Цветовая модель RGB


Цветовая модель RGB — это аддитивная цветовая модель. [ 1 ] в котором красный , зеленый и синий основные цвета света складываются вместе различными способами для воспроизведения широкого спектра цветов . Название модели происходит от инициалов трех аддитивных основных цветов : красного, зеленого и синего. [ 2 ]
Основная цель цветовой модели RGB — распознавание, представление и отображение изображений в электронных системах, таких как телевизоры и компьютеры, хотя она также используется в обычной фотографии и цветном освещении . До наступления электронной эпохи за цветовой моделью RGB уже стояла солидная теория, основанная на человеческом восприятии цветов .
RGB — это цветовая модель , зависящая от устройства : разные устройства по-разному определяют или воспроизводят данное значение RGB, поскольку цветовые элементы (такие как люминофоры или красители ) и их реакция на отдельные уровни красного, зеленого и синего варьируются от производителя к производителю. или даже в одном и том же устройстве с течением времени. Таким образом, значение RGB не определяет один и тот же цвет на всех устройствах без какого-либо управления цветом . [ 3 ] [ 4 ]
RGB Типичными устройствами ввода являются цветные теле- и видеокамеры , сканеры изображений и цифровые камеры . Типичными устройствами вывода RGB являются телевизоры различных технологий ( ЭЛТ , LCD , плазма , OLED , квантовые точки и т. д.), дисплеи компьютеров и мобильных телефонов , видеопроекторы , многоцветные светодиодные дисплеи и большие экраны, такие как Jumbotron . цветные принтеры С другой стороны, — это не устройства RGB, а устройства субтрактивной цветной печати , обычно использующие цветовую модель CMYK .
Аддитивные цвета
[ редактировать ]
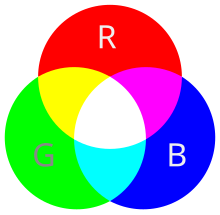
Чтобы сформировать цвет с помощью RGB, необходимо наложить три световых луча (один красный, один зеленый и один синий) (например, путем излучения от черного экрана или путем отражения от белого экрана). Каждый из трех лучей называется компонентом этого цвета, и каждый из них может иметь произвольную интенсивность в смеси: от полностью выключенного до полностью включенного.
Цветовая модель RGB является аддитивной в том смысле, что если световые лучи разного цвета (частоты) накладываются в пространстве, их световые спектры складываются (длина волны к длине волны), образуя результирующий полный спектр. [ 5 ] [ 6 ] По сути, это противоположно субтрактивной цветовой модели, в частности цветовой модели CMY , которая применяется к краскам, чернилам, красителям и другим веществам, цвет которых зависит от отражения определенных компонентов (частот) света, под которым мы их видим.
В аддитивной модели, если результирующий спектр, например, при наложении трех цветов, является плоским, белый цвет воспринимается человеческим глазом при прямом падении на сетчатку. Это резко контрастирует с субтрактивной моделью, где воспринимаемый результирующий спектр — это то, что излучают отражающие поверхности, например окрашенные поверхности. Краситель отфильтровывает все цвета, кроме своего собственного; два смешанных красителя отфильтровывают все цвета, кроме общего цветового компонента между ними, например, зеленый как общий компонент желтого и голубого, красный как общий компонент пурпурного и желтого и сине-фиолетовый как общий компонент пурпурного и голубого. Среди пурпурного, голубого и желтого нет цветового компонента, что дает спектр нулевой интенсивности: черный.
Нулевая интенсивность каждого компонента дает самый темный цвет (без света, считается черным ), а полная интенсивность каждого компонента дает белый цвет ; Качество этого белого зависит от природы основных источников света, но если они правильно сбалансированы, в результате получается нейтральный белый , системы соответствующий точке белого . Когда интенсивность всех компонентов одинакова, в результате получается оттенок серого, более темный или светлый в зависимости от интенсивности. Когда интенсивности различны, в результате получается цветной оттенок , более или менее насыщенный в зависимости от разницы между самой сильной и самой слабой интенсивностью используемых основных цветов.
Когда один из компонентов имеет самую сильную интенсивность, цвет представляет собой оттенок, близкий к этому основному цвету (красный, зеленый или синий), а когда два компонента имеют одинаковую самую сильную интенсивность, цвет представляет собой оттенок. вторичного цвета (оттенок голубого , пурпурного или желтого ). Вторичный цвет образуется суммой двух основных цветов одинаковой интенсивности: голубой — зеленый+синий, пурпурный — синий+красный и желтый — красный+зеленый. Каждый вторичный цвет является дополнением к одному основному цвету: голубой дополняет красный, пурпурный дополняет зеленый, а желтый дополняет синий. Когда все основные цвета смешиваются с одинаковой интенсивностью, в результате получается белый цвет.
RGB Цветовая модель сама по себе не определяет, что подразумевается под красным , зеленым и синим колориметрически, поэтому результаты их смешивания задаются не как абсолютные, а относительно основных цветов. точные цветности Когда определены основных цветов красного, зеленого и синего, цветовая модель становится абсолютным цветовым пространством , например sRGB или Adobe RGB ; см . в цветовом пространстве RGB более подробную информацию .
Физические принципы выбора красного, зеленого и синего цветов.
