического интерфейса демонстрирует большое разнообразие благодаря выбору цилиндров, шестиугольных призм или конусов/биконусов, которые предлагаются моделями (см. диаграмму вверху страницы ). Справа показаны несколько средств выбора цвета 1990-х годов, большинство из которых за это время практически не изменились: сегодня почти каждый компьютерный специалист по выбору цвета использует HSL или HSV, по крайней мере, в качестве опции. Некоторые более сложные варианты предназначены для выбора целых наборов цветов, основываясь на предложениях совместимых цветов на отношениях HSL или HSV между ними. [ М ]
существуют предварительно упакованные средства выбора цвета с открытым исходным кодом Большинство веб-приложений, нуждающихся в выборе цвета, также основывают свои инструменты на HSL или HSV, а для большинства основных веб- интерфейсных платформ . Спецификация CSS 3 позволяет веб-авторам указывать цвета для своих страниц непосредственно с помощью координат HSL. [ Н ] [ 29 ]
HSL и HSV иногда используются для определения градиентов для визуализации данных , например, на картах или медицинских изображениях. Например, популярная ГИС- программа ArcGIS исторически применяла настраиваемые градиенты на основе HSV к числовым географическим данным. [ О ]
 Рис. 17. Модификатор цвета xv на основе HSV.
|
 Рис. 18. Инструмент «Цветовой тон/Насыщенность» в Photoshop 2.5, ок. 1992.
|
Программное обеспечение для редактирования изображений также обычно включает инструменты для настройки цветов со ссылкой на координаты HSL или HSV или на координаты в модели на основе «интенсивности» или яркости, определенной выше . В частности, инструменты с парой ползунков «оттенок» и «насыщенность» являются обычным явлением, начиная с конца 1980-х годов, но также были реализованы различные более сложные инструменты цвета. Например, программа просмотра изображений Unix и редактор цвета xv размер шести определяемых пользователем диапазонов оттенков ( H позволяли поворачивать и изменять ), включали в себя циферблатный элемент управления насыщенностью ( S HSV ) и интерфейс в виде кривых для управления значением ( В ) – см. рис. 17. Редактор изображений Picture Window Pro включает в себя инструмент «цветокоррекции», который обеспечивает сложное переназначение точек в плоскости оттенка/насыщенности относительно пространства HSL или HSV. [ П ]
Видеоредакторы также используют эти модели. Например, и Avid , и Final Cut Pro включают инструменты цвета на основе HSL или аналогичной геометрии для настройки цвета в видео. С помощью инструмента Avid пользователи выбирают вектор, щелкая точку внутри круга оттенка/насыщенности, чтобы сместить все цвета на определенный уровень яркости (тени, средние тона, светлые участки) на этот вектор.
слоев Adobe Photoshop «Яркость», «Оттенок», «Насыщенность» и «Цвет» Начиная с версии 4.0, режимы наложения составляют составные слои с использованием цветовой геометрии яркости/цветности/оттенка. Они широко копировались, но некоторые имитаторы вместо этого используют геометрию HSL (например, PhotoImpact , Paint Shop Pro ) или HSV. [ Вопрос ] [ Р ]
Использование при анализе изображений
[ редактировать ]HSL, HSV, HSI или родственные модели часто используются в компьютерном зрении и анализе изображений для обнаружения признаков или сегментации изображений . Приложения таких инструментов включают обнаружение объектов, например, в зрении робота ; распознавание объектов , например лиц , текста или номерных знаков ; поиск изображений по контенту ; и анализ медицинских изображений . [ 28 ]
По большей части алгоритмы компьютерного зрения, используемые для цветных изображений, представляют собой прямое расширение алгоритмов, разработанных для изображений в оттенках серого , например, k-средних или нечеткой кластеризации цветов пикселей или обнаружения скрытых границ . В самом простом случае каждый компонент цвета отдельно проходит через один и тот же алгоритм. Поэтому важно, чтобы интересующие особенности можно было различить по используемым цветовым размерам. Поскольку компоненты R , G и B цвета объекта в цифровом изображении коррелируют с количеством света, падающего на объект, и, следовательно, друг с другом, описания изображения с точки зрения этих компонентов затрудняют различение объектов. Описания с точки зрения оттенка/яркости/цветности или оттенка/яркости/насыщенности часто более уместны. [ 28 ]
Начиная с конца 1970-х годов такие преобразования, как HSV или HSI, использовались как компромисс между эффективностью сегментации и сложностью вычислений. Их можно рассматривать как сходные по подходу и назначению с нейронной обработкой, используемой человеческим цветовым зрением, не сходясь в деталях: если целью является обнаружение объекта, грубое разделение оттенка, яркости и цветности или насыщенности эффективно, но нет особая причина строго имитировать цветовую реакцию человека. В магистерской диссертации Джона Кендера 1976 года была предложена модель HSI. Охта и др. (1980) вместо этого использовали модель, состоящую из измерений, подобных тем, которые мы назвали I , α и β . В последние годы такие модели продолжают широко использоваться, поскольку их производительность выгодно отличается от более сложных моделей, а их вычислительная простота остается привлекательной. [ С ] [ 28 ] [ 36 ] [ 37 ] [ 38 ]
Недостатки
[ редактировать ]Хотя HSL, HSV и связанные с ними пространства служат достаточно хорошо, например, для выбора одного цвета, они игнорируют большую часть сложности внешнего вида цвета. По сути, они обменивают актуальность восприятия на скорость вычислений, начиная с того периода в истории вычислений (высокопроизводительные графические рабочие станции 1970-х годов или потребительские настольные компьютеры середины 1990-х годов), когда более сложные модели были бы слишком дорогими в вычислительном отношении. [ Т ]
