Визуализация данных и информации
Возможно, эту статью придется почистить. Он был объединен с Визуализация информации . |

| Часть серии по статистике. |
| Визуализация данных и информации |
|---|
| Основные размеры |
| Важные цифры |
| Информационные графические типы |
|
| Связанные темы |
Визуализация данных и информации ( визуализация данных или визуализация информации ) [2] это практика проектирования и создания простых в общении и понятных графических или визуальных представлений большого количества [3] сложных количественных и качественных данных и информации с помощью статических, динамических или интерактивных визуальных объектов. Обычно эти визуализации основаны на данных и информации, собранных в определенной области знаний , и предназначены для более широкой аудитории, чтобы помочь им визуально исследовать и открывать, быстро понимать, интерпретировать и получать важную информацию о структурах, отношениях и корреляциях, которые иначе трудно идентифицировать. , локальные и глобальные закономерности, тенденции, вариации, постоянство, кластеры, выбросы и необычные группировки в данных ( исследовательская визуализация ). [4] [5] [6] Когда предназначено для широкой публики ( массовая коммуникация ) для передачи краткой версии известной конкретной информации в ясной и увлекательной форме ( презентационная или пояснительная визуализация ), [4] обычно это называют информационной графикой .
Визуализация данных связана с визуальным представлением наборов преимущественно количественных необработанных данных в схематической форме. Визуальные форматы, используемые при визуализации данных, включают таблицы , диаграммы и графики (например , круговые диаграммы , гистограммы , линейные диаграммы , диаграммы с областями , конусные диаграммы , пирамидальные диаграммы , кольцевые диаграммы , гистограммы , спектрограммы , когортные диаграммы , каскадные диаграммы , воронкообразные диаграммы , маркированные диаграммы ). графики и т. д.), диаграммы , графики (например, диаграммы рассеяния , графики распределения , диаграммы «ящик с усами» ), геопространственные карты (такие как карты пропорциональных символов , картограммы , изоплетные карты и тепловые карты ), цифры, корреляционные матрицы , проценты датчики и т. д., которые иногда можно объединить в приборную панель .
Визуализация информации , с другой стороны, имеет дело с многочисленными, крупномасштабными и сложными наборами данных, которые содержат количественные (числовые) данные, а также качественную (нечисловую, то есть словесную или графическую) и в первую очередь абстрактную информацию, и ее цель — повысить ценность. получать необработанные данные, улучшать понимание зрителей, укреплять их познавательные способности и помогать им получать ценную информацию и принимать решения во время навигации и взаимодействия с графическим дисплеем, поддерживаемым компьютером. Визуальные инструменты, используемые при визуализации информации, включают карты (например, древовидные карты ), анимацию , инфографику , диаграммы Санки , блок- схемы , сетевые диаграммы , семантические сети , диаграммы сущностей-связей , диаграммы Венна , временные шкалы , интеллектуальные карты и т. д.
Новые технологии, такие как виртуальная , дополненная и смешанная реальность, могут сделать визуализацию информации более захватывающей, интуитивной, интерактивной и легко управляемой и, таким образом, улучшить визуальное восприятие и познавательные способности пользователя . [7] Целью визуализации данных и информации является графическое представление и исследование абстрактных, нефизических и непространственных данных, собранных из баз данных , информационных систем , файловых систем , документов , деловых и финансовых данных и т. д. ( презентационная и исследовательская визуализация ), которые отличается от области научной визуализации , целью которой является создание реалистичных изображений на основе физических и пространственных научных данных для подтверждения или опровержения гипотез ( подтверждающая визуализация ). [8]
Эффективная визуализация данных правильно получена, контекстуализирована, проста и лаконична. Базовые данные являются точными и актуальными, что позволяет гарантировать достоверность выводов. Графические элементы хорошо подобраны для заданных наборов данных и эстетически привлекательны, а формы, цвета и другие визуальные элементы используются намеренно, осмысленно и не отвлекая внимание. Визуальные изображения сопровождаются вспомогательным текстом (метками и заголовками). Эти вербальные и графические компоненты дополняют друг друга, обеспечивая четкое, быстрое и запоминающееся понимание. Эффективная визуализация информации учитывает потребности и проблемы, а также уровень знаний целевой аудитории, сознательно направляя ее к намеченному выводу. [9] [3] Такая эффективная визуализация может использоваться не только для передачи специализированных, сложных идей, основанных на больших данных, более широкой группе нетехнической аудитории в визуально привлекательной, увлекательной и доступной форме, но также экспертам в предметной области и руководителям для принятия решений, мониторинга. производительность, генерация новых идей и стимулирование исследований. [9] [4] Кроме того, ученые, аналитики данных и специалисты по интеллектуальному анализу данных используют визуализацию данных для проверки качества данных, поиска ошибок, необычных пробелов и недостающих значений в данных, очистки данных, изучения структур и особенностей данных и оценки результатов управляемых данными модели. [4] В бизнесе визуализация данных и информации может составлять часть повествования о данных , где они сочетаются с последовательной повествовательной структурой или сюжетной линией, чтобы контекстуализировать анализируемые данные и четко и запоминающе передать идеи, полученные в результате анализа данных, с целью убедить аудиторию. в принятии решения или совершении действия, направленного на создание ценности для бизнеса . [3] [10] Это можно противопоставить области статистической графики , где сложные статистические данные передаются графически точным и точным образом между исследователями и аналитиками, имеющими статистический опыт, чтобы помочь им выполнить исследовательский анализ данных или передать результаты такого анализа, где визуальная привлекательность , привлечение внимания к определенной проблеме и рассказывание историй не так важны. [11]
Область визуализации данных и информации имеет междисциплинарный характер, поскольку она включает в себя принципы, заложенные в дисциплинах описательной статистики (еще в 18 веке), [12] визуальная коммуникация , графический дизайн , когнитивная наука и, в последнее время, интерактивная компьютерная графика и взаимодействие человека с компьютером . [13] Поскольку эффективная визуализация требует навыков проектирования, статистических навыков и компьютерных навыков, такие авторы, как Гершон и Пейдж, утверждают, что это одновременно искусство и наука. [14] Соседняя область визуальной аналитики объединяет статистический анализ данных, визуализацию данных и информации и аналитическое мышление человека посредством интерактивных визуальных интерфейсов, чтобы помочь пользователям-людям делать выводы, получать полезную информацию и принимать обоснованные решения, которые в противном случае было бы трудно сделать компьютерам.
Исследования того, как люди читают и неправильно понимают различные типы визуализаций, помогают определить, какие типы и особенности визуализаций наиболее понятны и эффективны для передачи информации. [15] [16] С другой стороны, непреднамеренно плохие или намеренно вводящие в заблуждение и вводящие в заблуждение визуализации ( дезинформационная визуализация ) могут выступать в качестве мощных инструментов, которые распространяют дезинформацию , манипулируют общественным восприятием и направляют общественное мнение в сторону определенной повестки дня. [17] Таким образом, грамотность в области визуализации данных стала важным компонентом информационной и информационной грамотности в век информации, подобно той роли, которую играла текстовая , математическая и визуальная грамотность . в прошлом [18]
Обзор [ править ]


Область визуализации данных и информации возникла «в результате исследований в области взаимодействия человека и компьютера , информатики , графики , визуального дизайна , психологии и бизнес-методов . Она все чаще применяется в качестве важнейшего компонента в научных исследованиях, цифровых библиотеках , интеллектуальном анализе данных , анализ финансовых данных, исследования рынка, контроль производства и открытие лекарств ». [19]
Визуализация данных и информации предполагает, что «визуальные представления и методы взаимодействия используют широкую полосу пропускания человеческого глаза в разум, чтобы позволить пользователям видеть, исследовать и понимать большие объемы информации одновременно. Визуализация информации сосредоточена на создании подходов для передавать абстрактную информацию интуитивным способом». [20]
Анализ данных является неотъемлемой частью всех прикладных исследований и решения проблем в промышленности. Наиболее фундаментальными подходами к анализу данных являются визуализация (гистограммы, диаграммы рассеяния, поверхностные графики, древовидные карты, графики параллельных координат и т. д.), статистика ( проверка гипотез , регрессия , PCA и т. д.), интеллектуальный анализ данных ( ассоциативный анализ и т. д.). и машинного обучения методы ( кластеризация , классификация , деревья решений и т. д.). Среди этих подходов визуализация информации или визуальный анализ данных больше всего зависит от когнитивных навыков аналитиков и позволяет обнаруживать неструктурированные практические идеи, которые ограничены только человеческим воображением и творческими способностями. Аналитику не нужно изучать какие-либо сложные методы, чтобы интерпретировать визуализацию данных. Визуализация информации также представляет собой схему генерации гипотез, за которой может следовать (и обычно сопровождается) более аналитический или формальный анализ, такой как статистическая проверка гипотез.