[ редактировать ]
Выбор основных цветов связан с физиологией человеческого глаза ; Хорошие праймериз - это стимулы, которые максимизируют разницу между реакциями колбочек сетчатки человека на свет различных длин волн и тем самым образуют большой цветовой треугольник . [ 7 ]
Нормальные три типа светочувствительных фоторецепторных клеток в человеческом глазу (колбочки) больше всего реагируют на желтый (длинноволновый или L), зеленый (средний или M) и фиолетовый (короткий или S) свет (пиковые длины волн около 570 нм). , 540 нм и 440 нм соответственно [ 7 ] ). Разница в сигналах, полученных от трех видов, позволяет мозгу различать широкую гамму разных цветов, при этом будучи наиболее чувствительным (в целом) к желтовато-зеленому свету и к различиям между оттенками в области от зеленого до оранжевого.
В качестве примера предположим, что свет оранжевого диапазона длин волн (приблизительно от 577 до 597 нм) попадает в глаз и попадает на сетчатку. Свет этих длин волн активирует как средневолновые, так и длинноволновые колбочки сетчатки, но не одинаково: длинноволновые клетки будут реагировать сильнее. Разницу в реакции может обнаружить мозг, и эта разница лежит в основе нашего восприятия оранжевого цвета. Таким образом, оранжевый цвет объекта возникает в результате того, что свет от объекта попадает в наш глаз и одновременно стимулирует разные колбочки, но в разной степени.
Использование трех основных цветов недостаточно для воспроизведения всех цветов; только цвета внутри цветового треугольника, определяемого цветностью основных цветов, могут быть воспроизведены путем аддитивного смешивания неотрицательных количеств этих цветов света. [ 7 ] [ нужна страница ]
История теории и использования цветовой модели RGB
[ редактировать ]Цветовая модель RGB основана на Янга-Гельмгольца теории трихроматического цветового зрения , разработанной Томасом Янгом и Германом фон Гельмгольцем в начале-середине девятнадцатого века, а также на Джеймса Клерка Максвелла цветовом треугольнике , который разработал эту теорию ( ок. 1860 ).
Фотография
[ редактировать ]Первые эксперименты с RGB в ранней цветной фотографии были проведены в 1861 году самим Максвеллом и включали процесс объединения трех отдельных дублей с цветовой фильтрацией. [ 1 ] Для воспроизведения цветной фотографии требовалось три одинаковых проекции на экран в темной комнате.
Аддитивная модель RGB и ее варианты, такие как оранжево-зелено-фиолетовый, также использовались в цветных пластинах Autochrome Lumière и других технологиях растровых пластин, таких как цветной экран Joly и процесс Педжета в начале двадцатого века. Цветную фотографию с помощью трех отдельных пластинок использовали и другие пионеры, например, россиянин Сергей Прокудин-Горский в период с 1909 по 1915 год. [ 8 ] Такие методы просуществовали примерно до 1960 года с использованием дорогостоящего и чрезвычайно сложного процесса трехцветного карброавтотипирования . [ 9 ]
При его использовании воспроизведение отпечатков с трехпластинчатых фотографий выполнялось с помощью красителей или пигментов с использованием дополнительной модели CMY , просто используя негативные пластины отфильтрованных дублей: обратный красный дает голубую пластину и так далее.
Телевидение
[ редактировать ]До разработки практического электронного телевидения еще в 1889 году в России существовали патенты на системы цветного изображения с механическим сканированием . Пионер цветного телевидения в Джон Логи Бэрд продемонстрировал первую в мире передачу цвета RGB в 1928 году, а также первое в мире цветное вещание в 1938 году Лондоне . В его экспериментах сканирование и отображение осуществлялись механически путем вращения цветных колес. [ 10 ] [ 11 ]
В 1940 году Columbia Broadcasting System (CBS) запустила экспериментальную систему последовательного цвета RGB. Изображения сканировались электрически, но в системе по-прежнему использовалась движущаяся часть: прозрачное цветовое колесо RGB, вращающееся со скоростью более 1200 об/мин синхронно с вертикальным сканированием. Камера и электронно-лучевая трубка (ЭЛТ) были монохромными . Цвет обеспечивался цветовыми кругами в камере и приемнике. [ 12 ] [ 13 ] [ 14 ] Совсем недавно цветовые круги стали использоваться в проекционных телевизионных приемниках с последовательным полем на основе монохромного DLP-сканера Texas Instruments.
Современная технология теневой маски RGB для цветных ЭЛТ-дисплеев была запатентована Вернером Флехсигом в Германии в 1938 году. [ 15 ]
Персональные компьютеры
[ редактировать ]Персональные компьютеры конца 1970-х — начала 1980-х годов, такие как Apple II и VIC-20 , используют композитное видео . Commodore 64 и 8-битные компьютеры Atari используют производные S-Video . IBM представила 16-цветную схему (четыре бита — по одному биту для красного, зеленого, синего и интенсивности) с адаптером цветной графики (CGA) для своего IBM PC в 1981 году, позже улучшенную с помощью расширенного графического адаптера (EGA) в 1981 году. 1984. Первым производителем полноцветной видеокарты для ПК (TARGA) была компания Truevision в 1987 году, но только с появлением Video Graphics Array (VGA) в 1987 году RGB стал популярным, главным образом благодаря аналоговым сигналам в соединение между адаптером и монитором , что позволило использовать очень широкий диапазон цветов RGB. На самом деле пришлось подождать еще несколько лет, потому что оригинальные карты VGA управлялись палитрой так же, как EGA, хотя и с большей свободой, чем VGA, но поскольку разъемы VGA были аналоговыми, более поздние варианты VGA (выпускаемые различными производителями под неофициальным соглашением) название Super VGA) со временем добавили настоящий цвет. В 1992 году журналы активно рекламировали оборудование Super VGA с полноцветной графикой.
