Компьютерная анимация
Было предложено разделить эту статью на статьи под названием «Компьютерная 3D-анимация» и «Компьютерная 2D-анимация» . ( обсудить ) ( июнь 2019 ) |

Компьютерная анимация — это процесс, используемый для создания движущихся изображений в цифровом формате. Более общий термин «компьютерные изображения» (CGI) охватывает как неподвижные, так и движущиеся изображения , тогда как компьютерная анимация относится только к движущимся изображениям. Современная компьютерная анимация обычно использует компьютерную 3D-графику .
Компьютерная анимация является цифровым преемником покадровой и традиционной анимации . Вместо физической модели или иллюстрации покадрово обрабатывается цифровой эквивалент. Кроме того, компьютерная анимация позволяет одному художнику-графику создавать такой контент без использования актеров, дорогостоящих декораций или реквизита . Для создания иллюзии движения изображение выводится на монитор компьютера и неоднократно заменяется новым аналогичным изображением, но немного сдвинутым во времени (обычно со скоростью 24, 25 или 30 кадров в секунду). Эта техника идентична тому, как иллюзия движения достигается с помощью телевидения и кино .
Кадров в секунду
[ редактировать ]Чтобы заставить зрительную систему увидеть плавно движущийся объект, изображения следует рисовать со скоростью около 12 кадров в секунду или быстрее ( кадр — это одно полное изображение). [1] При частоте кадров выше 75–120 кадров в секунду никакого улучшения реализма или плавности не наблюдается из-за того, как глаз и мозг обрабатывают изображения. При частоте ниже 12 кадров в секунду большинство людей могут обнаружить рывки, связанные с рисованием новых изображений, которые отвлекают от иллюзии реалистичного движения. [2] В традиционной рисованной мультипликационной анимации часто используется 15 кадров в секунду, чтобы сэкономить количество необходимых рисунков, но обычно это допускается из-за стилизованного характера мультфильмов. Для создания более реалистичных изображений компьютерная анимация требует более высокой частоты кадров.
Фильмы, которые идут в кинотеатрах США, идут со скоростью 24 кадра в секунду, чего достаточно, чтобы создать иллюзию непрерывного движения. Для высокого разрешения используются адаптеры.
Компьютерная анимация
[ редактировать ]Компьютерная анимация — это общий термин для трехмерной ( 3D ) анимации и компьютерной 2D-анимации. Сюда также входят такие подкатегории, как анимация, основанная на ресурсах , гибридная и цифровая рисованная анимация. Создатели анимируют, используя код или программное обеспечение, а не рисунки карандашом на бумаге. В компьютерной анимации существует множество техник и дисциплин, некоторые из которых представляют собой цифровые представления традиционной анимации, например, анимация по ключевым кадрам , а некоторые из них возможны только с помощью компьютера, например, плавное моделирование .
Компьютерные аниматоры могут нарушать физические законы, используя математические алгоритмы для обмана массы , силы , гравитации и многого другого. По сути, компьютерная анимация — это мощный инструмент, который может улучшить качество анимации, используя вычислительные возможности для раскрытия воображения аниматора. Это связано с тем, что компьютерная анимация позволяет использовать такие вещи, как снятие шкуры , которая позволяет 2D-аниматорам видеть весь ход своей работы одновременно, и интерполяцию , которая позволяет 3D-аниматорам автоматизировать процесс промежуточных изображений .
| Фильм | Тип компьютерной анимации | Влияние |
|---|---|---|
| История игрушек 2 | Стилизованная 3D компьютерная анимация [3] | Pixar разработала передовую технологию для полностью 3D-анимации. «История игрушек» считается поворотным моментом для 3D-анимации в целом. [4] |
| Годзилла минус один | Цифровые визуальные эффекты, фотореалистичные [5] | Студия Toho получила «Оскар» за новаторские визуальные эффекты при небольшом бюджете по сравнению с большинством кассовых фильмов. [6] |
| Кормилец | 2D компьютерная анимация [7] | Получил высокую оценку за 2D-анимационный стиль, показывающий возможности того, что может изобразить этот формат. |
| Межзвездный | Гиперфотореалистичная компьютерная графика, следующая научным принципам [8] | Художники по визуальным эффектам, работавшие над «Интерстелларом», опубликовали статью о науке и математике, которые использовались при создании знаменитой черной дыры «Гаргантюа». [8] |
| Клаус | Гибридная 3D и 3D компьютерная анимация [9] | Использование 3D-освещения для 2D-анимации в этом фильме открыло двери для 2D-аниматоров многим новым стилям анимации. |
3D computer animation
[ редактировать ]
Обзор
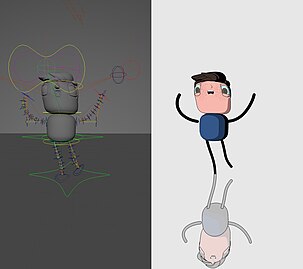
[ редактировать ]Для компьютерной 3D-анимации объекты (модели) строятся на мониторе компьютера (моделируются), а 3D-фигуры оснащаются виртуальным скелетом . Затем конечности, глаза, рот, одежда и т. д. фигуры аниматор перемещает по ключевым кадрам . Обычно различия между ключевыми кадрами рисуются в процессе, известном как анимация . Однако в компьютерной 3D-анимации это делается автоматически и называется интерполяцией . Наконец, анимация визуализируется и компонуется .
Прежде чем стать конечным продуктом, компьютерная 3D-анимация существует только как серия движущихся форм и систем в 3D-программном обеспечении и должна быть визуализирована . Это может происходить как отдельный процесс для анимации, разработанной для фильмов и короткометражных фильмов, или в реальном времени при анимации для видеоигр. После рендеринга анимации ее можно скомпоновать в конечный продукт.