Для четкой и эффективной передачи информации при визуализации данных используются статистические графики , графики , информационная графика и другие инструменты. Числовые данные могут быть закодированы с помощью точек, линий или полос для визуальной передачи количественного сообщения. [21] Эффективная визуализация помогает пользователям анализировать и рассуждать о данных и доказательствах. [22] Это делает сложные данные более доступными, понятными и удобными для использования, но также может быть упрощенным. [23] У пользователей могут быть определенные аналитические задачи, такие как сравнение или понимание причинно-следственной связи , и принцип дизайна графики (т. е. показ сравнений или показ причинно-следственной связи) следует за этой задачей. Таблицы обычно используются там, где пользователи будут искать конкретное измерение, а диаграммы различных типов используются для отображения закономерностей или взаимосвязей в данных для одной или нескольких переменных.
Визуализация данных относится к методам, используемым для передачи данных или информации путем их кодирования в виде визуальных объектов (например, точек, линий или полос), содержащихся в графике. Цель состоит в том, чтобы четко и эффективно донести информацию до пользователей. Это один из этапов анализа данных или науки о данных . По словам Виталия Фридмана (2008), «основная цель визуализации данных — четко и эффективно передавать информацию с помощью графических средств. Это не означает, что визуализация данных должна выглядеть скучной, чтобы быть функциональной, или чрезвычайно сложной, чтобы выглядеть красиво. Передавать идеи». по сути, эстетическая форма и функциональность должны идти рука об руку, обеспечивая понимание довольно скудного и сложного набора данных, передавая его ключевые аспекты более интуитивным способом. Однако дизайнерам часто не удается достичь баланса между формой и функцией, создавая великолепное. визуализации данных, которые не служат своей основной цели — передаче информации». [24]
Действительно, Фернанда Вьегас и Мартин М. Ваттенберг предположили, что идеальная визуализация должна не только четко передавать информацию, но и стимулировать вовлеченность и внимание зрителя. [25]
Визуализация данных тесно связана с информационной графикой , информационной визуализацией , научной визуализацией , исследовательским анализом данных и статистической графикой . В новом тысячелетии визуализация данных стала активной областью исследований, обучения и разработок. По данным Поста и др. (2002), он объединил научную и информационную визуализацию. [26]
В коммерческой среде визуализацию данных часто называют информационными панелями . Инфографика — еще одна очень распространенная форма визуализации данных.
Принципы [ править ]
Характеристики эффективных графических дисплеев [ править ]
Величайшая ценность картины — это когда она заставляет нас заметить то, чего мы никогда не ожидали увидеть.
Эдвард Тафте объяснил, что пользователи информационных дисплеев выполняют определенные аналитические задачи, такие как сравнение. Принцип построения информационной графики должен поддерживать аналитическую задачу. [28] Как показывают Уильям Кливленд и Роберт МакГилл, различные графические элементы выполняют эту задачу более или менее эффективно. Например, точечные графики и гистограммы превосходят круговые диаграммы. [29]
В своей книге 1983 года «Визуальное отображение количественной информации » [30] Эдвард Тафте определяет «графические изображения» и принципы эффективного графического отображения в следующем отрывке:«Совершенство статистической графики состоит из сложных идей, передаваемых с ясностью, точностью и эффективностью. Графические изображения должны:
- покажи данные
- заставить зрителя думать о содержании, а не о методологии, графическом дизайне, технологии графического производства или чем-то еще
- избегайте искажения того, что говорят данные
- представить много чисел в небольшом пространстве
- сделать большие наборы данных согласованными
- побуждать глаз сравнивать различные фрагменты данных
- раскрывать данные на нескольких уровнях детализации: от общего обзора до тонкой структуры
- служат достаточно четкой цели: описанию, исследованию, табулированию или оформлению.
- быть тесно интегрированы со статистическими и словесными описаниями набора данных.
Графика раскрывает данные. Действительно, графика может быть более точной и показательной, чем обычные статистические вычисления». [31]
Например, на диаграмме Минара показаны потери, понесенные армией Наполеона в период 1812–1813 гг. Нанесены шесть переменных: размер армии, ее расположение на двумерной поверхности (x и y), время, направление движения и температура. Толщина линии иллюстрирует сравнение (размер армии в определенные моменты времени), а ось температуры указывает на причину изменения размера армии. Это многомерное отображение на двухмерной поверхности рассказывает историю, которую можно сразу понять, одновременно определяя исходные данные для создания доверия. Тафте писал в 1983 году: «Возможно, это лучший статистический график, когда-либо созданный». [31]
Несоблюдение этих принципов может привести к созданию вводящих в заблуждение графиков , искажению сообщения или подкреплению ошибочного вывода. По словам Тафти, чартджанк относится к постороннему внутреннему оформлению графики, которое не усиливает послание, а также к ненужным трехмерным или перспективным эффектам. Ненужное отделение пояснительного ключа от самого изображения, заставляющее глаз перемещаться взад и вперед от изображения к ключу, является формой «административного мусора». Соотношение «данных к чернилам» должно быть максимальным, стирая чернила, не относящиеся к данным, где это возможно. [31]
обобщило Бюджетное управление Конгресса несколько лучших практик в области графических дисплеев в презентации в июне 2014 года. К ним относятся: а) Знание своей аудитории; б) Разработка графиков, которые могут стоять отдельно вне контекста отчета; и в) Разработка графиков, передающих ключевые сообщения отчета. [32]
сообщения Количественные

Автор Стивен Фью описал восемь типов количественных сообщений, которые пользователи могут попытаться понять или передать на основе набора данных и связанных с ними графиков, используемых для передачи сообщения:
- Временные ряды: одна переменная фиксируется за определенный период времени, например, уровень безработицы или температурные показатели за 10-летний период. Линейный график можно использовать для демонстрации тенденции с течением времени.
- Ранжирование: Категориальные подразделения ранжируются в порядке возрастания или убывания, например, рейтинг эффективности продаж (показатель ) продавцов ( категория , где каждый продавец имеет категориальное подразделение ) в течение одного периода. гистограмму . Для сравнения продаж можно использовать
- От части к целому: категориальные подразделения измеряются как отношение к целому (т. е. процент от 100%). Круговая . или гистограмма может отображать сравнение коэффициентов, например доли рынка, представленной конкурентами на рынке
- Отклонение: категориальные подразделения сравниваются с эталоном, например, при сравнении фактических и бюджетных расходов нескольких подразделений бизнеса за определенный период времени. Гистограмма может показать сравнение фактической и контрольной суммы.