HSL и HSV — это простые преобразования RGB, которые сохраняют симметрию в кубе RGB, не связанную с человеческим восприятием, так что его углы R , G и B равноудалены от нейтральной оси и равномерно расположены вокруг нее. Если мы построим гамму RGB в более однородном для восприятия пространстве, таком как CIELAB (см. ниже ), сразу станет ясно, что основные цвета красного, зеленого и синего не имеют одинаковой яркости или цветности или равномерно расположенных оттенков. Более того, разные дисплеи RGB используют разные основные цвета и, следовательно, имеют разные гаммы. Поскольку HSL и HSV определяются исключительно со ссылкой на некоторое пространство RGB, они не являются абсолютными цветовыми пространствами : для точного указания цвета требуется сообщать не только значения HSL или HSV, но также характеристики пространства RGB, на котором они основаны, включая гамма-коррекция используется .
Если мы возьмем изображение и выделим компоненты оттенка, насыщенности и яркости или значения, а затем сравним их с одноименными компонентами, определенными учеными-цветовеками, мы сможем быстро увидеть разницу на уровне восприятия. Например, изучите следующие изображения огнедышащего ( рис. 13 ). Оригинал находится в цветовом пространстве sRGB. CIELAB L * — это определенная CIE величина ахроматической яркости (зависящая исключительно от воспринимаемой ахроматической яркости Y , но не от смешанных хроматических компонентов X или Z цветового пространства CIEXYZ, из которого получено само цветовое пространство sRGB), и она проста что по воспринимаемой легкости оно похоже на исходное цветное изображение. Яркость примерно похожа, но несколько отличается при высокой цветности, где она больше всего отклоняется от зависимости исключительно от истинной ахроматической яркости ( Y или, что эквивалентно, L *) и находится под влиянием колориметрической цветности ( x,y или, что эквивалентно, a*, б* CIELAB). HSL L и HSV V , напротив, существенно расходятся с перцептивной легкостью.

Хотя ни одно из измерений в этих пространствах не соответствует своим перцептивным аналогам, ценность HSV и насыщенность HSL являются особыми нарушениями. В HSV основной синий и белый считаются имеющими одинаковое значение, даже несмотря на то, что воспринимаемый основной синий имеет где-то около 10% яркости белого (точная доля зависит от конкретных используемых основных цветов RGB). В HSL смесь 100% красного, 100% зеленого и 90% синего, то есть очень светло-желтого цвета, считается имеющей ту же насыщенность, что и основной зеленый цвет , хотя первый цвет почти не имеет цветности или насыщенности. общепринятые психометрические определения. Подобные извращения побудили Синтию Брюэр, эксперта по выбору цветовой схемы для карт и информационных дисплеев, сообщить Американской статистической ассоциации :
Информатика предлагает несколько более бедных родственников этих пространств восприятия, которые также могут появиться в интерфейсе вашего программного обеспечения, например HSV и HLS. Это простые математические преобразования RGB, и они кажутся системами восприятия, поскольку используют терминологию оттенка-яркости/значения-насыщенности. Но посмотрите внимательно; не дайте себя обмануть. Перцептивные измерения цвета плохо масштабируются цветовыми спецификациями, предусмотренными в этих и некоторых других системах. Например, насыщенность и яркость путаются, поэтому шкала насыщенности может также содержать широкий диапазон значений яркости (например, она может прогрессировать от белого до зеленого, что представляет собой комбинацию яркости и насыщенности). Аналогично, оттенок и яркость путаются, так что, например, насыщенный желтый и насыщенный синий могут обозначаться как одна и та же «светота», но имеют большие различия в воспринимаемой легкости. Эти недостатки затрудняют использование систем для систематического управления внешним видом цветовой схемы. Если для достижения желаемого эффекта требуется значительная настройка, система не дает особых преимуществ по сравнению с необработанными спецификациями в RGB или CMY. [ 39 ]
Если эти проблемы делают HSL и HSV проблематичными для выбора цветов или цветовых схем, они значительно ухудшают их настройку изображения. HSL и HSV, как упомянул Брюэр, смешивают перцептивные атрибуты формирования цвета, так что изменение любого измерения приводит к неравномерным изменениям во всех трех перцептивных измерениях и искажает все цветовые отношения в изображении. Например, вращение оттенка чистого темно-синего цвета в сторону зеленого также уменьшит его воспринимаемую цветность и увеличит воспринимаемую яркость (последний становится серее и светлее), но такое же вращение оттенка будет иметь противоположное влияние на яркость и цветность цвета. более светлый голубовато-зеленый – к (последний более красочный и немного темнее). В примере ниже ( рис. 21 ) изображение (а) — это оригинальная фотография зеленой черепахи . На изображении (b) мы повернули оттенок ( H ) каждого цвета на -30° , сохранив при этом значение HSV и насыщенность или яркость и насыщенность HSL постоянными. На изображении справа (c) мы делаем такое же вращение для оттенка HSL/HSV каждого цвета, но затем задаем яркость CIELAB ( L *, достойное приближение воспринимаемой легкости), чтобы оставаться постоянным. Обратите внимание, как средняя версия со смещением оттенка без такой коррекции резко меняет воспринимаемые отношения яркости между цветами на изображении. В частности, панцирь черепахи намного темнее и менее контрастен, а фоновая вода намного светлее. Изображение (d) использует CIELAB для изменения оттенка; отличие от (c) демонстрирует ошибки в оттенке и насыщенности.