Атрибуты анимации
[ редактировать ]Для 3D-моделей атрибуты могут описывать любую характеристику объекта, который можно анимировать. Сюда входят трансформация (перемещение от одной точки к другой), масштабирование, вращение и более сложные атрибуты, такие как последовательность плавных переходов (преобразование одной формы в другую). Каждый атрибут получает канал, для которого ключевые кадры можно установить . Эти ключевые кадры можно использовать более сложными способами, такими как анимация в слоях (объединение нескольких наборов данных ключевых кадров) или использование ключей для объектов управления для деформации или управления другими объектами. Например, к рукам персонажа может быть применен скелет, а к суставам могут быть установлены ключевые кадры трансформации и вращения. Движение суставов рук приведет к деформации формы руки.
Интерполяция
[ редактировать ]Программное обеспечение для 3D-анимации интерполирует ключевые кадры, создавая сплайн между ключами, нанесенный на график, который представляет анимацию. Кроме того, эти сплайны могут следовать кривым Безье , чтобы контролировать изгиб сплайна относительно ключевых кадров. Использование интерполяции позволяет 3D-аниматорам динамически изменять анимацию без необходимости переделывать всю промежуточную анимацию. Это также позволяет создавать сложные движения, такие как эллипсы, всего с несколькими ключевыми кадрами. Наконец, интерполяция позволяет аниматору изменять частоту кадров, время и даже масштаб движений в любой момент процесса анимации.
Процедурная и узловая анимация
[ редактировать ]Другой способ автоматизации 3D-анимации — использование процедурных инструментов, таких как 4D- шум . Шум — это любой алгоритм, который отображает псевдослучайные значения в многомерном пространстве. [10] 4D-шум можно использовать, например, для перемещения роя пчел; первые три измерения соответствуют положению пчелы в пространстве, а четвертое используется для изменения положения пчелы с течением времени. Шум также можно использовать как дешевую замену моделирования . Например, дым и облака можно анимировать с помощью шума.
Анимация на основе узлов полезна для анимации органических и хаотичных форм. Используя узлы, аниматор может создать сложный набор правил анимации, которые можно применять либо ко многим объектам одновременно, либо к одному очень сложному объекту. Хорошим примером может служить настройка движения частиц в соответствии с ритмом песни.
Дисциплины 3D анимации
[ редактировать ]Существует множество различных дисциплин 3D-анимации, некоторые из которых включают совершенно отдельные формы искусства. Например, моделирование волос для компьютерных анимированных персонажей само по себе является карьерой, которая включает в себя отдельные рабочие процессы, [11] и различное программное обеспечение и инструменты. Комбинация всех или некоторых дисциплин компьютерной 3D-анимации в анимационной индустрии обычно называется конвейером 3D-анимации. [12]
| Дисциплина | Объяснение | Инструменты | Примеры |
|---|---|---|---|
| Лицевой риггинг | Лицевой риг — это риг, который включает в себя мышцы, деформацию, смещение сетки и другие методы, обеспечивающие анимацию выражений лица и фонемы для синхронизации губ. | Аутодеск Майя, Блендер | В «Аватаре, пути воды» мастерские WETA тщательно проработали цифровые мышцы на лицах персонажей так, чтобы их эмоциональный диапазон мог быть сопоставим с человеческим. [13] |
| Лицевая анимация | Это процесс анимации лицевой анимации, синхронизации губ и анимации форм смешивания фонем (форм, в которые трансформируется лицо). | Autodesk Maya, Blender, Autodesk 3DS Max | В фильме Pixar «Красный» аниматоры использовали выражения лица в стиле аниме, чтобы создать основу для своей анимации. [14] |
| Анимация персонажей | В частности анимация персонажей. 3D-анимация персонажей — это отдельная специальность, позволяющая решать сложные задачи, необходимые для анимации танцев, бега, боев или движений с высокой точностью, таких как игра в баскетбол. | Аутодеск Майя, Блендер | В 2004 году фильм «Суперсемейка» Pixar получил премию Общества визуальных эффектов за выдающийся анимационный персонаж в анимационном фильме. |
| Моделирование ткани | Моделирование ткани — это разновидность моделирования, но специально для таких вещей, как одежда. В современной компьютерной 3D-анимации моделирование ткани становится все более совершенным и широко используемым. | Гудини, Блендер | Pixar «Коко» продвинул использование высококачественной одежды, разработав новые инструменты, позволяющие сочетать симуляцию ткани с анимацией персонажей. [15] |
2D компьютерная анимация
[ редактировать ]2D-компьютерная графика по-прежнему используется для стилистических целей, низкой пропускной способности и более быстрого рендеринга в реальном времени .
Компьютерная анимация, по сути, является цифровым преемником методов покадровой анимации , но с использованием 3D-моделей и традиционных методов анимации с использованием покадровой анимации 2D-иллюстраций.
Для анимации 2D-фигур используются отдельные объекты (иллюстрации) и отдельные прозрачные слои с виртуальным скелетом или без него.
2D-спрайты и псевдокод
[ редактировать ]В компьютерной 2D-анимации движущиеся объекты часто называют « спрайтами ». Спрайт — это изображение, с которым связано местоположение. Местоположение спрайта слегка меняется между каждым отображаемым кадром, чтобы спрайт казался движущимся. [16] Следующий псевдокод перемещает спрайт слева направо:
var int x := 0, y := screenHeight / 2; while x < screenWidth drawBackground() drawSpriteAtXY (x, y) // draw on top of the background x := x + 5 // move to the right
Компьютерная анимация
[ редактировать ]Компьютерная анимация обычно классифицируется как двумерная ( 2D ) анимация. Рисунки рисуются либо от руки (карандашом на бумаге), либо в интерактивном режиме (на компьютере) с использованием различных вспомогательных устройств и помещаются в специальные пакеты программного обеспечения. В программном пакете создатель помещает рисунки в разные ключевые кадры , которые по сути создают схему наиболее важных движений. [17] Затем компьютер заполняет «промежуточные кадры» — процесс, широко известный как Tweening . [18] Компьютерная анимация использует новые технологии для создания контента быстрее, чем это возможно при традиционной анимации , сохраняя при этом стилистические элементы традиционно нарисованных персонажей или объектов. [19]
Примерами фильмов, созданных с использованием компьютерной анимации, являются «Русалочка» , «Спасатели внизу» , «Красавица и чудовище» , «Аладдин» , «Король Лев» , «Покахонтас» , «Горбун из Нотр-Дама» , «Геркулес» , « Мулан » , «Тарзан» , «Мы вернулись!». История динозавра , Балто , Анастасия , Титан AE , Принц Египта , Дорога в Эльдорадо , Дух: Жеребец Симаррона и Синдбад: Легенда семи морей .