- Распределение частот: показывает количество наблюдений определенной переменной для данного интервала, например количества лет, в течение которых доходность фондового рынка находится между интервалами, такими как 0–10%, 11–20% и т. д. Гистограмма , тип гистограммы, могут быть использованы для этого анализа. Ящик помогает визуализировать ключевые статистические данные о распределении, такие как медиана, квартили, выбросы и т. д.
- Корреляция: сравнение наблюдений, представленных двумя переменными (X,Y), чтобы определить, имеют ли они тенденцию двигаться в одном или противоположных направлениях. Например, построение графика безработицы (X) и инфляции (Y) для выборки месяцев. диаграмма рассеяния . Для этого сообщения обычно используется
- Номинальное сравнение: сравнение категориальных подразделений в произвольном порядке, например, объема продаж по коду продукта. Для этого сравнения можно использовать гистограмму.
- Географический или геопространственный : сравнение переменной на карте или макете, например, уровень безработицы в штате или количество людей на разных этажах здания. Картограмма – это типичный используемый графический объект. [21] [34]
Аналитики, просматривающие набор данных, могут решить, применимы ли некоторые или все приведенные выше сообщения и графические типы к их задаче и аудитории. Процесс проб и ошибок для выявления значимых взаимосвязей и сообщений в данных является частью исследовательского анализа данных .
Визуальное восприятие и визуализация данных [ править ]
Человек может легко различать различия в длине линии, форме, ориентации, расстоянии и цвете (оттенке) без значительных усилий по обработке; они называются « атрибутами предварительного внимания ». Например, может потребоваться значительное время и усилия («внимательная обработка»), чтобы определить, сколько раз цифра «5» появляется в ряду чисел; но если эта цифра отличается по размеру, ориентации или цвету, экземпляры цифры можно быстро отметить посредством предварительной внимательной обработки. [35]
Привлекательная графика использует преимущества предварительной обработки и атрибутов, а также относительную силу этих атрибутов. Например, поскольку людям легче обрабатывать различия в длине линии, чем в площади поверхности, может оказаться более эффективным использовать гистограмму (которая использует длину линии для сравнения), а не круговые диаграммы (в которых для сравнения используется площадь поверхности). ). [35]
/познание и визуализация данных восприятие Человеческое
Почти все визуализации данных создаются для потребления человеком. Знание человеческого восприятия и познания необходимо при разработке интуитивно понятных визуализаций. [36] Познание относится к процессам в организме человека, таким как восприятие, внимание, обучение, память, мышление, формирование концепций, чтение и решение проблем. [37] Визуальная обработка человека эффективна при обнаружении изменений и сравнении величин, размеров, форм и вариаций освещенности. Когда свойства символических данных сопоставляются с визуальными свойствами, люди могут эффективно просматривать большие объемы данных. Подсчитано, что 2/3 нейронов мозга могут участвовать в обработке зрительной информации. Правильная визуализация обеспечивает другой подход к показу потенциальных связей, отношений и т. д., которые не так очевидны в невизуализированных количественных данных. Визуализация может стать средством исследования данных .
Исследования показали, что люди используют в среднем на 19% меньше когнитивных ресурсов и на 4,5% лучше запоминают детали при сравнении визуализации данных с текстом. [38]
История [ править ]

Современное изучение визуализации началось с компьютерной графики , которая «с самого начала использовалась для изучения научных проблем. Однако на заре нехватка графических возможностей часто ограничивала ее полезность. Недавний акцент на визуализацию начался в 1987 году со специального выпуск «Компьютерная графика по визуализации в научных вычислениях ». С тех пор было проведено несколько конференций и семинаров, спонсируемых IEEE Computer Society и ACM SIGGRAPH ». [39] Они были посвящены общим темам визуализации данных , визуализации информации и научной визуализации , а также более конкретным областям, таким как объемная визуализация .В 1786 году Уильям Плейфэр опубликовал первую презентационную графику.


Не существует всеобъемлющей «истории» визуализации данных. Не существует отчетов, охватывающих все развитие визуального мышления и визуального представления данных и сопоставляющих вклад различных дисциплин. [40] Майкл Френдли и Дэниел Дж. Денис из Йоркского университета участвуют в проекте, целью которого является представить всестороннюю историю визуализации. Вопреки распространенному мнению, визуализация данных не является современной разработкой. Начиная с доисторических времен, звездные данные или такая информация, как расположение звезд, визуализировались на стенах пещер (например, найденных в пещере Ласко на юге Франции) начиная с эпохи плейстоцена . [41] Физические артефакты, такие как месопотамские глиняные жетоны (5500 г. до н. э.), кипу инков (2600 г. до н. э.) и палочные диаграммы Маршалловых островов (nd), также можно рассматривать как средство визуализации количественной информации. [42] [43]
Первую документированную визуализацию данных можно проследить до 1160 г. до н. э. с помощью карты Туринского папируса , которая точно иллюстрирует распределение геологических ресурсов и предоставляет информацию о добыче этих ресурсов. [44] Такие карты можно отнести к тематической картографии , которая представляет собой тип визуализации данных, который представляет и передает конкретные данные и информацию посредством географической иллюстрации, призванной показать конкретную тему, связанную с определенной географической областью. Самыми ранними документированными формами визуализации данных были различные тематические карты разных культур, идеограммы и иероглифы, которые предоставляли и позволяли интерпретировать иллюстрированную информацию. Например, с линейным письмом B таблички из Микен предоставили визуализацию информации о торговле эпохи позднего бронзового века в Средиземноморье. Идея координат использовалась древнеегипетскими геодезистами при планировании городов, земные и небесные положения располагались по чему-то вроде широты и долготы, по крайней мере, к 200 г. до н.э., а картографическая проекция сферической Земли по широте и долготе - Птолемеем Клавдием в. 85 – ок. 165 ] в Александрии служили эталонами до 14 века. [44]
Изобретение бумаги и пергамента позволило дальнейшее развитие визуализации на протяжении всей истории. На рисунке показан график 10-го или, возможно, 11-го века, который призван служить иллюстрацией движения планет и используется в приложении к учебнику в монастырских школах. [45] Очевидно, этот график предназначался для представления графика наклонов планетных орбит в зависимости от времени. Для этой цели зона зодиака изображалась на плоскости горизонтальной линией, разделенной на тридцать частей, в качестве оси времени или продольной оси. Вертикальная ось обозначает ширину зодиака. Горизонтальный масштаб, по-видимому, был выбран для каждой планеты индивидуально, поскольку периоды не могут быть согласованы. Сопроводительный текст относится только к амплитудам. Кривые, по-видимому, не связаны во времени.

К XVI веку были хорошо развиты методы и инструменты для точного наблюдения и измерения физических величин, географического и небесного положения (например, «квадрант стены», построенный Тихо Браге [1546–1601], охватывающий всю стену в его обсерватория). Особенно важным было развитие триангуляции и других методов точного определения местоположения на карте. [40] Очень рано мера времени побудила ученых разработать инновационный способ визуализации данных (например, Лоренц Кодоман в 1596 году, Йоханнес Темпорариус в 1596 году). [46] ).