Поскольку оттенок представляет собой круговую величину, представленную численно с разрывом на 360°, его трудно использовать в статистических вычислениях или количественных сравнениях: анализ требует использования круговой статистики . [ 40 ] Кроме того, оттенок определяется кусками, частями по 60°, где отношение яркости, значения и цветности к R , G и B зависит от рассматриваемого фрагмента оттенка. Это определение вводит разрывы, углы, которые можно ясно увидеть на горизонтальных срезах HSL или HSV. [ 41 ]
Чарльз Пойнтон, эксперт по цифровому видео, перечисляет вышеупомянутые проблемы с HSL и HSV в своем FAQ по цвету и приходит к выводу, что:
HSB и HLS были разработаны для указания числового оттенка, насыщенности и яркости (или оттенка, яркости и насыщенности) в эпоху, когда пользователям приходилось указывать цвета в цифрах. Обычные формулировки HSB и HLS несовершенны в отношении свойств цветового зрения. Теперь, когда пользователи могут выбирать цвета визуально или выбирать цвета, связанные с другими медиа (например, PANTONE ), или использовать системы, основанные на восприятии, такие как L*u*v* и L*a*b* , от HSB и HLS следует отказаться. [ 42 ]
Другие цветовые модели с цилиндрическими координатами
[ редактировать ]Создатели HSL и HSV были далеко не первыми, кто представил цвета, вписывающиеся в конические или сферические формы, с нейтральными оттенками, идущими от черного к белому по центральной оси, и оттенками, соответствующими углам вокруг этой оси. Подобные механизмы восходят к 18 веку и продолжают развиваться в самых современных и научных моделях.
Формулы преобразования цвета
[ редактировать ]Чтобы преобразовать HSL или HSV в RGB, мы по существу инвертируем шаги, перечисленные выше (как и раньше, R , G , B ∈ [0, 1] ). Сначала мы вычисляем цветность, умножая насыщенность на максимальную цветность для заданной яркости или значения. Затем мы находим точку на одной из трех нижних граней куба RGB, которая имеет тот же оттенок и насыщенность, что и наш цвет (и, следовательно, проецируется на ту же точку на плоскости цветности). Наконец, мы добавляем равное количество R , G и B, чтобы достичь нужной яркости или значения. [ Г ]
В RGB
[ редактировать ]HSL в RGB
[ редактировать ]цвет с оттенком H ∈ [0°, 360°) , насыщенностью SL Учитывая ∈ [0, 1] и яркостью L ∈ [0, 1] , мы сначала находим цветность:
Затем мы можем найти точку ( R 1 , G 1 , B 1 ) вдоль трех нижних граней куба RGB с тем же оттенком и насыщенностью, что и наш цвет (используя промежуточное значение X для второго по величине компонента этого цвета). :
В приведенном выше уравнении обозначение относится к остатку евклидова деления на 2. не обязательно целое число.
Когда является целым числом, «соседняя» формула даст тот же результат, что и или , по мере необходимости.
Наконец, мы можем найти R , G и B , добавив одинаковое количество к каждому компоненту, чтобы обеспечить яркость:
Альтернатива HSL-RGB
[ редактировать ]Полигональные кусочные функции можно несколько упростить за счет разумного использования минимальных и максимальных значений, а также операции с остатком.
Дан цвет с оттенком , насыщенность и легкость , мы сначала определяем функцию:
где и:
И выведите значения R,G,B (из ) являются:
Вышеупомянутые альтернативные формулы допускают более короткие реализации. В приведенных выше формулах операция также возвращает дробную часть модуля, например , и .
Базовая форма строится следующим образом: представляет собой «треугольник», для которого значения, большие или равные -1, начинаются с k=2 и заканчиваются на k=10, а самая высокая точка находится на k=6. Затем мы меняем значения больше 1 на равные 1. Затем мы меняем значения меньше -1 на равные -1. На этом этапе мы получаем нечто похожее на красную фигуру на рис. 24 после вертикального переворота (где максимум равен 1, а минимум равен −1). Функции R,G,B используйте эту форму, преобразованную следующим образом: сдвинут по модулю на (к ) (по-другому для R,G,B) масштабируется по (к ) и перешел на (к ).