RGB-устройства
[ редактировать ]RGB и дисплеи
[ редактировать ]



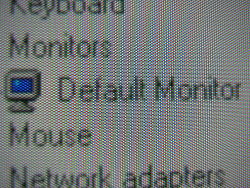
Одним из распространенных применений цветовой модели RGB является отображение цветов на электронно-лучевой трубке (ЭЛТ), жидкокристаллическом дисплее (ЖК-дисплее), плазменном дисплее или дисплее на органических светодиодах (OLED), таком как телевизор, компьютер. монитор или большой экран. Каждый пиксель на экране создается путем управления тремя маленькими и очень близкими, но все же разделенными источниками света RGB. На обычном расстоянии просмотра отдельные источники неразличимы, что глаз интерпретирует как заданный сплошной цвет. Все пиксели, расположенные на прямоугольной поверхности экрана, образуют цветное изображение.
Во время цифровой обработки изображения каждый пиксель может быть представлен в памяти компьютера или интерфейсном оборудовании (например, видеокарте ) в виде двоичных значений компонентов красного, зеленого и синего цвета. При правильном управлении эти значения преобразуются в интенсивность или напряжение с помощью гамма-коррекции , чтобы исправить присущую некоторым устройствам нелинейность, так что заданная интенсивность воспроизводится на дисплее.
Quattron , выпущенный Sharp, использует цвет RGB и добавляет желтый цвет в качестве субпикселя, что предположительно позволяет увеличить количество доступных цветов.
Видео электроника
[ редактировать ]RGB — это также термин, обозначающий тип компонентного видеосигнала , используемый в индустрии видеоэлектроники . Он состоит из трех сигналов — красного, зеленого и синего — передаваемых по трем отдельным кабелям/контактам. Форматы сигналов RGB часто основаны на модифицированных версиях стандартов RS-170 и RS-343 для монохромного видео. Этот тип видеосигнала широко используется в Европе, поскольку это сигнал наилучшего качества, который может передаваться через стандартный разъем SCART . [ 16 ] [ 17 ] Этот сигнал известен как RGBS 4 кабеля с разъемами BNC / RCA ( также существуют ), но он напрямую совместим с сигналом RGBHV, используемым для компьютерных мониторов (обычно передается по 15-контактным кабелям с 15-контактными разъемами D-sub или 5 разъемами BNC). , который передает отдельные сигналы горизонтальной и вертикальной синхронизации.
За пределами Европы RGB не очень популярен как формат видеосигнала; «С-Видео» занимает это место в большинстве неевропейских регионов. Однако почти все компьютерные мониторы по всему миру используют RGB.
Видеокадрбуфер
[ редактировать ]Кадровый буфер — это цифровое устройство для компьютеров, которое хранит данные в так называемой видеопамяти (состоящей из массива видеопамяти или аналогичных микросхем ). Эти данные поступают либо на три цифро-аналоговых преобразователя (ЦАП) (для аналоговых мониторов), по одному на каждый основной цвет, либо непосредственно на цифровые мониторы. Под управлением программного обеспечения ЦП (или другие специализированные микросхемы) записывают соответствующие байты в видеопамять для определения изображения. Современные системы кодируют значения цвета пикселей, выделяя восемь бит каждому из компонентов R, G и B. Информация RGB может передаваться либо непосредственно самими битами пикселей, либо предоставляться отдельной справочной таблицей цветов (CLUT), если индексированных цветов используются графические режимы .
CLUT — это специализированное ОЗУ , в котором хранятся значения R, G и B, определяющие определенные цвета. Каждый цвет имеет свой собственный адрес (индекс) — рассматривайте его как описательный ссылочный номер, который обеспечивает этот конкретный цвет, когда он необходим изображению. Содержание CLUT во многом похоже на палитру цветов. Данные изображения, в которых используется индексированный цвет, указывают адреса в CLUT для предоставления необходимых значений R, G и B для каждого конкретного пикселя, по одному пикселю за раз. Конечно, перед отображением в CLUT необходимо загрузить значения R, G и B, которые определяют палитру цветов, необходимую для каждого отображаемого изображения. Некоторые видеоприложения хранят такие палитры в файлах PAL ( например, в игре Age of Empires используется более полудюжины [ 18 ] ) и может комбинировать CLUT на экране.
- RGB24 и RGB32
Эта косвенная схема ограничивает количество доступных цветов в изображении CLUT — обычно это 256 кубов (8 бит в трех цветовых каналах со значениями 0–255), хотя каждый цвет в таблице RGB24 CLUT имеет только 8 бит, представляющих 256 кодов для каждого. основных цветов R, G и B, что дает 16 777 216 возможных цветов. Однако преимущество состоит в том, что файл изображения с индексированными цветами может быть значительно меньше, чем он был бы с 8 битами на пиксель для каждого основного цвета.