Французский философ и математик Рене Декарт и Пьер де Ферма разработали аналитическую геометрию и двумерную систему координат, которые сильно повлияли на практические методы отображения и вычисления значений. Ферма и Блеза Паскаля по статистике и теории вероятностей заложили основу для того, что мы сейчас называем данными. Работы [40] По данным Interaction Design Foundation, эти разработки позволили и помогли Уильяму Плейфэру , который увидел потенциал в графической передаче количественных данных, создать и разработать графические методы статистики. [36]

Во второй половине 20 века Жак Бертен использовал количественные графики для представления информации «интуитивно, ясно, точно и эффективно». [36]
Джон Тьюки и Эдвард Тафт раздвинули границы визуализации данных; Тьюки с его новым статистическим подходом к исследовательскому анализу данных и Тафте с его книгой «Визуальное отображение количественной информации» проложили путь к совершенствованию методов визуализации данных не только для статистиков. С развитием технологий появился прогресс в визуализации данных; начиная с рисованных визуализаций и заканчивая более техническими приложениями, включая интерактивные проекты, ведущие к программной визуализации. [47]
Такие программы, как SAS , SOFA , R , Minitab , Cornerstone и другие, позволяют визуализировать данные в области статистики. Другие приложения для визуализации данных, более ориентированные и уникальные для отдельных людей, языки программирования, такие как D3 , Python и JavaScript, помогают сделать визуализацию количественных данных возможной. Частные школы также разработали программы для удовлетворения спроса на обучение визуализации данных и связанных с ними библиотек программирования, включая бесплатные программы, такие как The Data Incubator , или платные программы, такие как General Assembly . [48]
Начиная с симпозиума «Data to Discovery» в 2013 году, Колледж дизайна ArtCenter, Калифорнийский технологический институт и Лаборатория реактивного движения в Пасадене проводят ежегодную программу по интерактивной визуализации данных. [49] В программе задается вопрос: как интерактивная визуализация данных может помочь ученым и инженерам более эффективно исследовать свои данные? Как вычисления, дизайн и дизайн-мышление могут помочь максимизировать результаты исследований? Какие методологии наиболее эффективны для использования знаний из этих областей? Кодируя реляционную информацию с соответствующими визуальными и интерактивными характеристиками, чтобы помочь опрашивать и, в конечном итоге, получать новое представление о данных, программа разрабатывает новые междисциплинарные подходы к сложным научным проблемам, сочетая дизайн-мышление и новейшие методы вычислений, ориентированный на пользователя дизайн и дизайн взаимодействия. и 3D-графика.
Терминология [ править ]
Визуализация данных включает в себя специальную терминологию, часть которой заимствована из статистики. Например, автор Стивен Фью определяет два типа данных, которые используются в сочетании для поддержки значимого анализа или визуализации:
- Категориальный: представляет группы объектов с определенной характеристикой. Категориальные переменные могут быть номинальными или порядковыми. Номинальные переменные, например пол, не имеют порядка между собой и поэтому являются номинальными. Порядковые переменные — это категории с порядком, используемые для выборки регистрации возрастной группы, в которую попадает человек. [50]
- Количественные: представляют собой измерения, такие как рост человека или температура окружающей среды. Количественные переменные могут быть непрерывными или дискретными . Непрерывные переменные отражают идею о том, что измерения всегда можно проводить более точно. В то время как дискретные переменные имеют лишь ограниченное число возможностей, например, подсчет некоторых результатов или возраст, измеряемый в целых годах. [50]
Различие между количественными и категориальными переменными важно, поскольку эти два типа требуют разных методов визуализации.
Двумя основными типами отображения информации являются таблицы и графики.
- Таблица содержит количественные данные , организованные в строки и столбцы с категориальными метками. В основном он используется для поиска конкретных значений. В приведенном выше примере таблица может иметь метки категориальных столбцов, представляющие имя ( качественная переменная ) и возраст ( количественная переменная ), причем каждая строка данных представляет одного человека (выбранную экспериментальную единицу или подразделение категории ).
- График ( в основном используется для отображения взаимосвязей между данными и отображает значения, закодированные в виде визуальных объектов например, линий, столбцов или точек). Числовые значения отображаются в области, ограниченной одной или несколькими осями . Эти оси предоставляют шкалы (количественные и категориальные), используемые для маркировки и присвоения значений визуальным объектам. Многие графики также называются диаграммами . [51]
Эпплер и Ленглер разработали «Периодическую таблицу методов визуализации» — интерактивную диаграмму, отображающую различные методы визуализации данных. Он включает в себя шесть типов методов визуализации данных: данные, информация, концепция, стратегия, метафора и соединение. [52] В книге «Анализ и проектирование визуализации» Тамара Манцнер пишет: «Компьютерные системы визуализации обеспечивают визуальное представление наборов данных, призванных помочь людям более эффективно выполнять задачи». Мюнцнер утверждает, что визуализация «подходит, когда есть необходимость расширить человеческие возможности, а не заменять людей вычислительными методами принятия решений». [53]
Техники [ править ]
| Имя | Визуальные размеры | Описание/примеры использования | |
|---|---|---|---|
 | Гистограмма |
|
|
 · численность населения (по оси x ), · выбросы на душу населения (вдоль оси y ) и · общие выбросы (площадь как x*y ) произведение значений |
|
| |
 | Ортогональная (ортогональная составная) гистограмма |
|
|
 | Гистограмма |
|
|
 | Диаграмма рассеяния (точечная диаграмма) |
|
|
 | График рассеяния (3D) |
|
|
 | Сеть |
|
|
 | Круговая диаграмма |
|
|
 | Линейный график |
|
|
 | Полулогарифмические или логарифмические (нелинейные) диаграммы |
|
|
 | Streamgraph (тип диаграммы с областями ) |
|
|
 | Древовидная карта |
|
|
 | Диаграмма Ганта |
|
|
 | Тепловая карта |
|
|
 | Полосатая графика |
|
|
 | Анимированная спиральная графика |
|
|
 | График «Коробка и усы» |
|
|
 | Блок-схема |
| |
 | Радарная диаграмма |
|
|
 | Диаграмма друзей |
|
|
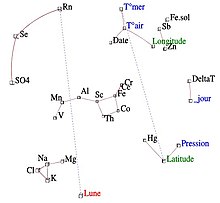
| Иконография корреляций |
|
|
Другие методы [ править ]
- Картограмма
- Кладограмма (филогенез)
- Картирование концепций
- Дендрограмма (классификация)
- Эталонная модель визуализации информации
- Гранд тур
- Рисование графика
- Тепловая карта
- ГиперболическоеДерево
- Многомерное масштабирование
- Параллельные координаты
- Среда решения проблем
- Древовидное отображение
Интерактивность [ править ]
Интерактивная визуализация данных позволяет выполнять прямые действия на графическом графике для изменения элементов и связи между несколькими графиками. [56]
Интерактивная визуализация данных стала целью статистиков с конца 1960-х годов. Примеры разработок можно найти в Американской статистической ассоциации . видеотеке [57]
Общие взаимодействия включают в себя:
- Кисть : работает с помощью мыши для управления кистью, напрямую изменяя цвет или глиф элементов сюжета. Кисть иногда представляет собой указатель, а иногда рисует своего рода контур вокруг точек; контур иногда имеет неправильную форму, как аркан. Кисть чаще всего используется, когда видно несколько графиков и между графиками существует некоторый механизм связи. Существует несколько различных концептуальных моделей чистки зубов и ряд общих механизмов связи. Чистка диаграмм рассеяния может представлять собой временную операцию, при которой точки на активном графике сохраняют только свои новые характеристики. При этом они заключаются или пересекаются кистью, либо это может быть постоянная операция, так что точки сохраняют свой новый вид после того, как кисть была отодвинута. Переходную чистку обычно выбирают для связанной чистки, как мы только что описали.