Мы наблюдаем следующие свойства формы (рис. 24 может помочь получить представление о них):
HSV в RGB
[ редактировать ]
Учитывая цвет HSV с оттенком H € [0°, 360°) , насыщенностью S V € [0, 1] и значением V € [0, 1] мы можем использовать ту же стратегию. Сначала находим цветность:
Затем мы снова можем найти точку ( R 1 , G 1 , B 1 ) вдоль трех нижних граней куба RGB с тем же оттенком и насыщенностью, что и наш цвет (используя промежуточное значение X для второго по величине компонента этот цвет):
Как и прежде, когда является целым числом, «соседние» формулы дадут тот же результат.
Наконец, мы можем найти R , G и B , добавив одинаковое количество к каждому компоненту, чтобы получить соответствующее значение:
Альтернатива HSV вместо RGB
[ редактировать ]Дан цвет с оттенком , насыщенность и значение сначала мы определяем функцию:
где и:
И выведите значения R,G,B (из ) являются:
Вышеуказанные альтернативные эквивалентные формулы допускают более короткую реализацию. В приведенных выше формулах возвращает также дробную часть модуля, например формулу . Значения . Базовая форма
строится следующим образом: это «треугольник», для которого неотрицательные значения начинаются с k=0, наивысшая точка при k=2 и «заканчивается» при k=4, тогда мы меняем значения больше одного на один на , затем измените отрицательные значения на ноль с помощью – и мы получаем (для ) что-то похожее на зеленую фигуру на рис. 24 (максимальное значение которого равно 1, а минимальное значение равно 0). Функции R,G,B используйте эту форму, преобразованную следующим образом: сдвинута по модулю на (к ) (по-другому для R,G,B) масштабируется по (к ) и перешел на (к ). Мы наблюдаем следующие свойства формы (рис. 24 может помочь получить представление об этом):
HSI в RGB
[ редактировать ]Учитывая цвет HSI с оттенком H € [0°, 360°) , насыщенностью S I € [0, 1] и интенсивностью I € [0, 1] мы можем использовать ту же стратегию, но в немного другом порядке:
Где это цветность.
Затем мы снова можем найти точку ( R 1 , G 1 , B 1 ) вдоль трех нижних граней куба RGB с тем же оттенком и насыщенностью, что и наш цвет (используя промежуточное значение X для второго по величине компонента этот цвет):
Перекрытие (когда является целым числом) возникает потому, что два способа вычисления значения эквивалентны: или , по мере необходимости.
Наконец, мы можем найти R , G и B , добавив одинаковое количество к каждому компоненту, чтобы обеспечить яркость:
Яркость, цветность и оттенок в RGB
[ редактировать ]Учитывая цвет с оттенком H € [0°, 360°) , цветностью C € [0, 1] и яркостью Y ′ 601 € [0, 1] , [ В ] мы можем снова использовать ту же стратегию. уже есть и C , мы можем сразу найти нашу точку ( R1 Поскольку у , G1 нас , B1 H ) вдоль трех нижних граней куба RGB:
Перекрытие (когда является целым числом) возникает потому, что два способа вычисления значения эквивалентны: или , по мере необходимости.
Затем мы можем найти R , G и B , добавив одинаковое количество к каждому компоненту, чтобы соответствовать яркости:
Взаимная конверсия
[ редактировать ]HSV в HSL
[ редактировать ]Дан цвет с оттенком , насыщенность и значение ,
HSL в HSV
[ редактировать ]Дан цвет с оттенком , насыщенность и яркость ,
Из RGB
[ редактировать ]Это повторение предыдущего преобразования.
Значение должно находиться в диапазоне .
С максимальным компонентом (т.е. значением)
и минимальный компонент
- ,
диапазон (т.е. цветность)
и средний диапазон (т.е. легкость)
- ,
мы получаем общий оттенок:
и отчетливые насыщенности:
Образцы
[ редактировать ]Наведите указатель мыши на образцы ниже, чтобы увидеть значения R , G и B для каждого образца во всплывающей подсказке .
ХСЛ
[ редактировать ]
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
ВПГ
[ редактировать ]
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
См. также
[ редактировать ]Примечания
[ редактировать ]- ^ В статье Джоблава и Гринберга (1978) , впервые представившей HSL, они назвали яркость HSL «интенсивностью», назвали насыщенность HSL «относительной цветностью», назвали насыщенность HSV «насыщенностью» и назвали значение HSV «значением». Они тщательно и недвусмысленно описали и сравнили три модели: оттенок/цветность/интенсивность, оттенок/относительная цветность/интенсивность и оттенок/значение/насыщенность. К сожалению, более поздние авторы были менее привередливы, а современное использование этих терминов непоследовательно и часто вводит в заблуждение.