Однако современное хранилище обходится гораздо дешевле, что значительно снижает необходимость минимизировать размер файла изображения. Используя подходящую комбинацию интенсивности красного, зеленого и синего, можно отобразить множество цветов. Современные типичные видеоадаптеры используют до 24 бит информации для каждого пикселя: 8 бит на компонент, умноженный на три компонента (см. раздел «Числовые представления» ниже (24 бита = 256). 3 , каждое первичное значение состоит из 8 бит со значениями 0–255). При этой системе 16 777 216 (256 3 или 2 24 ) разрешены дискретные комбинации значений R, G и B, обеспечивающие миллионы различных (хотя и не обязательно различимых) оттенков, насыщенности и оттенков яркости . Повышенное затенение было реализовано различными способами: в некоторых форматах, таких как файлы .png и .tga используется четвертый цветовой канал оттенков серого , в качестве маскирующего слоя , часто называемый RGB32 .
Для изображений со скромным диапазоном яркости от самого темного до самого светлого восемь бит на основной цвет обеспечивают изображение хорошего качества, но для экстремальных изображений требуется больше бит на основной цвет, а также передовая технология отображения. Дополнительную информацию см. в разделе «Визуализация с расширенным динамическим диапазоном (HDR)».
Нелинейность
[ редактировать ]В классических ЭЛТ-устройствах яркость данной точки над флуоресцентным экраном из-за воздействия ускоренных электронов пропорциональна не напряжениям, приложенным к сеткам управления электронной пушкой , а расширительной функцией этого напряжения. Величина этого отклонения известна как его значение гаммы ( ), аргумент в пользу степенной функции, которая точно описывает это поведение. Линейный отклик определяется значением гаммы 1,0, но реальные нелинейности ЭЛТ имеют значение гаммы от 2,0 до 2,5.
Точно так же интенсивность выходного сигнала на телевизорах и компьютерных устройствах отображения не прямо пропорциональна приложенным электрическим сигналам R, G и B (или значениям данных файла, которые передают их через цифро-аналоговые преобразователи). На типичном стандартном ЭЛТ-дисплее с 2,2-гаммой входное значение RGB интенсивности (0,5, 0,5, 0,5) обеспечивает только около 22% полной яркости (1,0, 1,0, 1,0), а не 50%. [ 19 ] Чтобы получить правильный ответ, при кодировании данных изображения используется гамма-коррекция и, возможно, дальнейшие коррекции в рамках процесса калибровки цвета устройства. Гамма влияет как на черно-белое телевидение, так и на цветное. В стандартном цветном телевидении сигналы вещания подвергаются гамма-коррекции.
RGB и камеры
[ редактировать ]
В цветных телевизорах и видеокамерах, изготовленных до 1990-х годов, падающий свет разделялся призмами и фильтрами на три основных цвета RGB, подавая каждый цвет в отдельную трубку видеокамеры (или трубку звукоснимателя ). Эти трубки представляют собой разновидность электронно-лучевой трубки, которую не следует путать с ЭЛТ-дисплеями.
С появлением в 1980-х годах коммерчески жизнеспособной технологии устройств с зарядовой связью (ПЗС) датчиками такого типа были заменены, во-первых, приемные трубки. Позже была применена более масштабная интеграционная электроника (в основном Sony ), упрощающая и даже удаляющая промежуточную оптику, тем самым уменьшая размеры домашних видеокамер и в конечном итоге приводя к разработке полноценных видеокамер . Современные веб-камеры и мобильные телефоны с камерами представляют собой наиболее миниатюрные коммерческие формы таких технологий.
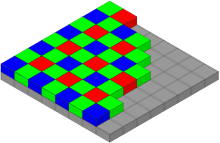
, Цифровые фотокамеры в которых используется CMOS или CCD, датчик изображения часто работают с некоторыми вариациями модели RGB. В схеме фильтра Байера зеленый цвет получает в два раза больше детекторов, чем красный и синий (соотношение 1:2:1), чтобы достичь более высокого разрешения по яркости, чем разрешение по цветности . Датчик имеет сетку из красных, зеленых и синих детекторов, расположенных так, что первый ряд — RGRGRGRG, следующий — GBGBGBGB, и эта последовательность повторяется в последующих рядах. Для каждого канала недостающие пиксели получаются путем интерполяции в процессе демозаики для создания полного изображения. Кроме того, раньше применялись другие процессы для преобразования измерений RGB камеры в стандартное цветовое пространство RGB как sRGB.
RGB и сканеры
[ редактировать ]В вычислительной технике сканер изображений — это устройство, которое оптически сканирует изображения (печатный текст, рукописный текст или объект) и преобразует их в цифровое изображение, которое передается на компьютер. Среди других форматов существуют плоские, барабанные и пленочные сканеры, большинство из которых поддерживают цвет RGB. Их можно считать преемниками первых устройств ввода телефотографии , которые могли отправлять последовательные строки сканирования в виде сигналов аналоговой амплитудной модуляции через стандартные телефонные линии на соответствующие приемники; такие системы использовались в прессе с 1920-х до середины 1990-х годов. Цветные телефотографии отправлялись последовательно в виде трех отдельных изображений с фильтром RGB.
Доступные в настоящее время сканеры обычно используют ПЗС-матрицу или контактный датчик изображения (CIS) в качестве датчика изображения, тогда как в старых барабанных сканерах используется фотоумножитель в качестве датчика изображения . Ранние сканеры цветных пленок использовали галогенную лампу и колесо трехцветных фильтров, поэтому для сканирования одноцветного изображения требовалось три экспозиции. Из-за проблем с нагревом, худшей из которых является потенциальное разрушение сканируемой пленки, эта технология позже была заменена ненагревающимися источниками света, такими как цветные светодиоды .