Преобразование текста в видео
[ редактировать ]A stylish woman walks down a Tokyo street filled with warm glowing neon and animated city signage. She wears a black leather jacket, a long red dress, and black boots, and carries a black purse. She wears sunglasses and red lipstick. She walks confidently and casually. The street is damp and reflective, creating a mirror effect of the colorful lights. Many pedestrians walk about.История
[ редактировать ]Ранняя цифровая компьютерная анимация была разработана в Bell Telephone Laboratories в 1960-х годах Эдвардом Э. Заджаком, Фрэнком В. Синденом, Кеннетом К. Ноултоном и А. Майклом Ноллом. [22] Другая цифровая анимация также практиковалась в Ливерморской национальной лаборатории имени Лоуренса . [23]
В 1967 году Чарльз Цури и Джеймс Шаффер создали компьютерную анимацию под названием «Колибри». [24] компьютерную анимацию « Котенок -4 Николай Константинов создал В 1968 году на БЭСМ » , изображающую передвигающуюся кошку. [25] В 1971 году была создана компьютерная анимация под названием «Метаданные», показывающая различные формы. [26]
Ранним шагом в истории компьютерной анимации стало продолжение фильма 1973 года «Мир Дикого Запада» , научно-фантастического фильма об обществе, в котором роботы живут и работают среди людей. [27] В сиквеле «Мир будущего» (1976) использовались каркасные 3D- изображения, на которых были изображены компьютерно-анимированные рука и лицо, созданные Университета Юты выпускниками Эдвином Кэтмаллом и Фредом Парком . [28] Эти изображения первоначально появились в их студенческом фильме «Компьютерная анимационная рука» , который они завершили в 1972 году. [29] [30]
О разработках в области технологий CGI ежегодно сообщается на SIGGRAPH . [31] ежегодная конференция по компьютерной графике и интерактивным методам, которую ежегодно посещают тысячи компьютерных специалистов. [32] Разработчики компьютерных игр и 3D-видеокарт стремятся добиться на персональных компьютерах в реальном времени того же визуального качества, которое возможно для CGI-фильмов и анимации. С быстрым развитием качества рендеринга в реальном времени художники начали использовать игровые движки для рендеринга неинтерактивных фильмов, что привело к появлению художественной формы машинимы .
Кино и телевидение
[ редактировать ]Короткометражные фильмы CGI производятся как независимая анимация с 1976 года. [33] Ранние примеры художественных фильмов, включающих компьютерную анимацию, включают игровые фильмы «Звездный путь 2: Гнев Хана» и «Трон» (оба 1982 года), [34] и японский аниме- фильм «Голго 13: Профессионал» (1983). [35] VeggieTales - первый американский полностью трехмерный компьютерный анимационный сериал, продаваемый напрямую (сделанный в 1993 году); его успех вдохновил другие анимационные сериалы, такие как ReBoot (1994) и Transformers: Beast Wars (1996), принять полностью компьютерный стиль.
Первым полнометражным компьютерным анимационным телесериалом стал ReBoot . [36] который дебютировал в сентябре 1994 года; В сериале рассказывается о приключениях персонажей, живших внутри компьютера. [37] Первый полнометражный компьютерный анимационный фильм — «История игрушек» (1995), созданный компаниями Disney и Pixar : [38] [39] [40] Этот новаторский фильм, посвященный приключениям, посвященным антропоморфным игрушкам и их владельцам, также стал первым из многих полностью компьютерных анимационных фильмов. [39]
Популярность компьютерной анимации (особенно в области спецэффектов ) резко возросла в современную эпоху анимации в США . [41] В таких фильмах, как «Аватар» (2009) и «Книга джунглей» (2016), большую часть времени используется компьютерная графика, но в состав актеров по-прежнему входят люди. [42] Компьютерная анимация в эту эпоху достигла фотореализма до такой степени, что компьютерные анимационные фильмы, такие как «Король Лев» (2019), могут продаваться так, как если бы они были игровыми. [43] [44]
Методы анимации
[ редактировать ]

В большинстве систем компьютерной 3D-анимации аниматор создает упрощенное представление анатомии персонажа, которое аналогично скелету или фигурке . [45] Они расположены в положении по умолчанию, известном как поза привязки или Т-поза. Положение каждого сегмента скелетной модели определяется переменными анимации, или аварами сокращенно . В персонажах людей и животных многие части модели скелета соответствуют реальным костям, но скелетная анимация также используется для анимации других вещей с чертами лица (хотя существуют и другие методы анимации лица ). [46] Персонаж «Вуди» в «Истории игрушек » , например, использует 712 аваров (212 только на лице). Компьютер обычно не отображает модель скелета напрямую (она невидима), но он использует модель скелета для расчета точного положения и ориентации определенного символа, который в конечном итоге преобразуется в изображение. Таким образом, изменяя значения аваров с течением времени, аниматор создает движение, заставляя персонажа перемещаться из кадра в кадр.