- ^ Название «гекскон» для шестиугольной пирамиды было придумано Смитом (1978) и прижилось.
- ^ Например, исследование Берка и др., проведенное в 1982 году, показало, что пользователи лучше описывали цвета с точки зрения координат HSL, чем координат RGB, после обучения обеим системам, но гораздо лучше описывали их с точки зрения естественных координат. языковая модель ЦНС (в которой используются такие названия, как «очень темный серовато-желто-зеленый» или «синевато-фиолетовый средней интенсивности»). Однако это не следует воспринимать как евангелие: исследование Шварца и др., проведенное в 1987 году, показало, что пользователи могут сопоставлять цвета с помощью элементов управления RGB быстрее, чем с помощью элементов управления HSL; Исследование Дугласа и Киркпатрика, проведенное в 1999 году, показало, что визуальная обратная связь в пользовательском интерфейсе имеет большее значение, чем конкретная используемая цветовая модель, для скорости сопоставления пользователей. [ 6 ] [ 7 ] [ 8 ]
- ^ «Очевидно, что если внешний вид цвета необходимо описать систематическим, математическим способом, определения описываемых явлений должны быть точными и общепринятыми». [ 16 ]
- ^ В Левковица и Германа формулировке R , G и B обозначают напряжения на источниках ЭЛТ-дисплея, которые могут иметь разные максимумы, и поэтому их декартова гамма может представлять собой коробку любых неравных размеров. В других определениях обычно используются целочисленные значения в диапазоне [0, 255] , сохраняя значение для каждого компонента в одном байте . Для удобства мы определяем гамму RGB как единичный куб, поскольку это упрощает и поясняет математику. Кроме того, в целом HSL и HSV сегодня вычисляются непосредственно из гамма-скорректированных R ' , G ' и B ' - например, в пространстве sRGB - но, когда модели были разработаны, они могли быть преобразованиями линейного пространства RGB. Ранние авторы вообще не обращались к гамма-коррекции, за исключением Элви Рэя Смита. [ 10 ] который четко заявляет: «Мы будем считать, что монитор RGB является линейным устройством», и поэтому разработал HSV с использованием линейного RGB. Мы опустим простые числа, а метки R , G и B должны обозначать три атрибута исходного пространства RGB, независимо от того, скорректировано ли оно с гамма-коррекцией.
- ^ Использование здесь цветности не только согласуется с оригинальной статьей Джоблава и Гринберга (1978) , но также соответствует духу психометрического определения этого термина. Некоторые модели называют этот атрибут насыщением – например, режим наложения «Насыщенность» в Adobe Photoshop – но такое использование еще более запутанно, чем использование этого термина в HSL или HSV, особенно когда два существенно разных определения используются рядом.
- ^ Jump up to: а б В большинстве статей и книг по компьютерной графике, посвященных HSL или HSV, есть формулы или алгоритмы, формально описывающие их. Наши формулы, которые следуют ниже, представляют собой некоторую смесь этих. См., например, Агостон (2005) или Фоли (1995).
- ^ Хэнбери и Серра (2002) приложили немало усилий, чтобы объяснить, почему то, что мы здесь называем цветностью, можно записать как max( R , G , B ) − min( R , G , B ), и показать, что это значение является полунорма . Они оставляют за собой название «цветность» для евклидовой нормы в плоскости цветности (наш C 2 ) и вместо этого называют это гексагональным расстоянием «насыщение» как часть своей модели IHLS.
- ^ Далее умножение оттенка на 60°, то есть 360°/6, можно рассматривать как аналог преобразования радиан в градусы в шестиугольной геометрии, умножение на 360°/2 π : окружность единичный круг равен 2 π ; длина окружности единичного шестиугольника равна 6.
- ^ Более подробное обсуждение термина «яркость» см. в Charles Poynton (2008) . См. также цветовое пространство RGB#Спецификации . Photoshop использует исключительно коэффициенты NTSC для своего режима наложения «Яркость», независимо от используемого цветового пространства RGB. [ 27 ]
- ^ Первые девять цветов в этой таблице были выбраны вручную, а последние десять цветов выбраны случайным образом.
- ^ См. Смит (1978) . Многие из этих скриншотов были взяты из GUIdebook , а остальные собраны из результатов поиска изображений.
- ^ Например, инструмент в Illustrator CS4 и связанный с ним веб-инструмент Adobe Kuler позволяют пользователям определять цветовые схемы на основе отношений HSV, но с измененным кругом оттенков, чтобы лучше соответствовать модели RYB, традиционно используемой художниками. Веб-инструменты ColorJack , Color Wizard и ColorBlender выбирают цветовые схемы со ссылкой на HSL или HSV.
- ^ Попробуйте выполнить поиск в Интернете по запросу « Выбор цвета [имя фреймворка] », чтобы получить примеры для данной платформы, или « Выбор цвета JavaScript », чтобы получить общие результаты.
