Макет карты

Макет карты , также называемый композицией карты или (картографическим) макетом страницы , — это часть картографического дизайна , которая включает в себя сборку различных элементов карты на странице. Сюда может входить само изображение карты, а также заголовки, легенды, индикаторы масштаба, карты-вставки и другие элементы. Он следует принципам, аналогичным макету страницы в графическом дизайне , таким как баланс, гештальт и визуальная иерархия . Термин «композиция карты» также используется для объединения объектов и символов внутри самого изображения карты, что может вызвать некоторую путаницу; эти два процесса имеют несколько общих принципов проектирования, но на практике представляют собой разные процедуры. Аналогичные принципы дизайна макета применимы к картам, созданным на различных носителях: от настенных карт большого формата до иллюстраций в книгах и интерактивных веб-карт, хотя каждый носитель имеет уникальные ограничения и возможности. [1]
Принципы планировки
[ редактировать ]
Хотя большая часть картографического дизайна ограничена географической реальностью (т. е. вещи такие, какие они есть и где они находятся), картограф имеет больше свободы в компоновке, чем в разработке изображения карты. Поэтому верстка страниц имеет больше общего с графическим дизайном , со своими принципами верстки , чем любой другой аспект картографии. Еще одним следствием этих отношений является то, что картографическая профессия в значительной степени приняла эти принципы, при этом академические картографы проводят относительно меньше уникальных исследований по этой теме, чем по другим аспектам. Работы Рудольфа Арнгейма , особенно его «Искусство и визуальное восприятие» 1954 года , оказали особое влияние в годы становления академической картографии и до сих пор цитируются как часть канона в учебниках по картографии. [2] На практике в издательских коллективах обычно макетирование выполняют профессиональные графические дизайнеры, а не картографы.
Вот некоторые из основных принципов проектирования, которые наиболее применимы к макету карты: [3]
- Поток внимания . Чтение карты — это процесс, часто сложный, требующий от пользователя карты собирать информацию с карты и делать интерпретации и суждения на основе этой информации. Таким образом, этот процесс включает в себя значительное переключение внимания с одной части страницы на другую. [4] Хотя картограф не может заставить читателя читать карту в определенном порядке, как если бы он читал страницу книги, хороший дизайн может тонко влиять на поток внимания таким образом, чтобы облегчить использование карты по назначению, например, за счет сокращения необходимое количество движений глаз. [5] Примеры этого включают разработку названия карты, чтобы оно четко передавало назначение карты и было заметно в начале процесса, а также разработку легенд, чтобы поясняемые в них символы можно было быстро и легко сравнивать с соответствующими символами на карте.
- Визуальная иерархия . Одним из основных факторов, влияющих на поток внимания, является очевидная важность элементов на странице; что читатель заметит первым, вторым и так далее. Как и символы внутри изображения карты, изображение карты в целом, а также другие элементы макета имеют визуальный «вес», обычно определяемый их контрастом с фоном страницы и окружающими элементами. Таким образом, цель картографа состоит в том, чтобы создать визуальную иерархию, соответствующую концептуальной иерархии того, что должно быть наиболее и наименее важным или видимым первым и последним, в зависимости от цели карты. Использование визуальных переменных , особенно размера, значения (темноты) и сложности текстуры , особенно ценно при построении визуальной иерархии, а также разумное использование отрицательного или белого пространства .
- Баланс . В художественном смысле баланс — это ощущение равномерного распределения макета по странице. Это аналогично физическому чувству баланса , в котором каждый элемент страницы можно рассматривать как имеющий вес (практически идентичный его весу в визуальной иерархии), а также «крутящий момент», создаваемый каждым весом и его расстоянием от элемента. центр страницы должен быть равен нулю. [2] Баланса можно достичь пассивно , посредством симметрии и равномерного расположения элементов (что проще, но часто кажется скучным) или динамически , располагая очень разные элементы на разном расстоянии, но при этом достигая баланса.