Числовые представления
[ редактировать ]| #FFCCCC | #FFC0C0 | #FF9999 | #FF8080 | #FF6666 | #FF4040 | #FF3333 | #FF0000 |
| #FFE5CC | #FFE0C0 | #FFCC99 | #FFC080 | #FFB266 | #FFA040 | #FF9933 | #FF8000 |
| #FFFFCC | #FFFFC0 | #FFFF99 | #FFFF80 | #FFFF66 | #FFFF40 | #FFFF33 | #FFFF00 |
| #FFFFE5 | #FFFFE0 | #FFFFCC | #FFFFC0 | #FFFFB2 | #FFFFFA0 | #FFFF99 | #FFFF80 |
| #E5FFCC | #E0FFC0 | #CCFF99 | #C0FFA0 | #B2FF66 | #A0FF40 | #99FF33 | #80FF00 |
| #CCFFCC | #C0FFC0 | #99FF99 | #80FF80 | #66FF66 | #40FF40 | #33FF33 | #00FF00 |
| #E5FFE5 | #E0FFE0 | #CCFFCC | #C0FFC0 | #B2FFB2 | #A0FFA0 | #99FF99 | #80FF80 |
| #CCE5CC | #C0E0C0 | #99CC99 | #80C080 | #66B266 | #40A040 | #339933 | #008000 |
| #CCFFE5 | #C0FFE0 | #99FFCC | #80FFC0 | #66FFB2 | #40FFA0 | #33FF99 | #00FF80 |
| #CCFFFF | #C0FFFF | #99FFFF | #80FFFF | #66FFFF | #40FFFF | #33FFFF | #00FFFF |
| #E5FFFF | #E0FFFF | #CCFFFF | #C0FFFF | #B2FFFF | #A0FFFF | #99FFFF | #80FFFF |
| #CCE5E5 | #C0E0E0 | #99CCCC | #80C0C0 | #66B2B2 | #40А0А0 | #339999 | #008080 |
| #CCE5FF | #C0E0FF | #99CCFF | #80C0FF | #66B2FF | #40A0FF | #3399FF | #0080FF |
| #CCCCFF | #C0C0FF | #9999FF | #8080FF | #6666FF | #4040FF | #3333FF | #0000FF |
| #CCCCCE5 | #C0C0E0 | #9999CC | #8080C0 | #6666B2 | #4040A0 | #333399 | #000080 |
| #E5E5FF | #E0E0FF | #CCCCFF | #C0C0FF | #B2B2FF | #A0A0FF | #9999FF | #8080FF |
| #E5CCFF | #E0C0FF | #CC99FF | #C080FF | #B266FF | #A040FF | #9933FF | #8000FF |
| #E5CCE5 | #E0C0E0 | #CC99CC | #C080C0 | #B266B2 | #A040A0 | #993399 | #800080 |
| #FFCCFF | #FFC0FF | #FF99FF | #FF80FF | #FF66FF | #FF40FF | #FF33FF | #FF00FF |
| #FFE5FF | #FFE0FF | #FFCCFF | #FFC0FF | #FFB2FF | #FFA0FF | #FF99FF | #FF80FF |
| #FFCCE5 | #FFC0E0 | #FF99CC | #FF80C0 | #FF66B2 | #FF40A0 | #FF3399 | #FF0080 |
| #FFE5E5 | #FFE0E0 | #FFCCCC | #FFC0C0 | #FFB2B2 | #FFA0A0 | #FF9999 | #FF8080 |
| #E5300 | #E0C0C0 | #CC9999 | #C08080 | #B26666 | #A04040 | #993333 | #800000 |
| #E5E5CC | #E0E0C0 | #CCCC99 | #C0C080 | #B2B266 | #A0A040 | #999933 | #808000 |
| #E5E5E5 | #E0E0E0 | #CCCCCC | #C0C0C0 | #B2B2B2 | #А0А0А0 | #999999 | #808080 |
| #FF0000 | #CC0000 | #C00000 | #990000 | #800000 | #660000 | #400000 | #330000 |
| #FF8000 | #CC6600 | #C06000 | #994C00 | #804000 | #663300 | #402000 | #331900 |
| #FFFF00 | #CCCC00 | #C0C000 | #999900 | #808000 | #666600 | #404000 | #333300 |
| #FFFF80 | #CCCC66 | #C0C060 | #99994C | #808040 | #666633 | #404020 | #333319 |
| #80FF00 | #66CC00 | #60C000 | #4C9900 | #408000 | #336600 | #204000 | #193300 |
| #00FF00 | #00CC00 | #00C000 | #009900 | #008000 | #006600 | #004000 | #003300 |
| #80FF80 | #66CC66 | #60C060 | #4C994C | #408040 | #336633 | #204020 | #193319 |
| #008000 | #006600 | #006000 | #004C00 | #004000 | #003300 | #002000 | #001900 |
| #00FF80 | #00CC66 | #00C060 | #00994C | #008040 | #006633 | #004020 | #003319 |
| #00FFFF | #00CCCC | #00C0C0 | #009999 | #008080 | #006666 | #004040 | #003333 |
| #80FFFF | #66CCCC | #60C0C0 | #4C9999 | #408080 | #336666 | #204040 | #193333 |
| #008080 | #006666 | #006060 | #004C4C | #004040 | #003333 | #002020 | #001919 |
| #0080FF | #0066СС | #0060C0 | #004C99 | #004080 | #003366 | #002040 | #001933 |
| #0000FF | #0000СС | #0000C0 | #000099 | #000080 | #000066 | #000040 | #000033 |
| #000080 | #000066 | #000060 | #00004C | #000040 | #000033 | #000020 | #000019 |
| #8080FF | #6666CC | #6060C0 | #4C4C99 | #404080 | #333366 | #202040 | #191933 |
| #8000FF | #6600CC | #6000C0 | #4C0099 | #400080 | #330066 | #200040 | #190033 |
| #800080 | #660066 | #600060 | #4C004C | #400040 | #330033 | #200020 | #190019 |
| #FF00FF | #CC00CC | #C000C0 | #990099 | #800080 | #660066 | #400040 | #330033 |
| #FF80FF | #CC66CC | #C060C0 | #994C99 | #804080 | #663366 | #402040 | #331933 |
| #FF0080 | #CC0066 | #C00060 | #99004C | #800040 | #660033 | #400020 | #330019 |
| #FF8080 | #CC6666 | #C06060 | #994C4C | #804040 | #663333 | #402020 | #331919 |