Существует несколько методов генерации значений Avar для получения реалистичного движения. Традиционно аниматоры-мультипликаторы напрямую манипулируют аварцами. [47] Вместо того, чтобы устанавливать авары для каждого кадра, они обычно устанавливают авары в стратегические точки (кадры) во времени и позволяют компьютеру интерполировать или анимировать между ними в процессе, называемом ключевым кадром . Ключевые кадры передают контроль в руки аниматора и имеют корни в традиционной рисованной анимации . [48]
Напротив, новый метод, называемый захватом движения , использует кадры живых выступлений . [49] Когда компьютерная анимация основана на захвате движения, настоящий исполнитель разыгрывает сцену так, как если бы он был персонажем, которого нужно анимировать. [50] Их движение записывается на компьютер с помощью видеокамер и маркеров, а затем эти характеристики применяются к анимированному персонажу. [51]
У каждого метода есть свои преимущества, и по состоянию на 2007 год в играх и фильмах в производстве используется один или оба этих метода. Анимация по ключевым кадрам может создавать движения, которые было бы сложно или невозможно воспроизвести, а захват движения может воспроизводить тонкости работы конкретного актера. [52] Например, в фильме 2006 года «Пираты Карибского моря: Сундук мертвеца » Билл Найи сыграл персонажа Дэви Джонса . Несмотря на то, что Найи сам не появляется в фильме, его игра пошла на пользу фильму, поскольку были записаны нюансы его языка тела, позы, выражения лица и т. д. Таким образом, захват движения уместен в ситуациях, когда требуется правдоподобное, реалистичное поведение и действия. но типы требуемых персонажей превосходят то, что можно сделать в обычных костюмах.
Моделирование
[ редактировать ]Компьютерная 3D-анимация сочетает в себе 3D-модели объектов и запрограммированные или созданные вручную движения. Эти модели состоят из геометрических вершин, граней и ребер в трехмерной системе координат. Объекты лепятся так же, как настоящая глина или гипс, работая от общих форм к конкретным деталям с помощью различных инструментов для лепки. Если 3D-модель не предназначена для однотонной окраски, для реалистичности ее необходимо раскрасить « текстурами ». Система анимации костей/суставов настроена на деформацию CGI-модели (например, чтобы заставить гуманоидную модель ходить). В процессе, известном как такелаж , виртуальной марионетке даются различные контроллеры и ручки для управления движением. [53] [54] Данные анимации могут быть созданы с помощью захвата движения или создания ключевых кадров человеком-аниматором, или их комбинации. [55]
3D-модели, предназначенные для анимации, могут содержать тысячи контрольных точек — например, «Вуди» из «Истории игрушек» использует 700 специализированных контроллеров анимации. Студия Rhythm and Hues Studios два года трудилась над созданием Аслана в фильме «Хроники Нарнии: Лев, колдунья и платяной шкаф» , в котором было около 1851 контроллера (742 только на лице). В фильме 2004 года «Послезавтра » дизайнерам пришлось моделировать экстремальные погодные условия с помощью видеоотсылок и точных метеорологических фактов. В 2005 года ремейке « Кинг-Конга» актер Энди Серкис помогал дизайнерам определить главное местонахождение гориллы в кадрах и использовал его выражения лица для моделирования «человеческих» характеристик существа. Ранее Серкис озвучивал и играл Голлума в трилогии Дж. Р. Р. Толкина « Властелин колец» .
Оборудование
[ редактировать ]
Компьютерную анимацию можно создать с помощью компьютера и программного обеспечения для анимации. Некоторой впечатляющей анимации можно добиться даже с помощью базовых программ; однако рендеринг может потребовать много времени на обычном домашнем компьютере. [56] Профессиональные аниматоры кино, телевидения и видеоигр могут создавать фотореалистичную анимацию с высокой детализацией. Для создания такого уровня качества киноанимации на домашнем компьютере потребуются сотни лет. множество мощных компьютеров- рабочих станций . Вместо этого используется [57] Компьютеры графических рабочих станций используют от двух до четырех процессоров, они намного мощнее домашнего компьютера и специализированы для рендеринга. Многие рабочие станции (известные как « фермы рендеринга » ) объединены в сеть и эффективно действуют как гигантский компьютер. [58] в результате получается компьютерный анимационный фильм, который можно создать примерно за один-пять лет (однако этот процесс не состоит только из рендеринга). Рабочая станция обычно стоит от 2000 до 16 000 долларов, причем более дорогие станции могут выполнять рендеринг намного быстрее благодаря более технологически продвинутому оборудованию, которое они содержат. Профессионалы также используют цифровые кинокамеры , средства захвата движения/перформанса , синие экраны , программное обеспечение для редактирования фильмов , реквизит и другие инструменты, используемые для анимации фильмов. Такие программы, как Blender, позволяют людям, которые не могут позволить себе дорогое программное обеспечение для анимации и рендеринга, работать так же, как и те, кто использует оборудование коммерческого уровня. [59]
Лицевая анимация
[ редактировать ]Реалистичное моделирование черт лица человека — один из самых сложных и востребованных элементов компьютерной графики. Компьютерная лицевая анимация — очень сложная область, модели которой обычно включают очень большое количество переменных анимации. [60] Исторически сложилось так, что первые учебные пособия SIGGRAPH по современному состоянию лицевой анимации в 1989 и 1990 годах оказались поворотным моментом в этой области, объединив и объединив множество элементов исследования, и вызвали интерес среди ряда исследователей. [61]
Система кодирования действий лица (с 46 «единицами действия», «прикусом губы» или «косоглазием»), разработанная в 1976 году, стала популярной основой для многих систем. [62] Еще в 2001 году MPEG-4 включал 68 параметров анимации лица (FAP) для губ, челюстей и т. д., и с тех пор эта область добилась значительного прогресса, и использование микровыражений лица увеличилось. [62] [63]
В некоторых случаях аффективное пространство , модель эмоционального состояния PAD , может использоваться для присвоения лицам аватаров определенных эмоций . [64] В этом подходе модель PAD используется как эмоциональное пространство высокого уровня, а пространство нижнего уровня — это параметры анимации лица (FAP) MPEG-4. Пространство параметров частичного выражения (PEP) среднего уровня затем используется в двухуровневой структуре – сопоставлении PAD-PEP и модели трансляции PEP-FAP. [65]
Реализм
[ редактировать ]Реализм в компьютерной анимации может означать, что каждый кадр выглядит фотореалистично , в том смысле, что сцена визуализируется так, чтобы напоминать фотографию, или делает анимацию персонажей правдоподобной и реалистичной. [66] Компьютерная анимация также может быть реалистичной как с фотореалистичной визуализацией, так и без нее . [67]
Одной из тенденций в компьютерной анимации стала попытка создать человеческих персонажей, которые выглядят и двигаются с высочайшей степенью реализма. Возможным результатом попытки создать приятные, реалистичные человеческие персонажи является « зловещая долина» — концепция, при которой человеческая аудитория (до определенного момента) имеет тенденцию вызывать все более негативную, эмоциональную реакцию по мере того, как человеческая копия выглядит и ведет себя все более и более по-человечески. Фильмы, в которых были попытки фотореалистичных человеческих персонажей, такие как «Полярный экспресс» , [68] [69] [70] Беовульф , [71] и Рождественская песнь [72] [73] подверглись критике как «сбивающие с толку» и «жуткие».