- Рисование : постоянная кисть полезна, когда мы хотим сгруппировать точки в кластеры, а затем перейти к другим операциям, таким как обход, для сравнения групп. Становится общепринятой терминологией называть постоянную операцию рисования,
- Идентификация : которую также можно назвать маркировкой или чисткой меток, представляет собой еще одну манипуляцию с сюжетом, которую можно связать. При подведении курсора к точке или краю диаграммы рассеяния или полосе на гистограмме появляется метка, идентифицирующая элемент графика. Он широко доступен во многих интерактивных графиках и иногда называется наведением курсора мыши.
- Масштабирование : отображает данные на окне и изменяет область. Функция сопоставления помогает нам узнать разные вещи из одного и того же сюжета. Масштабирование обычно используется для увеличения густонаселенных областей диаграммы рассеяния, а также его можно использовать для изменения соотношения сторон графика, чтобы выявить различные особенности данных.
- Связывание : соединяет элементы, выбранные на одном графике, с элементами на другом графике. Самый простой вид связи «один к одному», когда оба графика показывают разные проекции одних и тех же данных, а точка на одном графике соответствует ровно одной точке на другом. При использовании диаграмм площади закрашивание любой части области имеет тот же эффект, что и закрашивание всей ее, и эквивалентно выбору всех наблюдений в соответствующей категории. Даже если некоторые элементы графика представляют более одного случая, базовое правило связи по-прежнему связывает один случай на одном графике с таким же случаем на других графиках. Связывание также может осуществляться по категориальной переменной, например, по идентификатору субъекта, чтобы все значения данных, соответствующие этому субъекту, были выделены на всех видимых графиках.
Другие перспективы [ править ]
Существуют разные подходы к сфере визуализации данных. Одним из распространенных направлений является представление информации, например, Фридман (2008). Friendly (2008) предполагает две основные части визуализации данных: статистическую графику и тематическую картографию . [58] В этой строке статья «Визуализация данных: современные подходы» (2007 г.) дает обзор семи предметов визуализации данных: [59]
- Статьи и ресурсы
- Отображение соединений
- Отображение данных
- Отображение новостей
- Отображение веб-сайтов
- Интеллект-карты
- Инструменты и услуги
Все эти предметы тесно связаны с графическим дизайном и представлением информации.
С другой стороны, с точки зрения информатики , Фриц Х. Пост в 2002 году разделил эту область на подобласти: [26] [60]
- Визуализация информации
- Методы и архитектуры взаимодействия
- Техники моделирования
- Методы мультиразрешения
- визуализации Алгоритмы и методы
- Объемная визуализация
В рамках The Harvard Business Review Скотт Беринато разработал концепцию визуализации данных. [61] Чтобы начать мыслить визуально, пользователи должны ответить на два вопроса; 1) Что у вас есть и 2) что вы делаете. Первый шаг — определить, какие данные вы хотите визуализировать. Он основан на данных, как прибыль за последние десять лет или концептуальная идея, например, о том, как структурирована конкретная организация. Получив ответ на этот вопрос, можно сосредоточиться на том, пытаются ли они передать информацию (декларативная визуализация) или пытаются что-то выяснить (исследовательская визуализация). Скотт Беринато объединяет эти вопросы, чтобы выделить четыре типа визуальной коммуникации, каждый из которых преследует свои цели. [61]
Эти четыре типа визуальной коммуникации следующие:
- иллюстрация идеи (концептуальная и декларативная). [61]
- Используется для обучения, объяснения и/или просто понятий. Например, организационные диаграммы и деревья решений.
- генерация идей (концептуальных и исследовательских). [61]
- Используется для обнаружения, внедрения инноваций и решения проблем. Например, доска после мозгового штурма.
- визуальное открытие (на основе данных и исследовательское). [61]
- Используется для выявления тенденций и анализа данных. Этот тип визуального представления чаще встречается при работе с большими и сложными данными, когда набор данных несколько неизвестен, а задача не имеет решения.
- повседневная визуализация данных (управляемая данными и декларативная). [61]
- Самый распространенный и простой тип визуализации, используемый для подтверждения и задания контекста. Например, линейный график ВВП с течением времени.
Приложения [ править ]
Идеи визуализации данных и информации применяются в таких областях, как: [19]
- Научные исследования
- Электронные библиотеки
- Интеллектуальный анализ данных
- Информационная графика
- Анализ финансовых данных
- Здравоохранение [62]
- Исследования рынка
- производства Контроль производственного
- Картирование преступности
- Электронное управление и моделирование политики
- Цифровые гуманитарные науки
- Искусство данных
Организация [ править ]
Известными академическими и отраслевыми лабораториями в этой области являются:
- Исследования Adobe
- IBM Исследования
- Google Исследования
- Microsoft Исследования
- Программное обеспечение Паноптикум
- Институт научных вычислений и визуализации
- Табличное программное обеспечение
- Лаборатория взаимодействия человека и компьютера Университета Мэриленда
Конференции в этой области, ранжированные по значимости в исследованиях визуализации данных, [63] являются:
- IEEE Visualization : ежегодная международная конференция по научной визуализации, визуализации информации и визуальной аналитике. Конференция проводится в октябре.
- ACM SIGGRAPH : Ежегодная международная конференция по компьютерной графике, проводимая организацией ACM SIGGRAPH. Даты конференции варьируются.
- Конференция по человеческому фактору в вычислительных системах (CHI) : ежегодная международная конференция по взаимодействию человека и компьютера, проводимая ACM SIGCHI . Конференция обычно проводится в апреле или мае.
- Eurographics : ежегодная общеевропейская конференция по компьютерной графике, проводимая Европейской ассоциацией компьютерной графики. Конференция обычно проводится в апреле или мае.
Дополнительные примеры см. в разделе: Категория: Организации, занимающиеся компьютерной графикой.
Архитектура представления данных [ править ]
В этом разделе может быть придан чрезмерный вес определенным идеям, происшествиям или противоречиям . Пожалуйста, помогите создать более сбалансированную презентацию . Обсудите и решите эту проблему, прежде чем удалять это сообщение. ( февраль 2021 г. ) |

Архитектура представления данных ( DPA ) — это набор навыков, который направлен на идентификацию, обнаружение, манипулирование, форматирование и представление данных таким образом, чтобы оптимально передать смысл и надлежащие знания.
Исторически термин «архитектура представления данных» приписывают Келли Лаутту: [а] «Архитектура представления данных (DPA) — это редко применяемый набор навыков, имеющий решающее значение для успеха и ценности бизнес-аналитики . Архитектура представления данных объединяет науку о числах, данных и статистике, позволяющую извлекать ценную информацию из данных и делать ее полезной, актуальной и действенной с помощью искусство визуализации данных, коммуникаций, организационной психологии и управления изменениями , чтобы предоставить решения бизнес-аналитики с объемом данных, сроками доставки, форматом и визуализацией, которые будут наиболее эффективно поддерживать и направлять оперативное, тактическое и стратегическое поведение в направлении понятного бизнеса (или организации). ) целей DPA не является набором ИТ- или бизнес-навыков, а существует как отдельная область знаний. Архитектура представления данных, которую часто путают с визуализацией данных, представляет собой гораздо более широкий набор навыков, который включает в себя определение того, какие данные, в каком графике и в каком именно формате. должен быть представлен, а не просто лучший способ представить данные, которые уже были выбраны. Навыки визуализации данных являются одним из элементов DPA».
Цели [ править ]
DPA преследует две основные цели:
- Использовать данные для предоставления знаний наиболее эффективным способом (минимизировать шум, сложность и ненужные данные или детали с учетом потребностей и ролей каждой аудитории).
- Использовать данные для предоставления знаний наиболее эффективным способом (предоставлять актуальные, своевременные и полные данные каждому члену аудитории в ясной и понятной форме, которая передает важное значение, является действенной и может повлиять на понимание, поведение и решения).