| #800000 | #660000 | #600000 | #4C0000 | #400000 | #330000 | #200000 | #190000 |
| #808000 | #666600 | #606000 | #4C4C00 | #404000 | #333300 | #202000 | #191900 |
| #808080 | #666666 | #606060 | #4C4C4C | #404040 | #333333 | #202020 | #191919 |


Цвет в цветовой модели RGB описывается указанием количества каждого из красного, зеленого и синего цветов. Цвет выражается как триплет RGB ( r , g , b ), каждый компонент которого может варьироваться от нуля до определенного максимального значения. Если все компоненты равны нулю, результат будет черным; если все они на максимуме, результатом будет самый яркий белый цвет.
Эти диапазоны можно определить количественно несколькими различными способами:
- От 0 до 1, с любым дробным значением между ними. Это представление используется в теоретическом анализе и в системах, использующих с плавающей запятой . представления
- Значение каждого компонента цвета также можно записать в процентах от 0% до 100%.
- В компьютерах значения компонентов часто хранятся в виде целых чисел без знака в диапазоне от 0 до 255 — диапазоне, который один 8-битный байт может предложить . Они часто представлены в виде десятичных или шестнадцатеричных чисел.
- Высококачественное оборудование для обработки цифровых изображений часто способно обрабатывать более крупные целочисленные диапазоны для каждого основного цвета, например 0–1023 (10 бит), 0–65535 (16 бит) или даже больше, путем расширения 24-битного диапазона ( три 8-битных значения) до 32-битных , 48-битных или 64-битных конкретного компьютера единиц (более или менее независимо от размера слова ).
Например, самый яркий насыщенный красный записывается в различных обозначениях RGB как:
Обозначения RGB-тройка Арифметика (1.0, 0.0, 0.0) Процент (100%, 0%, 0%) Цифровой 8 бит на канал (255, 0, 0)
#FF0000 (шестнадцатеричный)Цифровой 12 бит на канал (4095, 0, 0)
#FFF000000Цифровой 16 бит на канал (65535, 0, 0)
#FFFF00000000Цифровой 24 бита на канал (16777215, 0, 0)
#FFFFFF000000000000Цифровой, 32 бита на канал (4294967295, 0, 0)
#FFFFFFFF00000000000000000
Во многих средах значения компонентов в пределах диапазонов не управляются как линейные (то есть числа нелинейно связаны с интенсивностью, которую они представляют), как, например, в цифровых камерах и телевещании и приеме из-за гамма-коррекции. [ 20 ] Линейные и нелинейные преобразования часто решаются посредством цифровой обработки изображений. Представления только с 8 битами на компонент считаются достаточными, если гамма-коррекция . используется [ 21 ]
Ниже приводится математическая связь между пространством RGB и пространством HSI (оттенок, насыщенность и интенсивность: цветовое пространство HSI ):
Если , затем .
Глубина цвета
[ редактировать ]Цветовая модель RGB является одним из наиболее распространенных способов кодирования цвета в вычислениях, и несколько различных цифровых представлений используется . Основной характеристикой всех них является квантование возможных значений каждого компонента (технически выборки ) с использованием только целых чисел в некотором диапазоне, обычно от 0 до некоторой степени двойки минус один (2 н − 1) объединить их в некоторые битовые группы. Обычно встречаются кодировки 1, 2, 4, 5, 8 и 16 бит на цвет; общее количество бит, используемых для цвета RGB, обычно называется глубиной цвета .
Геометрическое представление
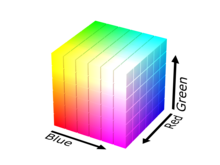
[ редактировать ]
Поскольку цвета обычно определяются тремя компонентами не только в модели RGB, но и в других цветовых моделях, таких как CIELAB и Y'UV , среди прочих, тогда трехмерный объем описывается путем обработки значений компонентов как обычных декартовых координат. в евклидовом пространстве . Для модели RGB это представлено кубом, использующим неотрицательные значения в диапазоне 0–1, присваивающим черный цвет началу координат в вершине (0, 0, 0) и возрастающим значениям интенсивности, идущим по трем осям вверх. к белому в вершине (1, 1, 1), по диагонали напротив черного.