Цель компьютерной анимации не всегда состоит в том, чтобы максимально точно имитировать живое действие, поэтому во многих анимационных фильмах вместо этого используются персонажи, которые являются антропоморфными животными, легендарными существами и персонажами, супергероями или иным образом имеют нереалистичные, мультяшные пропорции. [74] Компьютерную анимацию также можно адаптировать для имитации или замены других видов анимации, таких как традиционная покадровая анимация (как показано в фильмах «Смытый» или «Арахисовый фильм» ). Некоторые из давних основных принципов анимации , таких как сжатие и растяжение , требуют движения, которое не является строго реалистичным, и такие принципы до сих пор широко применяются в компьютерной анимации. [75]
Веб-анимация
[ редактировать ]Популярность веб-сайтов , которые позволяют участникам загружать свои собственные фильмы для просмотра другими, привела к появлению растущего сообщества независимых компьютерных аниматоров- любителей . [76] Благодаря утилитам и программам, которые часто входят в состав современных операционных систем бесплатно , многие пользователи могут создавать свои собственные анимационные фильмы и короткометражки. несколько бесплатных приложений для анимации с открытым исходным кодом Также существует . Легкость распространения этих анимаций привлекла и профессиональных аниматоров. Такие компании, как PowToon и Vyond, пытаются преодолеть этот разрыв, предоставляя любителям доступ к профессиональной анимации в виде клипартов .
Самые старые (наиболее обратно совместимые) веб-анимации представлены в формате GIF , который можно легко загрузить и просмотреть в Интернете. [77] Однако формат растровой графики GIF-анимации замедляет загрузку и частоту кадров, особенно при больших размерах экрана. Растущий спрос на более качественную веб-анимацию был удовлетворен альтернативой векторной графике , основанной на использовании плагина . На протяжении десятилетий Flash-анимация была распространенным форматом, пока сообщество веб-разработчиков не отказалось от поддержки плагина Flash Player . Веб-браузеры на мобильных устройствах и мобильных операционных системах никогда полностью не поддерживали плагин Flash.
К этому времени пропускная способность Интернета и скорость загрузки увеличились, что сделало растровую графическую анимацию более удобной. Некоторые из более сложных векторных графических анимаций имели более низкую частоту кадров из-за сложной рендеринга по сравнению с некоторыми альтернативами растровой графики. Многие GIF- и Flash-анимации уже были преобразованы в цифровые видеоформаты , совместимые с мобильными устройствами, а размер файлов уменьшен с помощью технологии сжатия видео . Однако совместимость по-прежнему была проблематичной, поскольку для некоторых видеоформатов, таких как Apple QuickTime и Microsoft Silverlight, требовались плагины. YouTube также использовал плагин Flash для доставки цифрового видео в формате Flash Video .
Последней альтернативой являются анимации, совместимые с HTML5 . Такие технологии, как JavaScript и CSS-анимация, сделали последовательность перемещения изображений на веб-страницах HTML5 более удобной. Анимация SVG предлагала векторную графическую альтернативу исходному графическому формату Flash SmartSketch . YouTube предлагает альтернативу HTML5 для цифрового видео. APNG (Animated PNG) предложил растровую графическую альтернативу анимированным файлам GIF, которая обеспечивает многоуровневую прозрачность, недоступную в GIF.
Подробный пример
[ редактировать ]Компьютерная анимация использует различные методы создания анимации. Чаще всего сложная математика используется для манипулирования сложными трехмерными многоугольниками , применения к ним « текстур », освещения и других эффектов и, наконец, визуализации полного изображения. Сложный графический интерфейс пользователя может использоваться для создания анимации и организации ее хореографии. Другой метод, называемый конструктивной твердотельной геометрией, определяет объекты путем выполнения логических операций над правильными формами и имеет то преимущество, что анимацию можно точно создавать при любом разрешении.
Анимационные студии
[ редактировать ]Примеры и перспективы в этом разделе касаются главным образом Соединенных Штатов и не отражают мировую точку зрения на этот вопрос . ( Май 2018 г. ) |
Некоторые известные продюсеры компьютерных анимационных художественных фильмов включают:
- Логика животных - фильмы включают «Делай ноги» (2006 г.), «Легенда о стражах: Совы Га'Хула» (2010 г.), «Прогулки с динозаврами» (2013 г.) и «Лего-фильм» (2014 г.).
- Aardman Animations - среди фильмов «Flushed Away» (2006) и «Артур Кристмас» (2011).
- Big Idea Entertainment - «Иона: фильм VeggieTales» (2002) и «Пираты, которые ничего не делают: фильм VeggieTales» (2008)
- Bron Animation - в число фильмов входят «Семейка Аддамс» (2019) и «Уиллоуби» (2020).