Область применения [ править ]
Учитывая вышеизложенные цели, фактическая работа по архитектуре представления данных состоит из:
- Создание эффективных механизмов доставки для каждого члена аудитории в зависимости от его роли, задач, местоположения и доступа к технологиям.
- Определение важного значения (релевантных знаний), которое необходимо каждому члену аудитории в каждом контексте.
- Определение необходимой периодичности обновления данных (актуальности данных)
- Определение правильного времени для представления данных (когда и как часто пользователю необходимо видеть данные)
- Поиск правильных данных (предметная область, исторический охват, широта, уровень детализации и т. д.)
- Использование соответствующего анализа, группировки, визуализации и других форматов представления.
Связанные поля [ изменить ]
Работа DPA имеет общие черты с несколькими другими областями, в том числе:
- Бизнес-анализ при определении бизнес-целей, сборе требований, картировании процессов.
- Улучшение бизнес-процессов, поскольку его целью является улучшение и оптимизация действий и решений для достижения бизнес-целей.
- Визуализация данных заключается в том, что она использует хорошо зарекомендовавшие себя теории визуализации для добавления или выделения значения или важности в представлении данных.
- Цифровые гуманитарные науки исследуют более тонкие способы визуализации сложных данных.
- Информационная архитектура , но информационная архитектура фокусируется на неструктурированных данных и, следовательно, исключает как анализ (в смысле статистики/данных), так и прямое преобразование фактического контента (данных для DPA) в новые объекты и комбинации.
- HCI и проектирование взаимодействия , поскольку многие принципы проектирования интерактивной визуализации данных были разработаны на междисциплинарном уровне с помощью HCI.
- Визуальная журналистика и журналистика, основанная на данных , или журналистика данных . Визуальная журналистика связана со всеми типами графического облегчения рассказывания новостей, а журналистика, основанная на данных, и журналистика данных не обязательно связаны с визуализацией данных. Тем не менее, сфера журналистики находится на переднем крае разработки новых способов визуализации данных для их передачи.
- Графический дизайн , передача информации посредством стиля, типографики, положения и других эстетических аспектов.
См. также [ править ]
- Аналитика
- Большие данные
- Искусство изменения климата
- Цветовое кодирование при визуализации данных
- Вычислительная визуализация
- Информационное искусство
- Управление данными
- Физическая обработка данных
- Архитектура представления данных
- Профилирование данных
- Хранилище данных
- Геовизуализация
- Гранд Тур (визуализация данных)
- imc FAMOS (1987), графический анализ данных
- Инфографика
- Информационный дизайн
- Управление информацией
- Список графических методов
- Список программного обеспечения для информационной графики
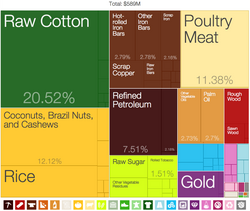
- Список стран по экономической сложности , пример древовидной карты
- Патентная визуализация
- Программная визуализация
- Статистический анализ
- Визуальная аналитика
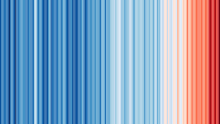
- Согревающие полоски
Примечания [ править ]
- ^ Первое официальное, зарегистрированное и публичное использование термина «архитектура представления данных» произошло на трех официальных мероприятиях по запуску Microsoft Office 2007 в декабре, январе и феврале 2007–2008 годов в Эдмонтоне, Калгари и Ванкувере (Канада) в презентации Келли Лотт. описание системы бизнес-аналитики, предназначенной для улучшения качества обслуживания в целлюлозно-бумажной компании. Этот термин был далее использован и зафиксирован в публичном использовании 16 декабря 2009 года в презентации Microsoft Canada о ценности слияния бизнес-аналитики с процессами корпоративного сотрудничества.
Ссылки [ править ]
- ^ Корбетт, Джон. «Шарль Жозеф Минар: Составление карты марша Наполеона 1861 года» . Центр пространственно интегрированных социальных наук. Архивировано из оригинала 19 июня 2003 г. ( Веб-сайт CSISS переехал ; для статьи используйте ссылку на архив)
- ^ Шеван, Дэн (5 октября 2016 г.). «Данные прекрасны: 7 инструментов визуализации данных для интернет-маркетологов» . Бизнес2Сообщество . Архивировано из оригинала 12 ноября 2016 года.
- ^ Jump up to: Перейти обратно: а б с Нуссбаумер Кнафлик, Коул (2 ноября 2015 г.). Рассказывание историй с помощью данных: руководство по визуализации данных для профессионалов бизнеса . Джон Уайли и сыновья. ISBN 978-1-119-00225-3 .
- ^ Jump up to: Перейти обратно: а б с д Энтони Анвин (31 января 2020 г.). «Почему важна визуализация данных? Что важно в визуализации данных?» . Гарвардский обзор науки о данных . 2 (1). дои : 10.1162/99608f92.8ae4d525 . Проверено 27 марта 2023 г.
- ^ Ананда Митра (2018 г.), «Управление и визуализация неструктурированных больших данных», Энциклопедия информационных наук и технологий (4-е изд.), IGI Global
- ^ Бхуванендра Путчала; Лася Шривидья Канала; Деви Прасанна Донепуди; Хари Кишан Кондавити (2023 г.), «Применение анализа больших данных в информатике здравоохранения», в Нарасимхе Рао Ваджджхале; Филип Иппен (ред.), «Информатика здравоохранения и безопасность пациентов во время кризиса» , IGI Global, стр. 175–194.
- ^ Ольшанникова Екатерина; Ометов, Александр; Кучерявый, Евгений; Олсон, Томас (2015), «Визуализация больших данных с помощью дополненной и виртуальной реальности: проблемы и программа исследований», Journal of Big Data , 2 (22), doi : 10.1186/s40537-015-0031-2
- ^ Кард, Маккинли и Шнейдерман (1999), Чтения по визуализации информации: использование видения для мышления , Морган Кауфманн, стр. 6–7.
{{citation}}: CS1 maint: несколько имен: список авторов ( ссылка ) - ^ Jump up to: Перейти обратно: а б «Что такое визуализация данных?» . ИБМ . Проверено 27 марта 2023 г.
- ^ Брент Дайкс (2019), «Эффективное рассказывание историй на основе данных: как стимулировать изменения с помощью данных, повествования и визуальных эффектов» , John Wiley & Sons, стр. 16
- ^ Дэвид К. Леблан (2004), Статистика: концепции и приложения для науки , Jones & Bartlett Learning, стр. 35–36
- ^ Гранжан, Мартин (2022). «Визуализация данных для истории» . Справочник по цифровой публичной истории : 291–300. дои : 10.1515/9783110430295-024 . ISBN 9783110430295 .
- ^ Э. Х. Чи (2013), Структура визуализации информации , Springer Science & Business Media, стр. xxiii
- ^ Гершон, Наум; Пейдж, Уорд (1 августа 2001 г.). «Что повествование может сделать для визуализации информации». Коммуникации АКМ . 44 (8): 31–37. дои : 10.1145/381641.381653 . S2CID 7666107 .
- ^ Мейсон, Бетси (12 ноября 2019 г.). «Почему учёным нужно лучше разбираться в визуализации данных» . Знающий журнал . doi : 10.1146/knowable-110919-1 .
- ^ О'Донохью, Шон И.; Бальди, Бенедетта Фрида; Кларк, Сьюзен Дж.; Дарлинг, Аарон Э.; Хоган, Джеймс М.; Каур, Сандип; Майер-Хейн, Лена; Маккарти, Дэвис Дж.; Мур, Уильям Дж.; Стенау, Эстер; Сведлоу, Джейсон Р.; Вуонг, Дженни; Проктер, Джеймс Б. (20 июля 2018 г.). «Визуализация биомедицинских данных» . Ежегодный обзор биомедицинских данных . 1 (1): 275–304. doi : 10.1146/annurev-biodatasci-080917-013424 . hdl : 10453/125943 . S2CID 199591321 . Проверено 25 июня 2021 г.