Тройка RGB ( r , g , b ) представляет собой трехмерную координату точки данного цвета внутри куба, его граней или вдоль его ребер. Этот подход позволяет вычислить цветовое сходство двух заданных цветов RGB, просто вычисляя расстояние между ними: чем короче расстояние, тем выше сходство. Таким же образом можно выполнять вычисления вне гаммы.
Цвета в дизайне веб-страниц
[ редактировать ]Первоначально ограниченная глубина цвета большинства видеооборудования привела к ограничению цветовой палитры в 216 цветов RGB, определенной Netscape Color Cube. Веб -безопасная цветовая палитра состоит из 216 (6 3 ) комбинации красного, зеленого и синего цветов, где каждый цвет может принимать одно из шести значений (в шестнадцатеричном формате ): #00, #33, #66, #99, #CC или #FF (на основе диапазона от 0 до 255 для каждого цвета). значение, о котором говорилось выше). Эти шестнадцатеричные значения = 0, 51, 102, 153, 204, 255 в десятичном виде, что = 0%, 20%, 40%, 60%, 80%, 100% с точки зрения интенсивности. Кажется, это нормально для разделения 216 цветов на куб размером 6. Однако, без гамма-коррекции, воспринимаемая интенсивность на стандартной ЭЛТ/ЖК-дисплее с гаммой 2,5 составляет всего лишь: 0%, 2%, 10%, 28%, 57%, 100%. Посмотрите фактическую цветовую палитру, безопасную для Интернета, чтобы получить визуальное подтверждение того, что большинство получаемых цветов очень темные. [ 22 ]
С преобладанием 24-битных дисплеев использование полных 16,7 миллионов цветов цветового кода HTML RGB больше не создает проблем для большинства зрителей. Цветовое пространство sRGB ( независимое от устройства цветовое пространство). [ 23 ] ) для HTML был официально принят в качестве Интернет-стандарта в HTML 3.2, [ 24 ] [ 25 ] хотя до этого он использовался некоторое время. Все изображения и цвета интерпретируются как sRGB (если не указано другое цветовое пространство), и все современные дисплеи могут отображать это цветовое пространство (при этом управление цветом встроено в браузеры). [ 26 ] [ 27 ] или операционные системы [ 28 ] ).
Синтаксис в CSS :
rgb(#,#,#)
где # соответствует пропорции красного, зеленого и синего соответственно. Этот синтаксис можно использовать после таких селекторов, как «background-color:» или (для текста) «color:».
возможна широкая цветовая гамма В современном CSS . [ 29 ] поддерживается всеми основными браузерами с 2023 года. [ 30 ] [ 31 ] [ 32 ]
Например, цвет в цветовом пространстве DCI-P3 может обозначаться как:
color(display-p3 # # #)
где # соответствует пропорции красного, зеленого и синего от 0,0 до 1,0 соответственно.
Управление цветом
[ редактировать ]Правильное воспроизведение цветов, особенно в профессиональной среде, требует управления цветом всех устройств, участвующих в производственном процессе, многие из которых используют RGB. Управление цветом приводит к нескольким прозрачным преобразованиям между независимыми от устройства ( sRGB , XYZ , L*a*b* ). [ 23 ] зависящие от устройства и цветовые пространства, (RGB и другие, например, CMYK для цветной печати) во время типичного производственного цикла, чтобы обеспечить согласованность цвета на протяжении всего процесса. Помимо творческой обработки, такое вмешательство в цифровые изображения может привести к повреждению точности цветопередачи и детализации изображения, особенно при уменьшении цветового охвата. Профессиональные цифровые устройства и программные инструменты позволяют с разрешением 48 бит на пиксель манипулировать изображениями (16 бит на канал), чтобы свести к минимуму любой такой ущерб.
Приложения, совместимые с профилем ICC , такие как Adobe Photoshop , используют либо цветовое пространство Lab , либо цветовое пространство CIE 1931 в качестве пространства соединения профилей при преобразовании между цветовыми пространствами. [ 33 ]
Модель RGB и взаимосвязь форматов яркости и цветности
[ редактировать ]Все форматы яркости и цветности , используемые в различных телевизионных и видеостандартах, таких как для NTSC , YUV для PAL , YD BDR для изображения RGB SECAM и YP BPR для компонентного видео, используют цветоразностные . YIQ сигналы, с помощью которых можно преобразовать цветные кодируются для трансляции/записи, а затем снова декодируются в RGB для их отображения. Эти промежуточные форматы были необходимы для совместимости с ранее существовавшими форматами черно-белого телевидения. Кроме того, для этих сигналов цветового различия требуется меньшая полоса пропускания данных по сравнению с полными сигналами RGB.
Аналогично, современные высокоэффективные схемы сжатия данных цифрового цветного изображения , такие как JPEG и MPEG, сохраняют цвет RGB внутри себя в формате YC B C R , цифровом формате яркости-цветности, основанном на YP B P R . Использование YC B C R также позволяет компьютерам выполнять с потерями субдискретизацию для каналов цветности (обычно с соотношением 4: 2: 2 или 4: 1: 1), что уменьшает результирующий размер файла.
См. также
[ редактировать ]Ссылки
[ редактировать ]- ^ Перейти обратно: а б Роберт Хирш (2004). Изучение цветной фотографии: полное руководство . Издательство Лоуренса Кинга. ISBN 1-85669-420-8 .