- Blue Sky Studios - фильмы включают «Ледниковый период» (2002), «Роботы» (2005), «Хортон слышит кого!» (2008), Рио (2011), Epic (2013) и The Peanuts Movie (2015)
- DNA Productions - фильмы включают «Джимми Нейтрон: Мальчик-гений» (2001), «Санта против снеговика 3D» (2002) и «Муравей-хулиган» (2006).
- DNEG - В число фильмов входят «Рон пошёл не так» (2021).
- DreamWorks Animation - фильмы включают «Шрек» (2001), «Акулья сказка» (2004), «Мадагаскар» (2005), « За изгородью» (2006), «Пчелиное кино» (2007), «Кунг-фу Панда» (2008), «Монстры против пришельцев» (2009), «Как». «Приручить дракона» (2010), «Стражи восстания» (2012), «Семья Крудс» (2013), «Тролли» (2016), «Босс-малыш» (2017), «Капитан Трусы: Первый эпический фильм» (2017), «Плохие парни» (2022) ) и Руби Гиллман, «Подростковый Кракен» (2023)
- Framestore - Среди фильмов - «Сказка о Десперо» (2008).
- ImageMovers - фильмы включают «Полярный экспресс» (2004 г.), «Дом монстров» (2006 г.), «Беовульф» (2007 г.), «Рождественская песнь» (2009 г.) и «Марсу нужны мамы» (2011 г.).
- Imagi Animation Studios - фильмы включают TMNT (2007) и Astro Boy (2009).
- Ilion Animation Studios - фильмы включают «Планета 51» (2009 г.), «Мортадело» и «Филемон: Миссия невыполнима» (2014 г.) и «Парк чудес» (2019 г.).
- Освещение - фильмы включают «Гадкий я» (2010), «Лоракс» (2012), «Миньоны» (2015), «Тайная жизнь домашних животных» (2016), «Пение» (2016), «Гринч» (2018), «Тайная жизнь домашних животных 2» (2019). и фильм Super Mario Bros. (2023)
- Промышленный свет и магия - фильмы включают «Ранго» (2011) и «Странная магия» (2015).
- Omation Animation Studios - фильмы включают Barnyard (2006).
- Изображения Тихоокеанских данных - фильмы включают «Муравей» (1998), «Шрек» (2001), «Шрек 2» (2004), «Мадагаскар» (2005), «Мегамозг» (2010) и «Мистер Пибоди и Шерман» (2014).
- Paramount Animation - фильмы включают «Губка Боб: Губка из воды» (2015), «Траксы-монстры» (2017), «Шерлок Гномс» (2018), «Парк чудес» (2019), «Губка Боб: Губка в бегах» (2020) и «Под водой». Променад (2023)
- Pixar Animation Studios - фильмы включают «История игрушек» (1995), «Корпорация монстров» (2001), «В поисках Немо» (2003), «Суперсемейка» (2004), «Тачки» (2006), «Рататуй» (2007), «ВАЛЛ-И» (2008), «Вверх». (2009), Наизнанку (2015), Коко (2017), Душа (2020) и Лука (2021)
- Rainmaker Studios - фильмы включают «Побег с планеты Земля» (2013) и «Ratchet & Clank» (2016).
- Reel FX Animation Studios - фильмы включают «Свободные птицы» (2013) и «Книга жизни» (2014).
- Wizart Animation - фильмы включают «Снежная королева» (2012) и «Овцы и волки» (2016).
- Широгуми - фильмы включают «Друзья: Мононоке Сима но Наки» (2011), «Останься со мной, Дораэмон» (2014) и «Dragon Quest: Your Story» (2019).
- Skydance Animation - фильмы включают «Удача» (2022) и «Очарованный» (2024).
- Square Pictures - в число фильмов входят Final Fantasy: The Spirits Within (2001).
- Анимация Sony Pictures - фильмы включают «Сезон открытых дверей » (2006 г.), «Прибой» (2007 г.), «Облачно, возможны осадки в виде фрикаделек» (2009 г.), «Отель Трансильвания» (2012 г.), «Человек-паук: Через вселенные» (2018 г.) и «Митчеллы». против машин (2021)
- Sony Pictures Imageworks - в число фильмов входят фильмы Angry Birds Movie (2016) и Over the Moon (2020).
- Triggerfish Animation Studios - фильмы включают Замбезию (2013) и Кхумба (2014).
- Vanguard Animation - такие фильмы, как «Валиант» (2005 г.), «Космические шимпанзе» (2008 г.) и «Один гном» (2017 г.).
- Анимационные студии Уолта Диснея - такие фильмы, как «Цыпленок Цыпленка» (2005), «Знакомство с Робинсонами» (2007), «Больт» (2008), Рапунцель « : Запутанная история» (2010), «Ральф» » (2012), «Холодное сердце (2013), «Большой герой 6» (2014), Зверополис (2016), Моана (2016) и Энканто (2021)
- Анимация Warner Bros. Pictures - в число фильмов входят «Лего-фильм» (2014 г.), «Аисты» (2016 г.), «Лего-фильм о Бэтмене» (2017 г.), «Смоллфут» (2018 г.) и «Скуб!». (2020)
- Weta Digital - среди фильмов есть «Приключения Тинтина» (2011).
См. также
[ редактировать ]- Анимация
- База данных анимации
- Автодеск
- Авар (переменная анимации)
- Компьютерная лицевая анимация.
- Компьютерные изображения (CGI)
- Лаборатория компьютерной графики Нью-Йоркского технологического института
- Компьютерное представление поверхностей
- Сдавать
- Гуманоидная анимация
- Список анимационных студий
- Список компьютерных анимационных фильмов
- Список компьютерных анимационных телесериалов
- Медицинская анимация
- Морфинг целевой анимации
- Машинима (запись видео из игр и виртуальных миров)
- Захват движения
- Процедурная анимация
- Трассировка лучей
- Богатый язык представления
- Скелетная анимация
- Остановить движение
- Традиционная анимация
- Хронология компьютерной анимации в кино и на телевидении
- Виртуальный артефакт
- Каркасная модель
- Двенадцать основных принципов анимации
Ссылки
[ редактировать ]Цитаты
[ редактировать ]- ^ Массон 1999 , с. 148.