- ^ Лео Ю-Хо Ло; Аюш Гупта; Кенто Сигё; Аоюй Ву; Энрико Бертини; Хуамин Цюй, Дезинформация посредством визуализации: чему мы учимся из дезинформативных визуализаций?
- ^ Бёрнер, К.; Бюкл, А.; Гинда, М. (2019), «Грамотность визуализации данных: определения, концептуальные основы, упражнения и оценки», Proceedings of the National Academy of Sciences , 116 (6): 1857–1864, Bibcode : 2019PNAS..116.1857B , doi : 10.1073/pnas.1807180116 , PMC 6369751 , PMID 30718386
- ^ Jump up to: Перейти обратно: а б Бенджамин Б. Бедерсон и Бен Шнейдерман (2003). Искусство визуализации информации: чтения и размышления , Морган Кауфманн ISBN 1-55860-915-6 .
- ^ Джеймс Дж. Томас и Кристин А. Кук (ред.) (2005). Освещая путь: программа исследований и разработок в области визуальной аналитики. Архивировано 29 сентября 2008 г. в Wayback Machine . Национальный центр визуализации и аналитики. стр.30
- ^ Jump up to: Перейти обратно: а б «Стивен Фью – Перцепционная грань – Выбор правильного графика для вашего сообщения – 2004» (PDF) . Архивировано (PDF) из оригинала 05 октября 2014 г. Проверено 8 сентября 2014 г.
- ^ «10 примеров интерактивной визуализации картографических данных» .
- ^ Энгебрецен, Мартин; Хелен, Кеннеди, ред. (16 апреля 2020 г.). Визуализация данных в обществе . Nieuwe Prinsengracht 89 1018 VR Амстердам Нидерланды: Издательство Амстердамского университета. дои : 10.5117/9789463722902_ch02 . ISBN 978-90-485-4313-7 .
{{cite book}}: CS1 maint: местоположение ( ссылка ) - ^ Виталий Фридман (2008) «Визуализация данных и инфографика». Архивировано 22 июля 2008 г. в Wayback Machine в: Графика , Monday Inspiration, 14 января 2008 г.
- ^ Вьегас, Фернанда; Ваттенберг, Мартин (19 апреля 2011 г.). «Как сделать данные привлекательными» . CNN . Архивировано из оригинала 6 мая 2011 года . Проверено 7 мая 2017 г.
- ^ Jump up to: Перейти обратно: а б Фриц Х. Пост, Грегори М. Нильсон и Жорж-Пьер Бонно (2002). Визуализация данных: современное состояние . Исследовательская статья TU Delft, 2002 г. Архивировано 7 октября 2009 г. в Wayback Machine .
- ^ Тьюки, Джон (1977). Исследовательский анализ данных . Аддисон-Уэсли. ISBN 0-201-07616-0 .
- ^ techatstate (7 августа 2013 г.). «Tech@State: Визуализация данных – доклад доктора Эдварда Тафти» . Архивировано из оригинала 29 марта 2017 года . Проверено 29 ноября 2016 г. - через YouTube.
- ^ Кливленд, штат Вашингтон; МакГилл, Р. (1985). «Графическое восприятие и графические методы анализа научных данных». Наука . 229 (4716): 828–33. Бибкод : 1985Sci...229..828C . дои : 10.1126/science.229.4716.828 . ПМИД 17777913 . S2CID 16342041 .
- ^ Тафти, Эдвард Р. (1983). Визуальное отображение количественной информации (2-е изд.). Чешир, Коннектикут, США: Graphics Press LLC. ISBN 9780318029924 .
- ^ Jump up to: Перейти обратно: а б с Тафте, Эдвард (1983). Визуальное отображение количественной информации . Чешир, Коннектикут: Graphics Press. ISBN 0-9613921-4-2 . Архивировано из оригинала 14 января 2013 г. Проверено 10 августа 2019 г.
- ^ «Визуальные истории о данных – Бюджетное управление Конгресса» . www.cbo.gov . Архивировано из оригинала 4 декабря 2014 г. Проверено 27 ноября 2014 г.
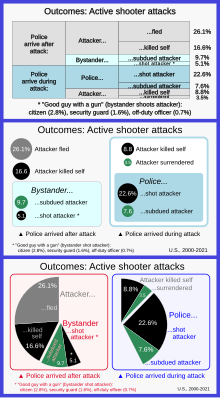
- ^ Бьюкенен, Ларри; Летерби, Лорен (22 июня 2022 г.). «Кто остановит «плохого парня с пистолетом»?» . Нью-Йорк Таймс . Архивировано из оригинала 22 июня 2022 года.
Источник данных: Центр подготовки быстрого реагирования передовых правоохранительных органов.
- ^ «Матрица выбора реберного графа Стивена Фью» (PDF) . Архивировано (PDF) из оригинала 05 октября 2014 г. Проверено 8 сентября 2014 г.
- ^ Jump up to: Перейти обратно: а б «Стивен Фью: использование силы визуального восприятия, сентябрь 2004 г.» (PDF) . Архивировано (PDF) из оригинала 05 октября 2014 г. Проверено 8 октября 2014 г.
- ^ Jump up to: Перейти обратно: а б с «Визуализация данных для человеческого восприятия» . Фонд интерактивного дизайна . Архивировано из оригинала 23 ноября 2015 г. Проверено 23 ноября 2015 г.
- ^ «Визуализация» (PDF) . СФУ . Лекция СФУ. Архивировано из оригинала (PDF) 22 января 2016 г. Проверено 22 ноября 2015 г.
- ^ Грэм, Фиона (17 апреля 2012 г.). «Могут ли изображения остановить перегрузку данных?» . Новости Би-би-си . Проверено 30 июля 2020 г.
- ^ Г. Скотт Оуэн (1999). История визуализации. Архивировано 8 октября 2012 г. в Wayback Machine . По состоянию на 19 января 2010 г.
- ^ Jump up to: Перейти обратно: а б с Дружелюбный, Майкл (2008). «Краткая история визуализации данных». Справочник по визуализации данных . Спрингер-Верлаг. стр. 15–56. дои : 10.1007/978-3-540-33037-0_2 . ISBN 9783540330370 . S2CID 62626937 .
- ^ Уайтхаус, Д. (9 августа 2000 г.). «Обнаружена звездная карта ледникового периода» . Новости Би-би-си . Архивировано из оригинала 6 января 2018 года . Проверено 20 января 2018 г.
- ^ Драгичевич, Пьер; Янсен, Ивонн (2012). «Список физических визуализаций и связанных с ними артефактов» . Архивировано из оригинала 13 января 2018 г. Проверено 12 января 2018 г.
- ^ Янсен, Ивонн; Драгичевич, Пьер; Айзенберг, Петра ; Александр, Джейсон; Карник, Абхиджит; Килдал, Йохан; Субраманиан, Шрирам; Хорнбек, Каспер (2015). «Возможности и проблемы физикализации данных» . Материалы 33-й ежегодной конференции ACM по человеческому фактору в вычислительных системах : 3227–3236. Архивировано из оригинала 13 января 2018 г. Проверено 12 января 2018 г.
- ^ Jump up to: Перейти обратно: а б Дружелюбный, Майкл (2001). «Вехи истории тематической картографии, статистической графики и визуализации данных» . Архивировано из оригинала 14 апреля 2014 г.