- ^ ArcGIS называет градиенты символов карты «цветовыми шкалами». В текущих версиях ArcGIS для их определения можно использовать CIELAB. [ 30 ]
- ^ Например, в первой версии Photoshop был инструмент на основе HSL; скриншоты см. в разделе «Оттенок/насыщенность Photoshop» в Руководстве. [ 31 ] [ 32 ]
- ^ В документации Photoshop объясняется, например, что «Яркость: создает результирующий цвет с оттенком и насыщенностью базового цвета и яркостью смешанного цвета». [ 33 ]
- ^ Режим в стиле HSL (с яркостью Rec. 601) также стандартизирован в CSS из документации, предоставленной Adobe и Canon. [ 34 ] GIMP 2.10 перешёл на LCH(ab) из своей старой геометрии HSV. [ 35 ]
- ^ Охта и др. модель имеет параметры я 1 знак равно ( р + г + B )/3 , я 2 знак равно ( р - B )/2 , я 3 знак равно (2 г - р - B )/4 . I 1 такой же, как наш I , а I 2 и I 3 подобны нашим β и α соответственно, за исключением того, что (a) где α указывает в направлении R в «плоскости цветности», I 3 указывает в направлении G и (б) параметры имеют разное линейное масштабирование, которое позволяет избежать √ 3 нашего β .
- ^ Большинство приведенных ниже недостатков перечислены у Пойнтона (1997) , но в виде простых утверждений, без примеров.
- ^ Некоторые точки в этом цилиндре выходят за пределы гаммы .
Ссылки
[ редактировать ]- ^ См . «Абсолютное цветовое пространство » .
- ^ Jump up to: а б Левковиц и Герман (1993)
- ^ Вильгельм Оствальд (1916). Цветовой справочник . Лейпциг.
- ^ Вильгельм Оствальд (1918). Гармония цветов . Лейпциг.
- ^ Патент США 4694286 , Бергстедт, Гар А., «Устройство и способ модификации отображаемых цветных изображений», опубликован 15 сентября 1987 г., передан Tektronix, Inc.
- ^ Тоби Берк; Арье Кауфман; Ли Браунстон (август 1982 г.). «Исследование человеческого фактора систем обозначения цвета для компьютерной графики» . Коммуникации АКМ . 25 (8): 547–550. дои : 10.1145/358589.358606 . S2CID 14838329 .
- ^ Майкл В. Шварц; Уильям Б. Коуэн; Джон К. Битти (апрель 1987 г.). «Экспериментальное сравнение цветовых моделей RGB, YIQ, LAB, HSV и оппонентов» . Транзакции ACM с графикой . 6 (2): 123–158. дои : 10.1145/31336.31338 . S2CID 17287484 .
- ^ Сара А. Дуглас; Артур Э. Киркпатрик (апрель 1999 г.). «Модель и представление: влияние визуальной обратной связи на работу человека в интерфейсе выбора цвета» . Транзакции ACM с графикой . 18 (2): 96–127. дои : 10.1145/318009.318011 . S2CID 14678328 .
- ↑ Оригинальный патент на эту идею был получен Жоржем Валенси в 1938 году: Патент Франции 841335 , Валенси, Жорж, «Процесс цветного телевидения», опубликован 17 мая 1939 г., выдан 6 февраля 1939 г. Патент США 2375966 , Валенси, Жорж, «Система цветного телевидения», опубликован 15 мая 1945 г.
- ^ Jump up to: а б с д Смит (1978)
- ^ Jump up to: а б с д Джоблав и Гринберг (1978)
- ^ Морин С. Стоун (август 2001 г.). «Обзор цвета в компьютерной графике» . Курс в SIGGRAPH 2001.
- ^ Уэр Майерс (июль 1979 г.). «Интерактивная компьютерная графика: полет на высоте, часть I». Компьютер . 12 (7): 8–17. дои : 10.1109/MC.1979.1658808 . S2CID 15344162 .
- ^ Н. Магнетат-Тельманн; Н. Шуро; Д. Тельманн (март 1984 г.). «Цветовая градация, затенение и текстура с использованием ограниченного терминала». Форум компьютерной графики . 3 : 83–90. дои : 10.1111/j.1467-8659.1984.tb00092.x . S2CID 29541525 .
- ^ Персонал компьютерной графики (август 1979 г.). «Отчет о состоянии комитета по планированию графических стандартов». ACM SIGGRAPH Компьютерная графика . 13 (3): 1–10. дои : 10.1145/988497.988498 . S2CID 43687764 .
- ^ Jump up to: а б с д и ж г час Фэйрчайлд (2005) , стр. 83–93.
- ^ Куени (2003)
- ^ Стандартная терминология внешнего вида E284 . АСТМ . 2009.
- ^ Международный словарь освещения (4-е изд.). CIE и МЭК . 1987. ISBN 978-3-900734-07-7 . Архивировано из оригинала 27 февраля 2010 г. Проверено 5 февраля 2010 г.
- ^ Пойнтон (1997)
- ^ Шарма, Г. (2003). Справочник по цифровой цветной визуализации . Бока-Ратон, Флорида: CRC Press. ISBN 978-0-8493-0900-7 .