- ^ Родитель 2012 , стр. 100–101, 255.
- ^ Вебер, Карон; Хирасаки, Китт (2000). «Интерактивный дизайн в Pixar Animation Studios» . Расширенные рефераты CHI '00 по человеческому фактору в компьютерных системах - CHI '00 . Нью-Йорк, Нью-Йорк, США: ACM Press. дои : 10.1145/633410.633413 .
- ^ Зортиан, Джулия (19 ноября 2015 г.). «Как «История игрушек» изменила историю кино» . ВРЕМЯ . Проверено 22 мая 2024 г.
- ^ « Годзилла минус один» вдохнул новую жизнь в культовый кайдзю» . Всемирная сеть анимации . Проверено 22 мая 2024 г.
- ^ Шиллинг, Марк (14 марта 2024 г.). « Годзилла минус один» преодолел трудности и выиграл «Оскар» с большим успехом . Джапан Таймс . Проверено 22 мая 2024 г.
- ^ «Кормилец демонстрирует мощное влияние анимации на повествование» . www.technicolor.com . Проверено 22 мая 2024 г.
- ^ Перейти обратно: а б Джеймс, Оливер; фон Тунзельманн, Евгения; Франклин, Пол; Торн, Кип С. (19 марта 2015 г.). «Гравитационное линзирование путем вращения черных дыр в астрофизике и в фильме «Интерстеллар»» . Классическая и квантовая гравитация . 32 (6): 065001. arXiv : 1502.03808 . дои : 10.1088/0264-9381/32/6/065001 . ISSN 0264-9381 .
- ^ «Вот что сделало 2D-анимацию в «Клаусе» похожей на 3D » . до и после . 14.11.2019 . Проверено 22 мая 2024 г.
- ^ «Книга шейдеров» . Книга шейдеров . Проверено 22 мая 2024 г.
- ^ Бертейлс, Флоренс и Хадап, Сунил и Кани, Мари-Поль и Лин, Минг и Маршнер, Стивен и Ким, Тае и Качич-Алесич, Зоран и Уорд, Келли. (2008). Реалистичная симуляция волос — анимация и рендеринг. Примечания к классу ACM SIGGRAPH 2008. 10.1145/1401132.1401247.
- ^ Нагди, Араш; Адиб, Пайам; Адиб, Араш Нагди и Пайам (10 мая 2021 г.). «Конвейер 3D-анимации: полное руководство (обновление 2023 г.)» . Студия Dream Farm . Проверено 21 мая 2024 г.
- ^ «Эксклюзив: Джо Леттери обсуждает новый лицевой конвейер Wētā FX в «Аватаре 2» — fxguide» . www.fxguide.com/ . 21 декабря 2022 г. Проверено 21 мая 2024 г.
- ^ Лоренлола (9 марта 2022 г.). « Аниматоры «Краснеющих» о влиянии аниме и работе с Доми Ши» . КААМ Домой . Проверено 22 мая 2024 г.
- ^ SIGGRAPH '18 Talks, 12–16 августа 2018 г., Ванкувер, Британская Колумбия, Канада © 2018 Авторские права принадлежат владельцу/автору(ам). ISBN ACM 978-1-4503-5820-0/18/08. https://doi.org/10.1145/3214745.3214801
- ^ Массон 1999 , с. 123.
- ^ Массон 1999 , с. 115.
- ^ Массон 1999 , с. 284.
- ^ Роос, Дэйв (2013). «Как работает компьютерная анимация» . Как все работает . Проверено 15 февраля 2013 г.
- ^ Отчет об индексе искусственного интеллекта за 2023 год (PDF) (Отчет). Стэнфордский институт человекоориентированного искусственного интеллекта. п. 98.
В 2022 году было выпущено множество высококачественных моделей преобразования текста в видео, систем искусственного интеллекта, которые могут генерировать видеоклипы из подсказок текста.
- ^ Мельник, Андрей; Люблянац, Михал; Лу, Конг; Ян, Ци; Рен, Вейминг; Риттер, Хельге (06 мая 2024 г.). «Модели распространения видео: обзор». arXiv : 2405.03150 [ cs.CV ].
- ^ Массон 1999 , стр. 390–394.
- ^ Сайт 2013 , стр. 69–75.
- ^ «Чарльз Цури, Фрагментированная анимация, 1967–1970: Колибри (1967)» . Ютуб .
- ^ « Котенок» 1968 года, компьютерная анимация» . Ютуб .
- ^ «Метаданные 1971 года» . Ютуб .
- ^ Массон 1999 , с. 404.
- ^ Массон 1999 , стр. 282–288.
- ^ Сайт 2013 , с. 64.
- ^ Означает 2011 год .
- ^ Сайт 2013 , стр. 97–98.
- ^ Сайт 2013 , стр. 95–97.
- ^ Массон 1999 , с. 58.
- ^ «Создание Трона» . Игрок видеоигр . Том. 1, нет. 1. Публикации Карнеги. Сентябрь 1982 г., стр. 50–5.
- ^ Бек, Джерри (2005). Путеводитель по анимационным фильмам . Чикаго Ревью Пресс . п. 216 . ISBN 1569762228 .
- ^ Сайт 2013 , с. 188.
- ^ Массон 1999 , с. 430.
- ^ Массон 1999 , с. 432.
- ^ Перейти обратно: а б Массон 1999 , с. 302.
- ^ «Наша история», Pixar, 1986–2013. Проверено 15 февраля 2013 г. «Хронология Pixar, с 1979 года по настоящее время» . Пиксар. Архивировано из оригинала 5 сентября 2015 г.