- Порядок : элементы карты можно располагать по-разному; их расположение оказывает сильное влияние на поток внимания. [6] Как и в балансе, пассивный порядок достигается за счет строгого расположения элементов в ровной и симметричной сетке; это часто рассматривается как профессиональное, но может быть скучным. Динамический порядок вносит некоторую хаотичность или неравномерность в расположение, что может вызвать реакцию интереса и энтузиазма, но в крайнем случае будет выглядеть бессистемно, по-детски и беспорядочно. Другой континуум подходов к порядку макета варьируется между разделенным макетом , в котором каждый элемент отделен от других с помощью аккуратных линий и границ (устанавливая четкий, строго организованный порядок, но который часто выглядит неестественно); и гибкий макет , в котором элементы могут перекрываться и перетекать друг в друга (устанавливая единый динамический порядок, но это может сбивать с толку). [1] Таким образом, дизайн макета — это поиск баланса между этими различными подходами для достижения лучшего из обоих миров.
- Гармония : элементы карты должны не только выполнять свою работу по отдельности, но и работать вместе эстетически и функционально. Визуальную иерархию, баланс и порядок можно рассматривать как аспекты гармонии, равно как и разумный выбор шрифтов и цветов. [6]
- Гештальт-эстетика : все это в совокупности дает немедленное общее впечатление или эмоциональную реакцию в сознании зрителя. Это не просто вопрос красоты и уродства, но также может включать в себя более практические реакции, такие как четкое и запутанное, авторитетное и подозрительное, профессионально созданное против бессистемного или дилетантского, которые напрямую влияют на то, насколько успешной будет карта. достижения намеченных целей.
Элементы макета
[ редактировать ]
Помимо самой карты, в макет карты включены различные элементы. Ниже приведены общие элементы макета карты. [7]
Карта окружает
[ редактировать ]— Окружение карты это любой вспомогательный объект или элемент, который помогает читателю интерпретировать карту. Типичные элементы окружения карты включают заголовок, легенду , стрелку севера, масштабную линейку , рамку, исходную информацию и другой текст, а также вставки карты. [8]
Негативное пространство
[ редактировать ]На первый взгляд фон карты может показаться неважным, но он играет несколько активных ролей в использовании карты. [9] Он обеспечивает «передышку» между элементами карты и может служить для различения элементов без использования границ. Изолирование определенного элемента, например заголовка, путем окружения его широким белым пространством, увеличивает его контраст с окружением, поднимая его в визуальной иерархии .
Самое главное, цвет фона устанавливает базовую линию, с которой контрастируют символы карты и другие элементы, устанавливая всю визуальную иерархию. Распространены четыре подхода к цвету фона:
- Традиционный белый фон бумажных карт делает более темные элементы более заметными.
- Темный фон , который в последнее время приобрел популярность, особенно в веб-картографии , при этом важные тематические элементы обозначаются яркими цветами , или бледными чтобы они «сияли».
- Средний фон , такой как затененное рельефное изображение, позволяет выделить как черные, так и белые символы, хотя, если он выполнен неправильно, он также может создать «грязный» вид, в котором ничего особо не выделяется.
- Высококонтрастный фон иногда используется в прибрежных районах, чтобы подчеркнуть контраст фигуры и фона между сушей и водой. По сути, он делит карту на светлую фоновую землю и темный фон моря, что создает проблемы для единообразного дизайна, но может дать поразительный эффект.
Основная карта
[ редактировать ]Основным элементом на странице карты почти всегда является само изображение карты. Размещение его на вершине визуальной иерархии обычно достигается путем его достаточно большого размера, чтобы заполнить страницу, размещения в центре и из-за его тенденции быть более сложным, чем другие элементы на странице. [6] Увеличение карты также обеспечивает максимально возможный масштаб, что позволяет максимально четко показать детали на карте.