- ^ Хэнбери и Серра (2002)
- ^ Jump up to: а б Хэнбери (2008)
- ^ Патрик Ламберт; Тьерри Каррон (1999). «Символическое объединение характеристик яркости-оттенка-цветности для сегментации регионов». Распознавание образов . 32 (11): 1857. Бибкод : 1999PatRe..32.1857L . дои : 10.1016/S0031-3203(99)00010-2 .
- ^ Рафаэль К. Гонсалес и Ричард Юджин Вудс (2008). Цифровая обработка изображений , 3-е изд. Река Аппер-Сэдл, Нью-Джерси: Прентис-Холл. ISBN 0-13-168728-X . стр. 407–413 .
- ^ Пойнтон (1997) . «Какое соотношение красного, зеленого и синего соответствует яркости?»
- ^ Брюс Линдблум (25 сентября 2001 г.). http://lists.apple.com/archives/colorsync-users/2001/Sep/msg00488.html Архивировано 7 июля 2011 г. на Wayback Machine "Re: Канал Luminosity...".
- ^ Jump up to: а б с д Ченг и др. (2001)
- ^ Тантек Челик, Крис Лилли и Л. Дэвид Бэрон (июль 2008 г.). «Модуль цвета CSS3, уровень 3» .
- ^ «Работа с цветовыми шкалами» . Институт исследования экологических систем . Январь 2008 года . Проверено 30 августа 2017 г.
- ^ Брэдли, Джон (1994). «Инструменты модификации HSV» . Мир Джона XV и другие крутые штучки .
- ^ Синкель, Кирилл (январь 2010 г.). «Руководство пользователя для Picture Window и Picture Window Pro Digital Light & Color» (PDF) . Архивировано из оригинала (PDF) 12 мая 2014 г.
- ^ «Режимы смешивания» . Руководство пользователя Фотошопа . Adobe Systems Incorporated. 15 февраля 2017 г.
- ^ «Композитинг и смешивание, уровень 1» . www.w3.org .
- ^ «Режимы наложения LCH в GIMP» . Девять градусов ниже .
- ^ Джон Кендер (1976). «Насыщенность, оттенок и нормализованный цвет». Университет Карнеги-Меллон, факультет компьютерных наук, Питтсбург, Пенсильвания.
- ^ Ю-Ичи Ота; Такео Канаде; Тосиюки Сакаи (1980). «Информация о цвете для сегментации регионов». Компьютерная графика и обработка изображений . 13 (3): 222. дои : 10.1016/0146-664X(80)90047-7 .
- ^ Ффранк Перес; Кристоф Кох (1994). «На пути к сегментации цветного изображения в аналоговых СБИС: алгоритм и аппаратное обеспечение» (PDF) . Международный журнал компьютерного зрения . 12 :17–42. дои : 10.1007/BF01420983 . S2CID 6140819 .
- ^ Брюэр, Синтия А. (1999). «Руководство по использованию цвета для представления данных» . Труды секции статистической графики . Александрия, Вирджиния: Американская статистическая ассоциация. стр. 55–60. Архивировано из оригинала 7 августа 2009 г. Проверено 5 февраля 2010 г.
- ^ Фишер, Николас (1993). Статистический анализ круговых данных . Издательство Кембриджского университета. дои : 10.1017/CBO9780511564345 . ISBN 978-0-521-35018-1 .
- ^ Хэнбери, Аллан (2003). Круговая статистика в применении к цветным изображениям . 8-й Зимний семинар по компьютерному зрению. CiteSeerX 10.1.1.4.1381 .
- ^ Пойнтон (1997) . «Что такое HSB и HLS?»
Библиография
[ редактировать ]- Агостон, Макс К. (2005). Компьютерная графика и геометрическое моделирование: реализация и алгоритмы . Лондон: Спрингер. стр. 300–306. ISBN 978-1-85233-818-3 . Книга Агостона содержит описание HSV и HSL, а также алгоритмы в псевдокоде для преобразования в каждый из RGB и обратно.
- Ченг, Хэн-Да; Цзян, Сихуа; Сан, Анжела; Ван, Джингли (2001). «Сегментация цветного изображения: достижения и перспективы». Распознавание образов . 34 (12): 2259. Бибкод : 2001PatRe..34.2259C . CiteSeerX 10.1.1.119.2886 . дои : 10.1016/S0031-3203(00)00149-7 . S2CID 205904573 . В этом обзоре литературы по компьютерному зрению кратко суммируются исследования в области сегментации цветных изображений, в том числе с использованием представлений HSV и HSI.
- Фэйрчайлд, Марк Д. (2005). Модели цветового внешнего вида (2-е изд.). Аддисон-Уэсли. В этой книге не обсуждаются конкретно HSL или HSV, но она является одним из наиболее читаемых и точных ресурсов по современной науке о цвете.