- ^ Массон 1999 , с. 52.
- ^ Томпсон, Энн (1 января 2010 г.). «Как новая инновационная 3D-технология Джеймса Кэмерона создала аватар» . Популярная механика . Проверено 24 апреля 2019 г.
- ^ Флеминг, Майк младший (13 октября 2016 г.). «Диснеевский игровой боевик «Король Лев» назначает Джеффа Натансона сценаристом» . Крайний срок Голливуд . Архивировано из оригинала 15 октября 2016 года . Проверено 9 июля 2019 г.
- ^ Роттенберг, Джош (19 июля 2019 г.). « Король Лев»: анимационный или игровой? Это сложно» . Лос-Анджелес Таймс . Проверено 13 декабря 2021 г.
- ^ Родитель 2012 , стр. 193–196.
- ^ Родитель 2012 , стр. 324–326.
- ^ Родитель 2012 , стр. 111–118.
- ^ Сайт 2013 , с. 132.
- ^ Массон 1999 , с. 118.
- ^ Массон 1999 , стр. 94–98.
- ^ Массон 1999 , с. 226.
- ^ Массон 1999 , с. 204.
- ^ Родитель 2012 , с. 289.
- ^ анимацияmentor.com Почему великий монтажер — лучший друг аниматора, Автор: Озгур Айдогду
- ^ Бин 2012 , с. 2-15.
- ^ Массон 1999 , с. 158.
- ^ Сайт 2013 , с. 144.
- ^ Сайт 2013 , с. 195.
- ^ «blender.org – Главная страница проекта Blender – Бесплатное и открытое программное обеспечение для создания 3D» . сайт blender.org .
- ^ Массон 1999 , стр. 110–116.
- ^ Парк и Уотерс 2008 , с. xi.
- ^ Перейти обратно: а б Магненат Тельманн и Тельманн 2004 , с. 122.
- ^ Перейра и Эбрахими 2002 , с. 404.
- ^ Перейра и Эбрахими 2002 , стр. 60–61.
- ^ Пайва, Prada & Picard 2007 , стр. 24–33.
- ^ Массон 1999 , стр. 160–161.
- ^ Родитель 2012 , стр. 14–17.
- ^ Захарек, Стефани (10 ноября 2004 г.). «Полярный экспресс» . Салон . Проверено 8 июня 2015 г.
- ^ Герман, Барбара (30 октября 2013 г.). «10 самых страшных фильмов и почему они нас пугают» . Newsweek . Проверено 8 июня 2015 г.
- ^ Клинтон, Пол (10 ноября 2004 г.). «Рецензия: «Полярный экспресс» — жуткая поездка» . CNN . Проверено 8 июня 2015 г.
- ↑ Цифровые актеры в «Беовульфе» просто сверхъестественны. Архивировано 27 августа 2011 г. в Wayback Machine – New York Times , 14 ноября 2007 г.
- ^ Ноймайер, Джо (5 ноября 2009 г.). «Бла, вздор! Трехмерная версия Диккенса из «Рождественской песни» хорошо сделана по частям, но ей не хватает духа» . Нью-Йорк Дейли Ньюс . Архивировано из оригинала 10 июля 2018 года . Проверено 10 октября 2015 г.
- ^ Уильямс, Мэри Элизабет (5 ноября 2009 г.). «Рождественская история Диснея: Ба, чушь!» . Салон.com . Архивировано из оригинала 11 января 2010 года . Проверено 10 октября 2015 г.
- ^ Сайт 2013 , с. 7.
- ^ Сайт 2013 , с. 59.
- ^ Сайт 2013 , стр. 82, 89.
- ^ Куперберг 2002 , стр. 112–113.
Цитируемые работы
[ редактировать ]- Бин, Энди (2012). Основы 3D-анимации . Индианаполис, Индиана: Джон Уайли и сыновья. ISBN 978-1-118-14748-1 .
- Куперберг, Марсия (2002). Руководство по компьютерной анимации: для телевидения, игр, мультимедиа и Интернета . Фокальная пресса. ISBN 0-240-51671-0 .
- Магненат Тельманн, Надя ; Тельманн, Дэниел (2004). Справочник виртуальных людей . Издательство Уайли. ISBN 0-470-02316-3 .
- Массон, Терренс (1999). CG 101: Справочник по индустрии компьютерной графики . Компания Digital Fauxtography Inc. ISBN 0-7357-0046-Х .
- Минс, Шон П. (28 декабря 2011 г.). основателя Pixar, созданная в штате Юта, « Рука добавлена в Национальный реестр фильмов» . Солт-Лейк-Трибьюн . Проверено 8 января 2012 г.
- Пайва, Ана; Прада, Руи; Пикард, Розалинда В. (2007). «Синтез выражений лица с использованием эмоциональных параметров PAD для выразительного китайского аватара». Аффективные вычисления и интеллектуальное взаимодействие . Конспекты лекций по информатике. 4738 . Springer Science+Business Media. дои : 10.1007/978-3-540-74889-2 . ISBN 978-3-540-74888-5 .
- Родитель, Рик (2012). Компьютерная анимация: алгоритмы и методы . Огайо: Эльзевир. ISBN 978-0-12-415842-9 .
- Перейра, Фернандо CN; Эбрахими, Турадж (2002). Книга MPEG-4 . Нью-Джерси: IMSC Press. ISBN 0-13-061621-4 .
- Парк, Фредерик И.; Уотерс, Кейт (2008). Компьютерная лицевая анимация (2-е изд.). Массачусетс: ISBN AK Peters, Ltd. 978-1-56881-448-3 .
- Сито, Том (2013). Движущиеся инновации: история компьютерной анимации . Массачусетс: MIT Press . ISBN 978-0-262-01909-5 .
Внешние ссылки
[ редактировать ] СМИ, связанные с компьютерной анимацией, на Викискладе?
СМИ, связанные с компьютерной анимацией, на Викискладе?