- ^ Фанкхаузер, Говард Грей (январь 1936 г.). «Заметка о графике десятого века». Осирис . 1 : 260–262. дои : 10.1086/368425 . JSTOR 301609 . S2CID 144492131 .
- ^ «Визуализация данных: определение, примеры, инструменты, советы [руководство 2020]» . Консультации по исследованию рынка . 09.12.2020 . Проверено 9 декабря 2020 г.
- ^ Дружелюбный, Майкл (2006). «Краткая история визуализации данных» (PDF) . Йоркский университет . Спрингер-Верлаг. Архивировано (PDF) из оригинала 8 мая 2016 г. Проверено 22 ноября 2015 г.
- ^ «Нью-Йорк открывает новый учебный лагерь для специалистов по обработке данных: он бесплатный, но попасть в него труднее, чем в Гарвард» . Венчурный бит . Архивировано из оригинала 15 февраля 2016 г. Проверено 21 февраля 2016 г.
- ^ Интерактивная визуализация данных
- ^ Jump up to: Перейти обратно: а б Балмер, Майкл (2013). Портативное введение в анализ данных . Университет Квинсленда: Центр публикаций по запросу. стр. 4–5. ISBN 978-1-921723-10-0 .
- ^ «Стивен Фью – Выбор правильного графика для вашего сообщения – сентябрь 2004 г.» (PDF) . Архивировано (PDF) из оригинала 05 октября 2014 г. Проверено 8 сентября 2014 г.
- ^ Ленглер, Ральф ; Эпплер, Мартин. Дж . «Таблица Менделеева методов визуализации» . www.visual-literacy.org. Архивировано из оригинала 16 марта 2013 года . Проверено 15 марта 2013 г.
- ^ Мюнцнер, Тамара; Магуайр, Имонн (2015). Анализ и проектирование визуализации . Серия визуализаций AK Peters. Бока-Ратон, Лондон, Нью-Йорк: CRC Press. ISBN 978-1-4665-0891-0 .
- ^ Кан, Брайан (17 июня 2019 г.). «Эту поразительную визуализацию изменения климата теперь можно настроить для любого места на Земле» . Гизмодо . Архивировано из оригинала 26 июня 2019 года. Разработано в мае 2018 года Эдом Хокинсом , Университет Рединга .
- ^ Муни, Крис (11 мая 2016 г.). «Этот ученый только что изменил наше представление об изменении климата с помощью одной гифки» . Вашингтон Пост . Архивировано из оригинала 6 февраля 2019 года.
Эд Хокинс взял эти ежемесячные данные о температуре и нарисовал их в виде спирали, так что для каждого года вокруг центра круга имеется двенадцать точек, по одной на каждый месяц – с более теплые температуры находятся дальше снаружи, а более холодные температуры ближе к внутренней части.
- ^ Суэйн, Дебора (1999). «Введение в спецвыпуск по интерактивному графическому анализу данных: Что такое взаимодействие?». Вычислительная статистика . 14 (1): 1–6. дои : 10.1007/PL00022700 . S2CID 86788346 .
- ^ Американская статистическая ассоциация, секция статистической графики. «Библиотека видеопроката» . Архивировано из оригинала 20 января 2021 г. Проверено 17 февраля 2021 г.
- ^ Майкл Френдли (2008). «Вехи в истории тематической картографии, статистической графики и визуализации данных». Архивировано 11 сентября 2008 г. в Wayback Machine .
- ^ «Визуализация данных: современные подходы». Архивировано 22 июля 2008 г. в Wayback Machine . в: Графика , 2 августа 2007 г.
- ^ Фриц Х. Пост, Грегори М. Нильсон и Жорж-Пьер Бонно (2002). Визуализация данных: современное состояние. Архивировано 7 октября 2009 г. в Wayback Machine .
- ^ Jump up to: Перейти обратно: а б с д и ж Беринато, Скотт (июнь 2016 г.). «Визуализации, которые действительно работают» . Гарвардский бизнес-обзор : 92–100.
- ^ Фейсал, Сара; Бландфорд, Энн; Поттс, Генри WW (2013). «Осмысление личной медицинской информации: проблемы визуализации информации» (PDF) . Журнал медицинской информатики . 19 (3): 198–217. дои : 10.1177/1460458212465213 . ПМИД 23981395 . S2CID 3825148 .
- ^ Косара, Роберт (11 ноября 2013 г.). «Руководство по качеству различных площадок визуализации» . нетерпеливые глаза . Проверено 7 апреля 2017 г.
Дальнейшее чтение [ править ]
этот для дальнейшего чтения раздел Возможно, нуждается в очистке . ( Апрель 2022 г. ) |
- Хили, Киран (2019). Визуализация данных: практическое введение . Принстон: Издательство Принстонского университета. ISBN 978-0-691-18161-5 .
- Вилке, Клаус О. (2018). Основы визуализации данных . О'Рейли. ISBN 978-1-4920-3108-6 .
- Эвергрин, Стефани (2016). Эффективная визуализация данных: правильная диаграмма для правильных данных . Мудрец. ISBN 978-1-5063-0305-5 .
- Тафте, Эдвард Р. (2015). Визуальное отображение количественной информации (2-е изд.). Графика Пресс. ISBN 9780961392147 .
- Кава Наземи (2014). Адаптивная семантическая визуализация Ассоциации Еврографики.
- Мало, Стивен (2012). Покажите мне цифры: проектирование таблиц и графиков для просвещения (2-е изд.). Аналитика Пресс. ISBN 9780970601971 . OCLC 795009632 .
- Уилкинсон, Лиланд (2012). Грамматика графики . Нью-Йорк: Спрингер. ISBN 978-1-4419-2033-1 .
- Мацца, Риккардо (2009). Введение в визуализацию информации . Спрингер. ISBN 9781848002180 . OCLC 458726890 .
- Андреас Керрен, Джон Т. Стаско, Жан-Даниэль Фекете и Крис Норт (2008). Визуализация информации – человекоориентированные проблемы и перспективы . Том 4950 обзора состояния дел LNCS, Springer.
- Спенс, Роберт Визуализация информации: дизайн для взаимодействия (2-е издание) , Prentice Hall, 2007, ISBN 0-13-206550-9 .
- Джеффри Хир, Стюарт К. Кард , Джеймс Лэндей (2005). «Prefuse: набор инструментов для интерактивной визуализации информации». Архивировано 12 июня 2007 г. в Wayback Machine . В: Человеческий фактор ACM в вычислительных системах CHI, 2005.
- Пост, Фриц Х.; Нильсон, Грегори М.; Бонно, Жорж-Пьер (2003). Визуализация данных: современное состояние . Нью-Йорк: Спрингер. ISBN 978-1-4613-5430-7 .
- Бен Бедерсон и Бен Шнейдерман (2003). Искусство визуализации информации: чтения и размышления . Морган Кауфманн.
- Колин Уэр (2000). Визуализация информации: восприятие дизайна . Сан-Франциско, Калифорния: Морган Кауфманн.
- Стюарт К. Кард , Джок Д. Маккинли и Бен Шнейдерман (1999). Чтение по визуализации информации: использование видения для мышления , Издательство Morgan Kaufmann.
- Кливленд, Уильям С. (1993). Визуализация данных . Хобарт Пресс. ISBN 0-9634884-0-6 .
Внешние ссылки [ править ]
- Вехи в истории тематической картографии, статистической графики и визуализации данных . Иллюстрированная хронология инноваций Майкла Френдли и Дэниела Дж. Дениса.
- Университет Дьюка – Презентация Кристы Келлехер – Общение посредством инфографики – Визуализация научной и инженерной информации – 6 марта 2015 г.