Легенда
[ редактировать ]
Легенды определяют значение символов карты, особенно тех, которые еще не интуитивно понятны и не очевидны. [10] Кроме того, легенда может служить и другим целям, в том числе: организовать символы в структуру слоев и важности; обучение предмету; или описание того, как была создана символика карты. [11] Легенда также может содержать подробную информацию об отображаемой переменной, публикации или авторстве. Легенда часто имеет решающее значение для понимания карты, поэтому важно, чтобы легенды были разработаны эффективно. Используя принципы гештальта, были созданы различные наборы правил для расположения, выравнивания и группировки легенд. [12] [13] Это слово происходит от древнего латинского слова Legenda во множественном числе, означающего «вещи, которые нужно прочитать».
Заголовок
[ редактировать ]Заголовки должны быть краткими и по существу. Обычно они включают информацию о местонахождении карты и ее объекте. Заголовок должен быть важной частью визуальной иерархии макета, поскольку заголовок сообщает людям, о чем карта. [6]
Шкала
[ редактировать ]Масштаб важно указывать на карте, поскольку он объясняет соотношение размеров между объектами карты и реальным миром. Масштаб обычно обозначается масштабной линейкой , репрезентативной дробью («1:100 000») или словесной шкалой («1 дюйм = 1 миля»). [14] Предпочтительный тип индикатора масштаба зависит от цели и аудитории карты: репрезентативная доля точна, но большая часть общественности не знает, что она означает; очень точно обозначенная масштабная линейка наиболее полезна, когда необходимо измерить расстояние, но может оказаться излишним, если этого не требуется; Многие карты для широкой аудитории, такие как веб-карты улиц или атласы, используют очень простые масштабные линейки с одним делением, чтобы просто дать представление о размере.

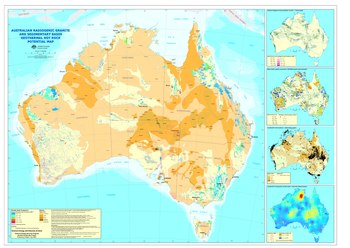
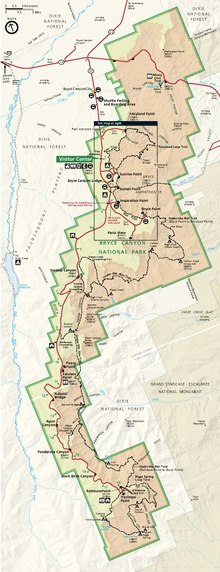
Врезная карта
[ редактировать ]Встроенные карты — это карты меньшего размера, которые размещаются на той же странице, что и основная карта. Они могут показывать дополнительную информацию, связанную с основной картой. Распространены четыре типа вложенных карт: [6]
- Карта -локатор имеет значительно меньший масштаб, чем основная карта, и используется для отображения местоположения основной карты в более широком контексте. Они особенно важны для аудитории, которая не знает, где находится отображаемый регион.
- Вставка «Детали» имеет значительно больший масштаб, чем основная карта, чтобы показать детали в более сложной части основной карты.
- Тематическая вставка используется для отображения другой, но связанной темы, обычно охватывающей тот же регион, что и основная карта.
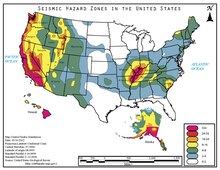
- Вставка «Расширение» показывает одно и то же тематическое содержимое в несмежной области, например, общие вставки Аляски и Гавайев на картах США .
Северная стрелка
[ редактировать ]Стрелки на север ориентируют читателей и сообщают им, в какую сторону обращена карта. Они особенно важны в областях, незнакомых пользователям карт, или когда карта ориентирована так, что север не находится вверху. В других случаях они могут быть ненужными, особенно если география известна. Стрелки севера могут быть очень сложными или очень простыми. [14]

Текст
[ редактировать ]Дополнительный текст используется для предоставления контекста или объяснения карты или других элементов карты. Тематическое картирование часто использует текст для добавления контента, который поддерживает цель карты, например, объяснений или интерпретаций наблюдаемых на ней закономерностей. [15] Особым типом текстового блока являются метаданные карты , которые предоставляют справочную информацию о построении карты. Это может быть просто ссылка на источники данных, но может также включаться такая информация, как выбор картографической проекции , авторство, авторские права, дата производства и/или исходные данные, а также использованные методы построения, выбранные в зависимости от цели. и аудитория.