- Фоли, Джей Ди ; и др. (1995). Компьютерная графика: принципы и практика (2-е изд.). Редвуд-Сити, Калифорния: Аддисон-Уэсли. ISBN 978-0-201-84840-3 . В этом стандартном учебнике компьютерной графики 1990-х годов есть глава, полная алгоритмов преобразования цветовых моделей на C. языке
- Хэнбери, Аллан; Серра, Жан (декабрь 2002 г.). Представление цвета в 3D-полярных координатах, подходящее для анализа изображений . Вена, Австрия: Венский технологический университет.
{{cite book}}:|work=игнорируется ( помогите ) - Хэнбери, Аллан (2008). «Построение цветовых пространств цилиндрических координат» (PDF) . Буквы для распознавания образов . 29 (4): 494–500. Бибкод : 2008PaReL..29..494H . CiteSeerX 10.1.1.211.6425 . дои : 10.1016/j.patrec.2007.11.002 .
- Джоблав, Джордж Х.; Гринберг, Дональд (август 1978 г.). «Цветовые пространства для компьютерной графики» (PDF) . Компьютерная графика . 12 (3): 20–25. дои : 10.1145/965139.807362 . Статья Джолава и Гринберга была первой, описывающей модель HSL, которую она сравнивает с HSV.
- Куени, Рольф Г. (2003). Цветовое пространство и его подразделения: порядок цветов от древности до наших дней . Нью-Йорк: Уайли. ISBN 978-0-471-32670-0 . В этой книге лишь вкратце упоминаются HSL и HSV, но она представляет собой исчерпывающее описание систем порядка цветов на протяжении всей истории.
- Левковиц, Хаим; Герман, Габор Т. (1993). «GLHS: обобщенная цветовая модель яркости, оттенка и насыщенности». CVGIP: Графические модели и обработка изображений . 55 (4): 271–285. дои : 10.1006/cgip.1993.1019 . В этой статье объясняется, как HSL и HSV, а также другие подобные модели можно рассматривать как конкретные варианты более общей модели «GLHS». Левковиц и Герман предоставляют псевдокод для преобразования из RGB в GLHS и обратно.
- МакЭвой, Брюс (январь 2010 г.). «Цветное зрение» . Handprint.com . . Особенно разделы «Современные цветовые модели» и «Современная теория цвета» . Обширный сайт MacEvoy, посвященный науке о цвете и смешиванию красок, является одним из лучших ресурсов в Интернете. На этой странице он объясняет атрибуты создания цвета, а также общие цели и историю систем порядка цветов, включая HSL и HSV, а также их практическое значение для художников.
- Пойнтон, Чарльз (1997). «Часто задаваемые вопросы о цвете» . poynton.com . На этой самостоятельно опубликованной странице часто задаваемых вопросов эксперта по цифровому видео Чарльза Пойнтона объясняется, среди прочего, почему, по его мнению, эти модели «бесполезны для определения точного цвета» и от них следует отказаться в пользу более психометрически релевантных моделей. .
- Пойнтон, Чарльз (2008). « YUV и яркость считаются вредными» . poynton.com . Проверено 30 августа 2017 г.
- Смит, Элви Рэй (август 1978 г.). «Пары преобразования цветовой гаммы» . Компьютерная графика . 12 (3): 12–19. дои : 10.1145/965139.807361 . Это оригинальная статья, описывающая модель «шестиконуса» HSV. Смит был исследователем в Нью-Йоркского технологического института лаборатории компьютерной графики . Он описывает использование HSV в одной из первых программ цифровой живописи .
Внешние ссылки
[ редактировать ]- Демонстрационный апплет преобразования цвета
- Цвета HSV от Гектора Зенила, Демонстрационный проект Wolfram .
- HSV в RGB от CodeBeautify.



















































![{\displaystyle H\in [0^{\circ },360^{\circ }]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/9cf17f990e5505cd5aca4676434f793aebc81fd3)
![{\displaystyle S=S_{L}\in [0,1]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/732396faa67fae03716d9f55265fa6b6ef77ecb8)
![{\displaystyle L\in [0,1]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/94ca2d1c06c3302b08d75f674d5f3bf2b3b324cb)




![{\displaystyle [0,1]^{3}}](https://wikimedia.org/api/rest_v1/media/math/render/svg/6acf30b2833a5dfcfedce1e2ae9bd8e6f68eb885)





















![{\displaystyle S=S_{V}\in [0,1]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/65ea08aa03a8e276bb8b64658a2693d8d8f339c0)
![{\displaystyle V\in [0,1]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/6c3f7b41a454e2fe2a6c9b33fbb6b5ba54b94c6b)























![{\displaystyle S_{V}\in [0,1]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/56fb4fd539b3e55e9ffba906e3f6232fc01eaf9c)




![{\displaystyle S_{L}\in [0,1]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/15f571ef115b29613a66f80d27302833c60805be)



![{\displaystyle R,G,B \in [0,1]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/4df509b9bef4211262b8e7f03a4a22614d53245b)