- ^ Фэрман, Хью С.; Брилл, Майкл Х.; Хеммендингер, Генри (февраль 1997 г.). «Как функции сопоставления цветов CIE 1931 года были получены на основе данных Райт-Гилд». Исследование и применение цвета . 22 (1): 11–23. doi : 10.1002/(SICI)1520-6378(199702)22:1<11::AID-COL4>3.0.CO;2-7 .
Первая из резолюций, предложенных на совещании 1931 года, определяла функции согласования цветов стандартного наблюдателя, который вскоре будет принят, в терминах основных спектральных цветов Гильдии с центрами на длинах волн 435,8, 546,1 и 700 нм. Гильдия подошла к проблеме с точки зрения инженера по стандартизации. По его мнению, принятые первичные параметры должны были производиться с точностью, соответствующей требованиям национальной стандартизирующей лаборатории. Первые две длины волны были линиями возбуждения ртути, а последняя названная длина волны возникала в том месте в системе человеческого зрения, где оттенок спектрального света не менялся в зависимости от длины волны. Было высказано предположение, что небольшая неточность в определении длины волны этого спектрального основного цвета в визуальном колориметре вообще не приведет к ошибке.
- ^ GrantMeStrength (30 декабря 2021 г.). «Цветовые пространства, зависящие от устройства — приложения Win32» . Learn.microsoft.com . Проверено 24 октября 2022 г.
- ^ Крин, Бакли. «Цвет, независимый от устройства — кому это нужно?» (PDF) . ШПИОН . 2171 : 267.
- ^ Чарльз А. Пойнтон (2003). Цифровое видео и HDTV: алгоритмы и интерфейсы . Морган Кауфманн. ISBN 1-55860-792-7 .
- ^ Николас Буген (2003). Lightwave 3d 7.5 Освещение . Wordware Publishing, Inc. ISBN 1-55622-354-4 .
- ^ Перейти обратно: а б с РРГ Хант (2004). Воспроизведение цвета (6-е изд.). Чичестер, Великобритания: Серия Wiley –IS&T по науке и технологиям обработки изображений. ISBN 0-470-02425-9 .
- ^ Фотограф царя: Сергей Михайлович Прокудин-Горский Библиотека Конгресса.
- ^ «Эволюция цветной пигментной печати» . Artfacts.org . Проверено 29 апреля 2013 г.
- ^ Джон Логи Бэрд, Телевизионное устройство и тому подобное , патент США, поданный в Великобритании в 1928 году.
- ^ Baird Television: Телевизионные студии Crystal Palace . Предыдущие демонстрации цветного телевидения в Великобритании и США проводились по замкнутой схеме.
- ^ «Успех цветного телевидения в тесте» . Нью-Йорк Таймс . 1940-08-30. п. 21 . Проверено 12 мая 2008 г.
- ^ « CBS демонстрирует полноцветное телевидение », Wall Street Journal , 5 сентября 1940 г., стр. 1.
- ^ «Телевизионный слуховой аппарат» . Нью-Йорк Таймс . 13 ноября 1940 г. п. 26 . Проверено 12 мая 2008 г.
- ^ Мортон, Дэвид Л. (1999). «Телевещание». История электронных развлечений с 1945 года (PDF) . IEEE. ISBN 0-7803-9936-6 . Архивировано из оригинала (PDF) 6 марта 2009 г.
- ^ Требования к соединению бытового и аналогичного электронного оборудования: Разъем перителевидения (PDF) . Британский институт стандартов . 15 июня 1998 г. ISBN. 0580298604 .
- ^ «Композитное видео против композитной синхронизации и раскрытие тайны RGB-видео» . www.retrogamingcables.co.uk . Проверено 24 октября 2022 г.
- ^ Путем поиска по каталогу
- ^ Стив Райт (2006). Цифровая композиция для кино и видео . Фокальная пресса. ISBN 0-240-80760-Х .
- ^ Эдвин Пол Дж. Тозер (2004). Справочник инженера радиовещания . Эльзевир. ISBN 0-240-51908-6 .
- ^ Джон Уоткинсон (2008). Искусство цифрового видео . Фокальная пресса. п. 272. ИСБН 978-0-240-52005-6 .
- ^ Для параллельного сравнения правильных цветов с их эквивалентом без надлежащей гамма-коррекции см. Дусетт, Мэтью (15 марта 2006 г.). «Список цветов» . Игры Ксона .
- ^ Перейти обратно: а б «Независимые от устройства цветовые пространства — MATLAB & Simulink» . www.mathworks.com .
- ^ «Справочная спецификация HTML 3.2» . 14 января 1997 г.
- ^ «Стандартное цветовое пространство по умолчанию для Интернета — sRGB» . W3C .
- ^ «Управление цветом в Интернете» . www.color-management-guide.com .
- ^ «Как настроить правильное управление цветом в вашем веб-браузере — Greg Benz Photography» . gregBenzphotography.com . 27 апреля 2021 г.
- ^ «Об управлении цветом» . support.microsoft.com .
- ^ «Цветовая широкая гамма в CSS с Display-P3» . 2 марта 2020 г.
- ^ " "color" Могу ли я использовать... Таблицы поддержки HTML5, CSS3 и т. д." . Могу ли я использовать...
- ^ «Цветовая широкая гамма в CSS с Display-P3» . 2 марта 2020 г.
- ^ «Функция CSS color()» . Могу ли я использовать...
- ^ ИКЦ. «Почему управление цветом?» (PDF) . Проверено 16 апреля 2008 г.
В системе ICC есть два ПК: CIE-XYZ и CIELAB.