Изображения
[ редактировать ]Изображения, не являющиеся картами, можно добавлять в макет по разным причинам. Он может предлагать фото-просмотр области, смоделированной на карте, чтобы читатель мог видеть, как выглядит это место. Изображения также можно использовать для демонстрации примеров точек данных или иллюстрации методов, использованных для создания карты. Логотипы агентств или компаний, спонсирующих карту, также часто используются в качестве изображений на макете. [16]
Графики
[ редактировать ]Диаграммы и графики могут обеспечить непространственное представление данных для поддержки карты целей. Это позволяет визуализировать данные способами, которые могут быть более подходящими, чем карта, например, изменяться с течением времени. [17]
См. также
[ редактировать ]Ссылки
[ редактировать ]- ^ Перейти обратно: а б Мюленхаус, Ян (2014). Веб-картография: дизайн карт для интерактивных и мобильных устройств . ЦРК Пресс.
- ^ Перейти обратно: а б Арнгейм, Рудольф (1954). Искусство и визуальное восприятие: психология творческого глаза (1974, 2-е изд.). Издательство Калифорнийского университета.
- ^ Тейт, А. (2018). Визуальная иерархия и макет. Свод знаний по географической информатике и технологиям (издание за 2-й квартал 2018 г.), Джон П. Уилсон (ред.). DOI: 10.22224/gistbok/2018.2.4
- ^ Дент, Борден Д., Джеффри С. Торгюсон, Томас В. Ходлер, Картография: дизайн тематических карт , 6-е издание, McGraw-Hill, 2009, стр.209-215
- ^ Кригер, Дж. и Вуд, Д. (исходное издание 2005 г., последнее издание 2016 г.). Создание карт: наглядное руководство по дизайну карт для ГИС . Гилфорд Пресс.
- ^ Перейти обратно: а б с д и Тайнер, Джудит А. (2010). Принципы дизайна карты . Нью-Йорк: Гилфорд Пресс. стр. 32 . ISBN 9781606235447 .
- ^ «Основы компоновки | GEOG 486: Картография и визуализация» . www.e-education.psu.edu . Проверено 11 декабря 2019 г.
- ^ Уэйд, Т. и Соммер, С. ред. ГИС от А до Я
- ^ Тафте, Эдвард (1990). Предвидение информации (2-е изд., 2005 г.). Графика Пресс. стр. 61–65. ISBN 0-9613921-1-8 .
- ^ «Создавая легенду | GEOG 486: Картография и визуализация» . www.e-education.psu.edu . Проверено 11 декабря 2019 г.
- ^ Шлихтманн, Хансгеорг (1997). «Функции легенды карты» (PDF) . 18-я Международная картографическая конференция : 430.
- ^ Цинь, Чжэ; Ли, Жилин (2017). «Правила группировки для эффективного создания легенд». Картографический журнал . 54 (1): 36–47. Бибкод : 2017CartJ..54...36Q . дои : 10.1080/00087041.2016.1148105 . S2CID 132127291 .
- ^ Ли, Жилин; Цинь, Чжэ (2014). «Правила размещения и выравнивания для эффективного дизайна легенд». Картография и географическая информатика . 41 (4): 348–362. Бибкод : 2014CGISc..41..348L . дои : 10.1080/15230406.2014.933085 . S2CID 62163937 .
- ^ Перейти обратно: а б «Дизайн полей | GEOG 486: Картография и визуализация» . www.e-education.psu.edu . Проверено 11 декабря 2019 г.
- ^ «Текст на картах | GEOG 486: Картография и визуализация» . www.e-education.psu.edu . Проверено 17 декабря 2019 г.
- ^ «Работа с графическими элементами, аккуратными линиями, изображениями и объектами—Справка | ArcGIS for Desktop» . Desktop.arcgis.com . Проверено 17 декабря 2019 г.
- ^ «Рамки диаграмм—Макеты | ArcGIS Desktop» . pro.arcgis.com . Проверено 17 декабря 2019 г.